制作一个好的网页,需要花费大量的时间,包含的内容也是非常多的,其中有按钮、横幅、图标及其它素材等。制作的时候先规划好大致的框架,然后由上至下慢慢细化各部分的内容,注意好整体搭配。
最终效果

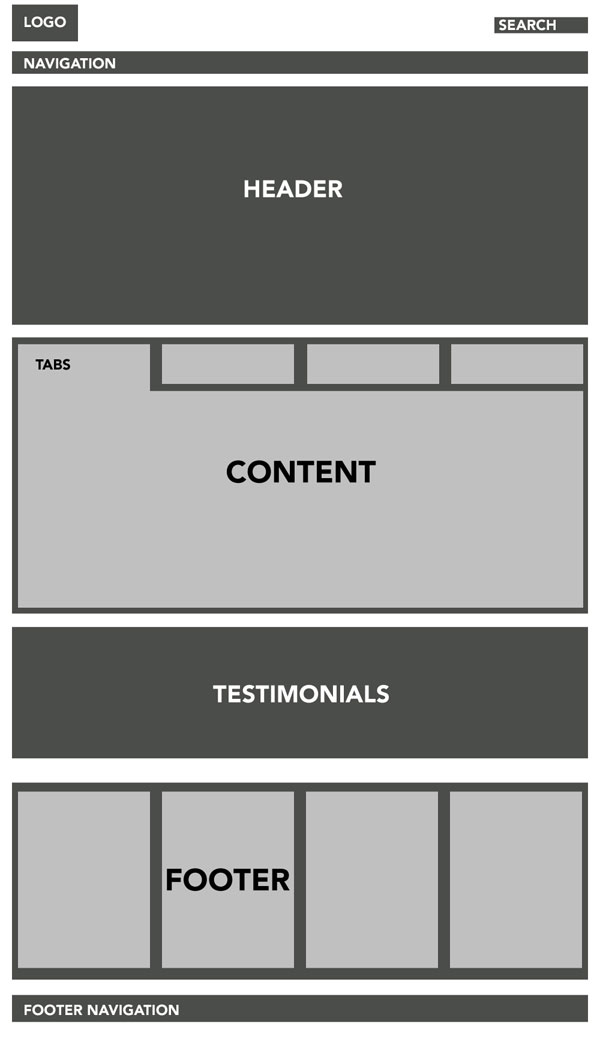
1、在我们打开PSD网格模板创作前, 我们首先需要先构造一下想象中的结构. 从上面的这张图,你可以看出来:因为在一个排版中又有排版,所以这是一个有点复杂的结构。

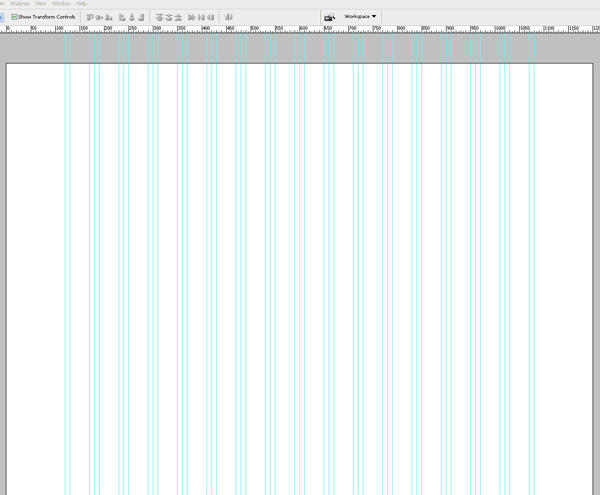
2、构造了结构之后我们继续. 打开16栏式的PSD模板文件. 打开 “图像 >画布大小” . 把画布的宽度设置为 1200px 高度设置为 1700px .把背景色设置为 #ffffff 既白色。

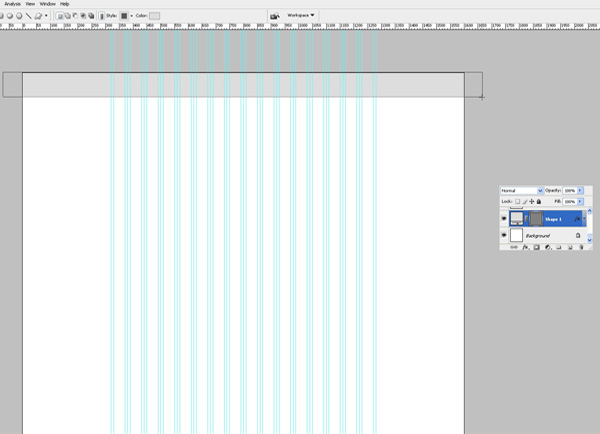
3、用长方形工具在顶部画一个宽100%高大概80px的长方形. 用颜色: #dddddd 填充它。

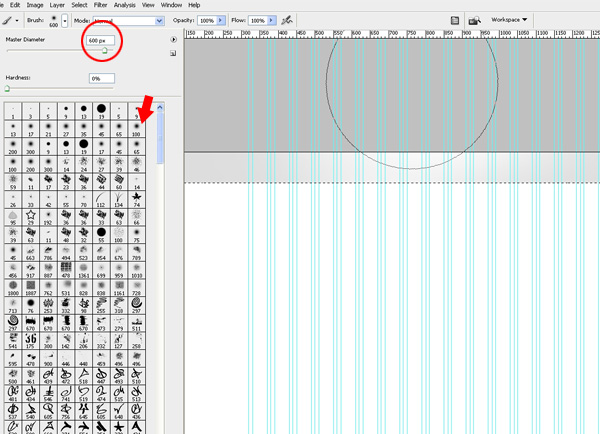
4、在长方形那层上面创建一个新层. 按住CRTL键鼠标点击长方形层. 长方形就被选中了,然后把目标移至刚建的新层上. 选择半径 600px 的软笔刷(如图), 把其颜色设置为白色, 然后就像图片所示那样在选框上边缘点几下。通过这个技巧你画出了一个微妙的照亮效果。你现在可以把这两层联合起来了。

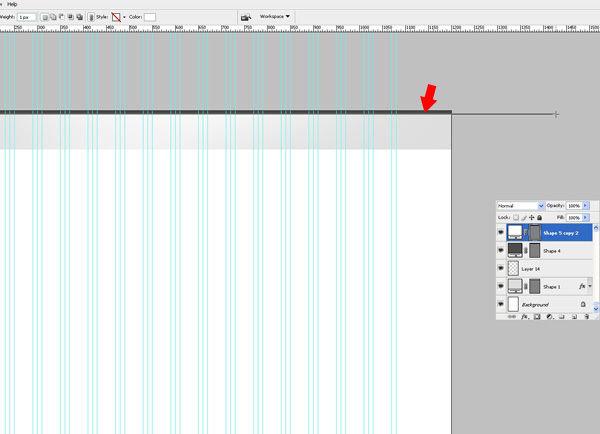
5、建一个新层,再用长方形工具如图所示在上端画一个深灰色的小长方形。

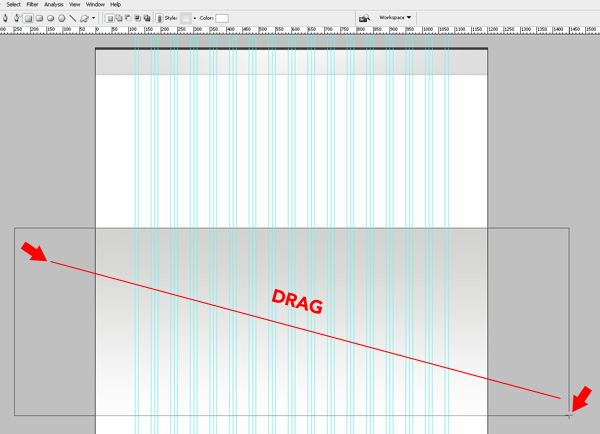
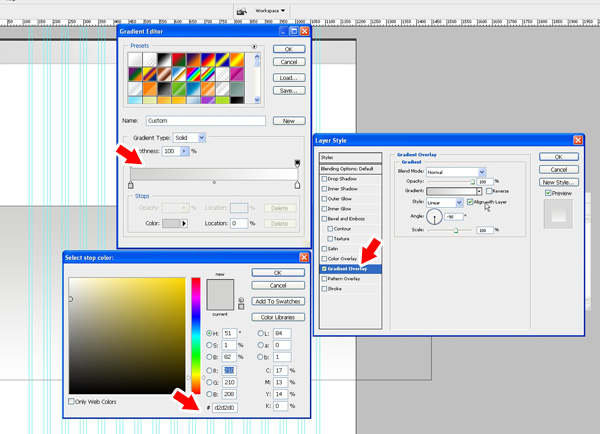
6、在距离上端长方形500px处开始画一个宽 100% 高 575px 的长方形. 设置其由 #d2d2d0到 #ffffff 的渐变色, 角度为-90,缩放为100%。


【如果用PS制作一个设计类主页】相关文章:
★ PS制作鹿上了路
