iOS7自定义九宫图标制作教程
摘要:一、美化前准备工作:需要工具:IconER、美图秀秀先找一张你要做的图片,然后美图秀秀打开九宫切图,自己调节图片,切好后保存本地分9个图保存...

一、美化前准备工作:
需要工具:IconER、美图秀秀
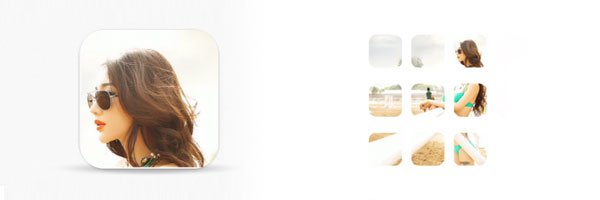
先找一张你要做的图片,然后美图秀秀打开九宫切图,自己调节图片,切好后保存本地分9个图保存。把保存的9个图片用91助手导入手机。
二、图标的制作方法:
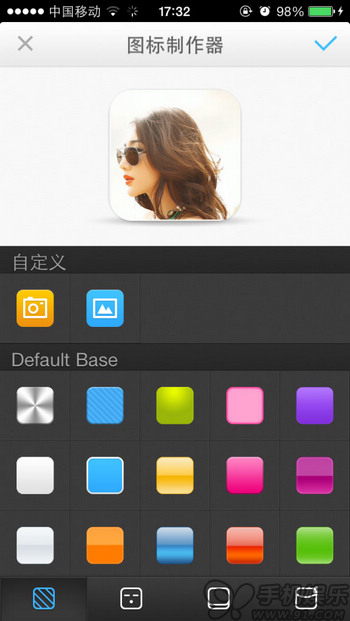
接下来都是手机操作:打开iconer选最中间的加号,然后添加刚才制作的9张图片,我只举例其中一张。

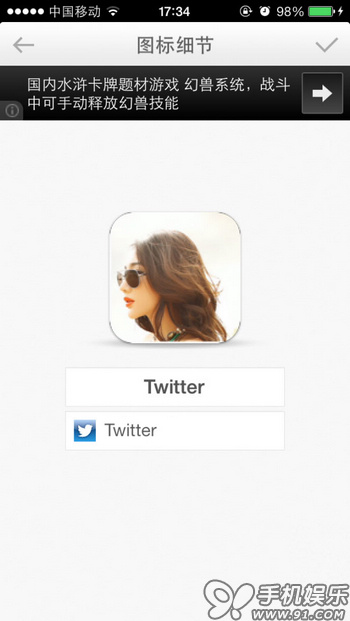
之前美图秀秀做好的图直接可以用选取即可。选好后选右上角的勾

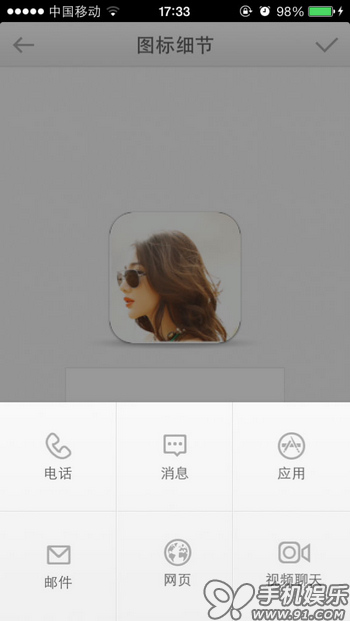
然后点击已制作图标,名称打空格,链接添加一个已安装的应用 可以随便选个


9个图标可以选同一个应用,因为打开的话很慢所以选择同一个就当用作美化图标。接下来选勾号会进浏览器安装一个描述文件 ,安装好后回到桌面就好了。最后一个一个安装好,每一个图标都有一个描述文件重复步骤就行。
排序九宫格
效果图:至于每一行第4个图标就是第一栏的透明文件夹,我的应用全在里面。这里文件夹名为1,2是为了方便大家看清后面是个文件夹。

【iOS7自定义九宫图标制作教程】相关文章:
★ iOS8.2/iOS8.1.3不越狱自定义iPhone桌面绝招
上一篇:
iOS设备文本大小的调整方法汇总
下一篇:
iOS 7日历变成列表显示的方法
