1制作-45度马赛克背景
多边形是可以很漂亮的,今天PS教程跟大家分享一个使用Photoshop来制作三角形像素效果的banner教程,只需几个简单的步骤即可完成,而且出来的效果也很赞哦,先来看看效果图,如果有兴趣,请继续往下看。

图00
第1步
准备一张作为banner背景的照片,下面我们以下图作为演示。

图01
第2步
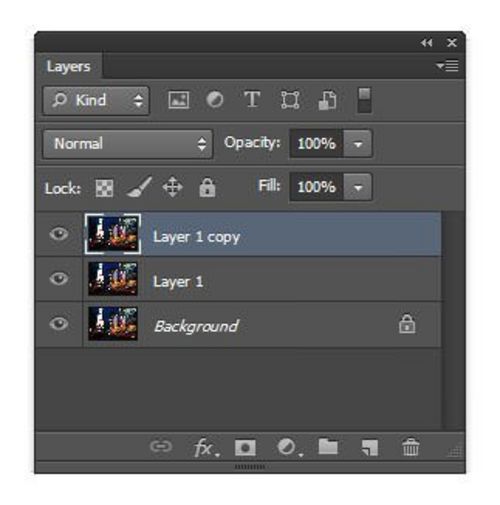
复制两次背景层。

图02
第3步
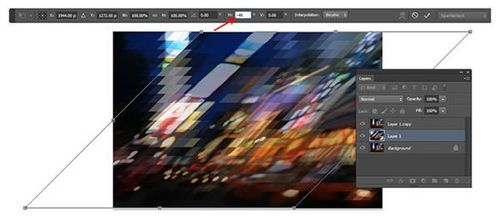
使用自由变换工具(Ctrl + T 或选择主菜单“编辑”>“自由变换”)让图像水平倾斜45度。

图03
第4步
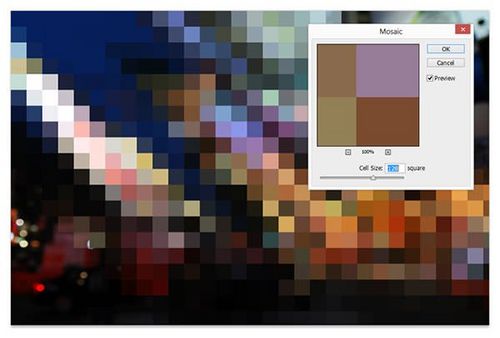
主菜单“滤镜”>“像素化”>“马赛克”,调整单元格的大小,大小根据你的banner图像大小来设置,这里是3888x2554px,所以我们设置为128px大小。

图04
第5步
使用自由变换工具(主菜单“编辑”>“自由变换”)让图像水平倾斜「-45度」。(其实就是第3步的相反方向)

图05
第6步
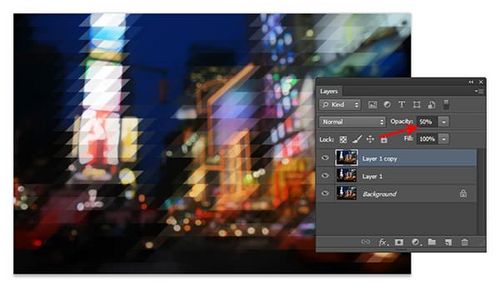
设置此图层的不透明度为50%」。

图06
2制作45度马赛克背景
第7步
选择中间层,使用自由变换工具(Ctrl + T),让图像水平倾斜「-45度」。

图07
第8步
再使用一次相同的马赛克滤镜(提示:Ctrl+F就可以重复上一次的滤镜操作)

图08
第9步
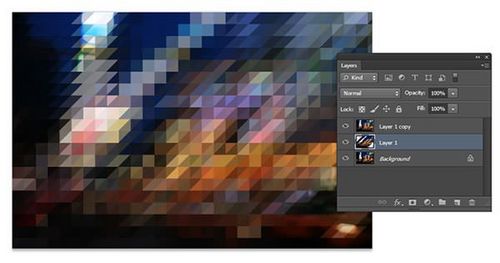
使用自由变换工具(Ctrl + T)让图像水平倾斜45度。

图09
第10步
这步差不多完成了,把图像放大一点,我们可以看到边缘不是很对齐,解决方法是通过键盘左或右键来轻移图层,全其对齐,对齐后是三角形状的。

图10
接下来banner的背景已经完成。

图11
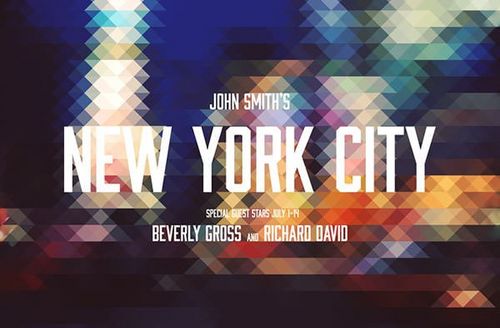
最终效果图

图12
注:更多精彩教程请关注三联photoshop教程栏目,三联PS群:75789345欢迎你的加入
【PS制作三角形像素效果banner图】相关文章:
