Photoshop制作一个黑色的炫酷按钮
摘要:说在前面。这篇教程的英文原版有71步。这个实在有点长。而且前19步还是在AI中制作的。考虑到大家的耐心,翻译的时候把它给简化了一些。同时全部...

说在前面。这篇教程的英文原版有71步。这个实在有点长。而且前19步还是在AI中制作的。考虑到大家的耐心,翻译的时候把它给简化了一些。同时全部拿到PS里来完成。
下面开始。
1.先在PS里建立一个1024*768PX的画布。用渐变工具填充一个#333333到纯黑色的径向渐变。

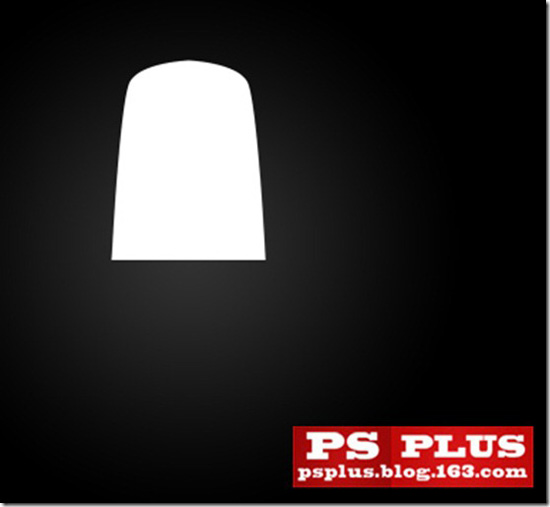
2.新建一层。用钢笔工具画如下形状。如果担心左右两边不对称。那就先画半边。然后复制这半边。水平翻转过去。然后拼到一起。(颜色不重要。以后还要改。)

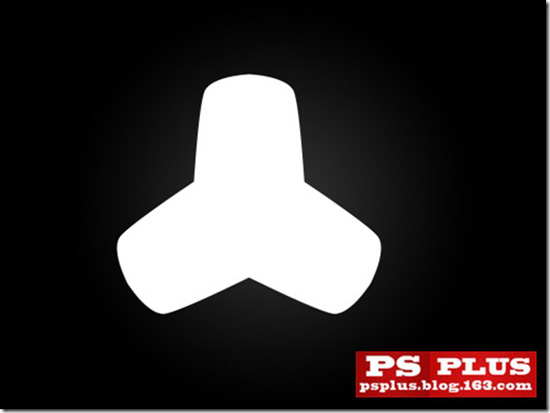
3.把这个东西再复制两份。然后3分拼成如下形状。

拼好之后按住CTRL键单击图层面板的这一图层的缩略图。得到图形选区。执行选择>修改>平滑。将其平滑30像素左右。新建一层。填充灰色。(什么颜色都行。以后还要改)这就得到了主按钮的基本形状。
4.把这个主按钮的图层复制一份。缩小。再平滑。填充更深色的灰。得到一个主按钮上的小按钮。基本上就是下图这样。

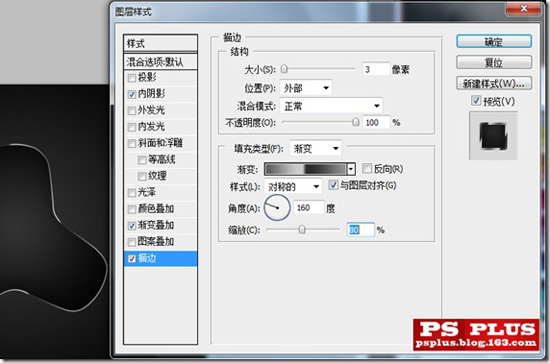
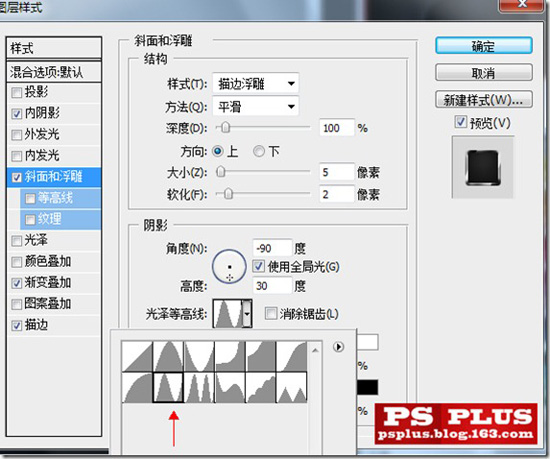
5.返回主按钮图层。双击图层打开图层样式面板。进行如下设置。

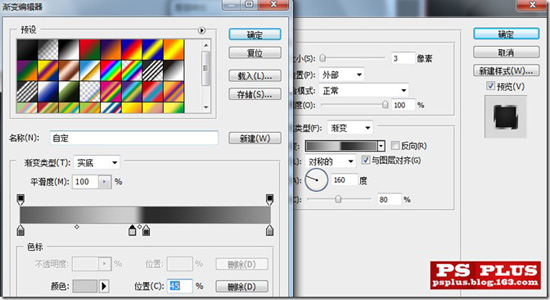
下图是描边所用的渐变设置。从左到右的4个色标的颜色和位置分别是
5B5B5B 0%
CCCCCC 45%
2C2C2C 50%
949494 100%

下面是这一层的其他样式设置。

【Photoshop制作一个黑色的炫酷按钮】相关文章:
上一篇:
ps cs6制作gif动画系列教程
