Photoshop创意科技感十足的网页背景教程
摘要:颜色方面您可以根据自己喜好的色彩叠加在背景上,举一反三,可以营造出各种不同的效果。如下图。来最终效果先:第一步:创建大小为1920*1200...
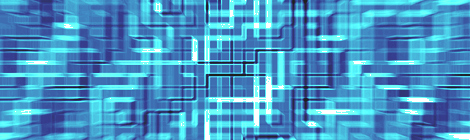
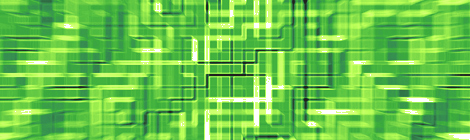
颜色方面您可以根据自己喜好的色彩叠加在背景上,举一反三,可以营造出各种不同的效果。如下图。


来最终效果先:

第一步:
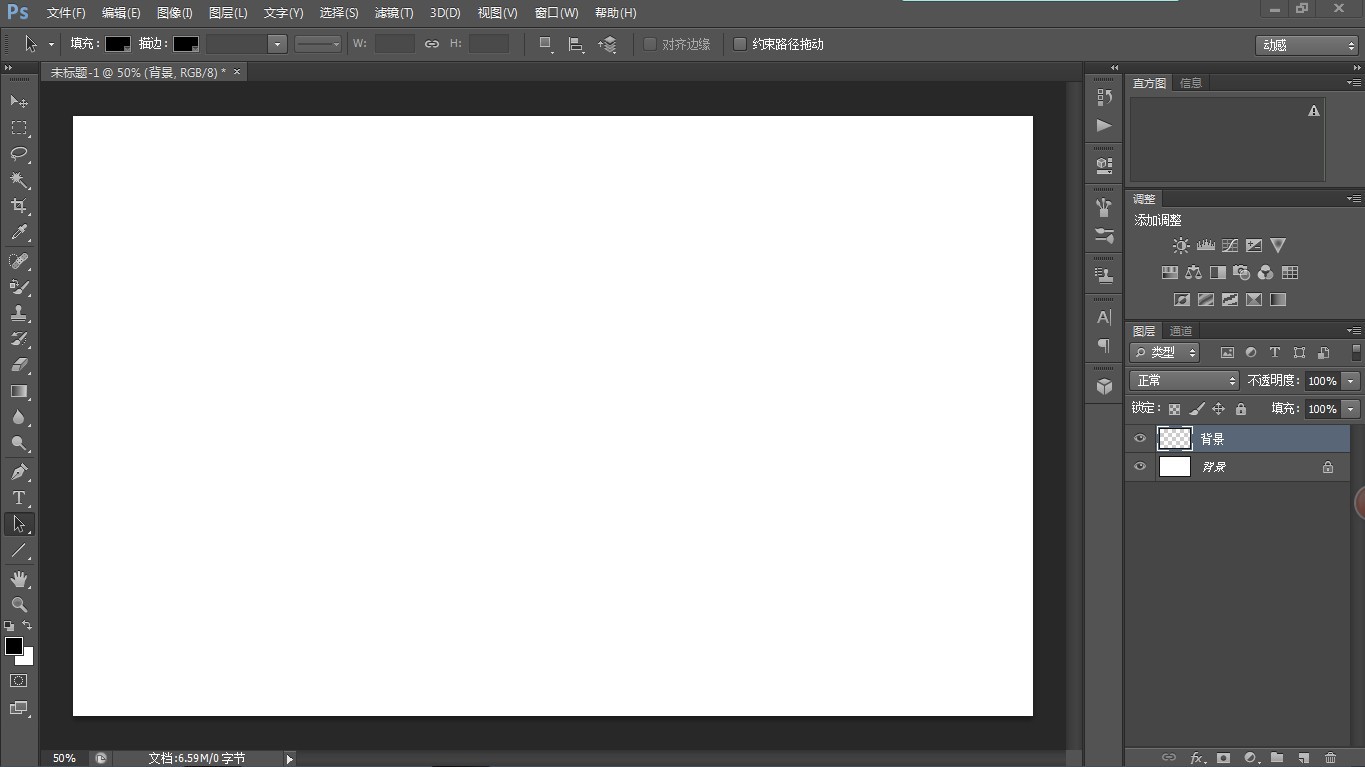
创建大小为1920*1200像素的空白背景,前景色为白色,分辨率为72 dpi
快捷键 「D」设置前景色与背景色分别为黑色与白色,新建一个图层,命名为「背景」

第二步:
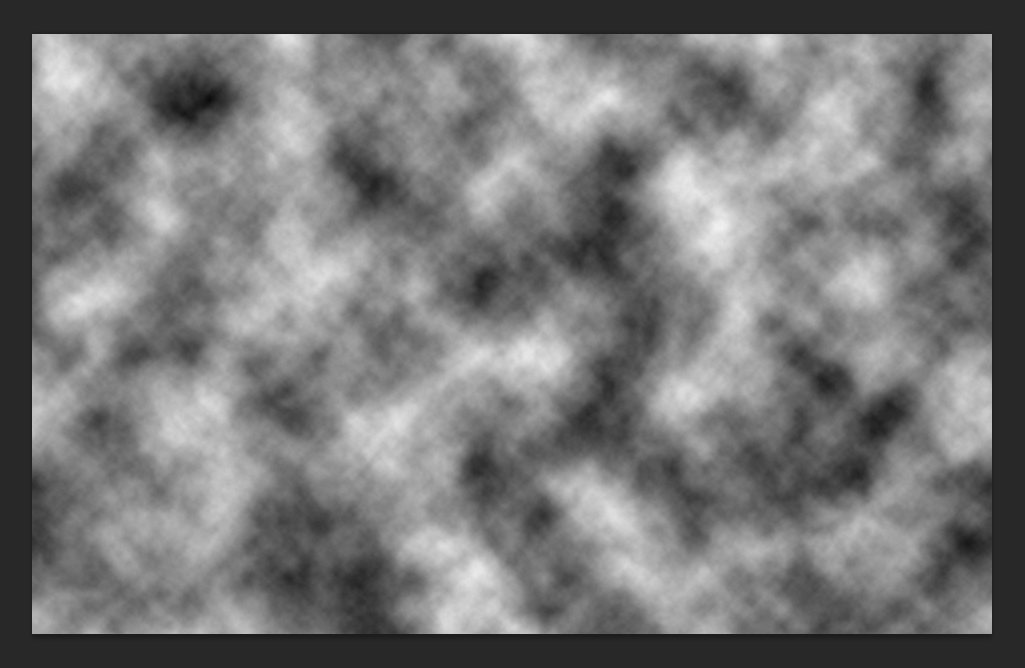
现在我们要利用滤镜来完成我们的背景咯,童鞋们按照步骤来,→ 滤镜 → 渲染 → 云彩

第三步:
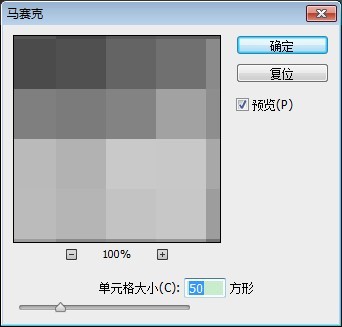
恩,很有成就感了,这一步更简单,→ 滤镜 → 像素化 → 马赛克,参数就这样!

第四步:
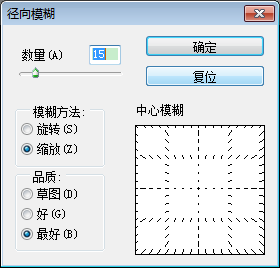
滤镜 → 模糊 → 径向模糊,参数设置如下:


第五步:
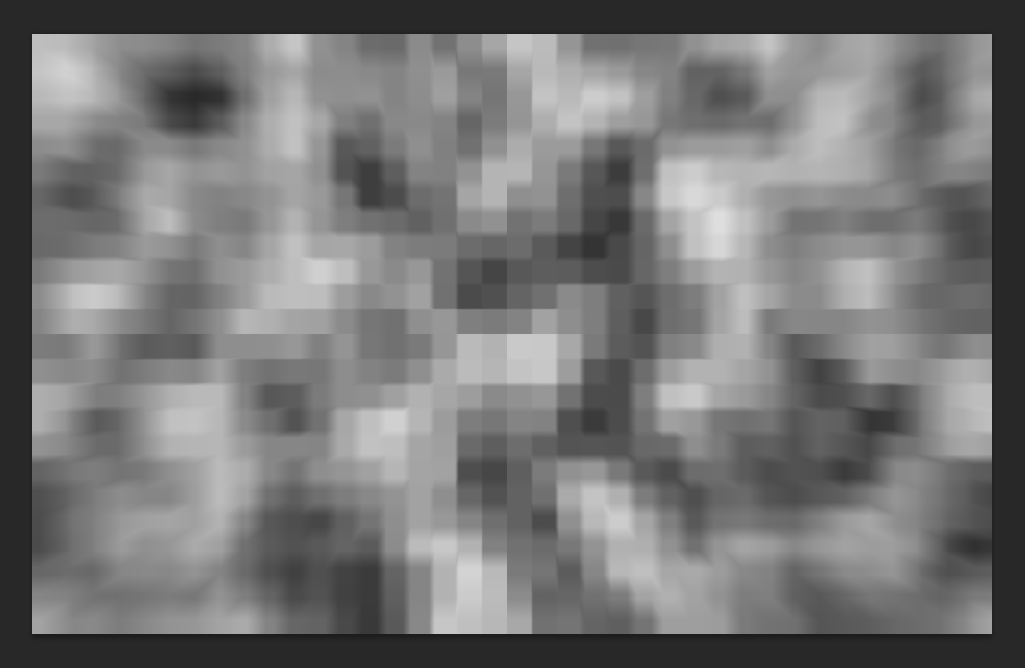
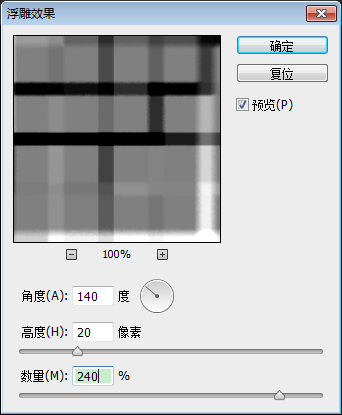
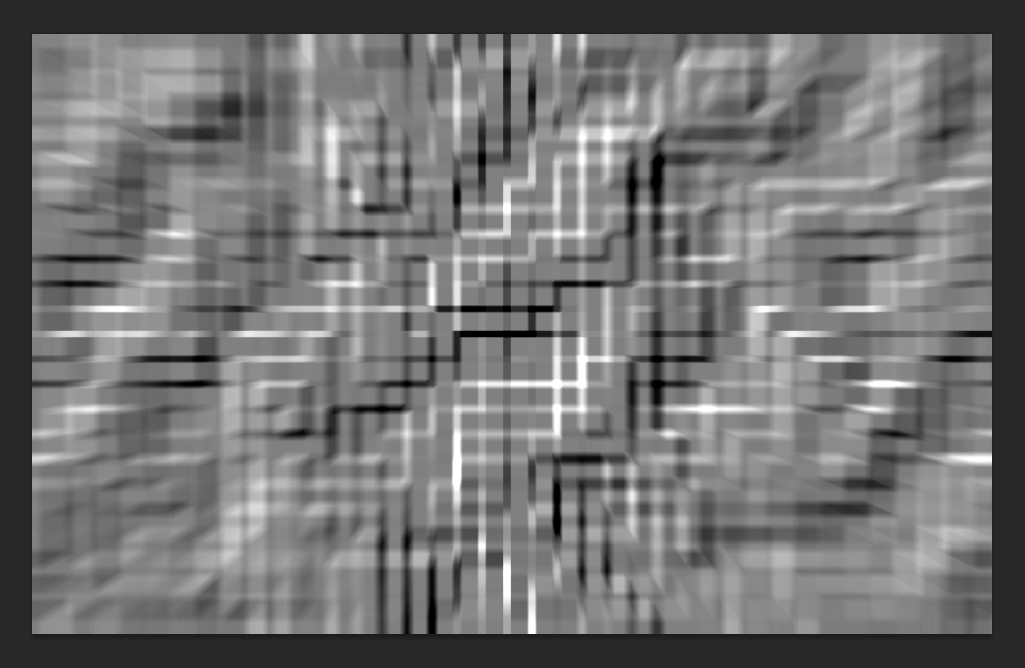
好棒,你做到这一步了!快成型了对吗?恩,没错,滤镜 → 风格化 → 浮雕效果,跟着我,这样来设置参数~

哎哟,效果不错哦

第六步:
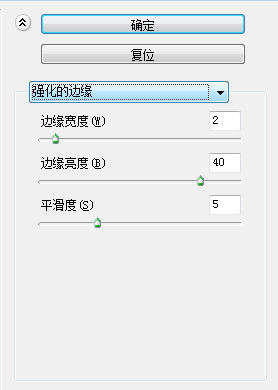
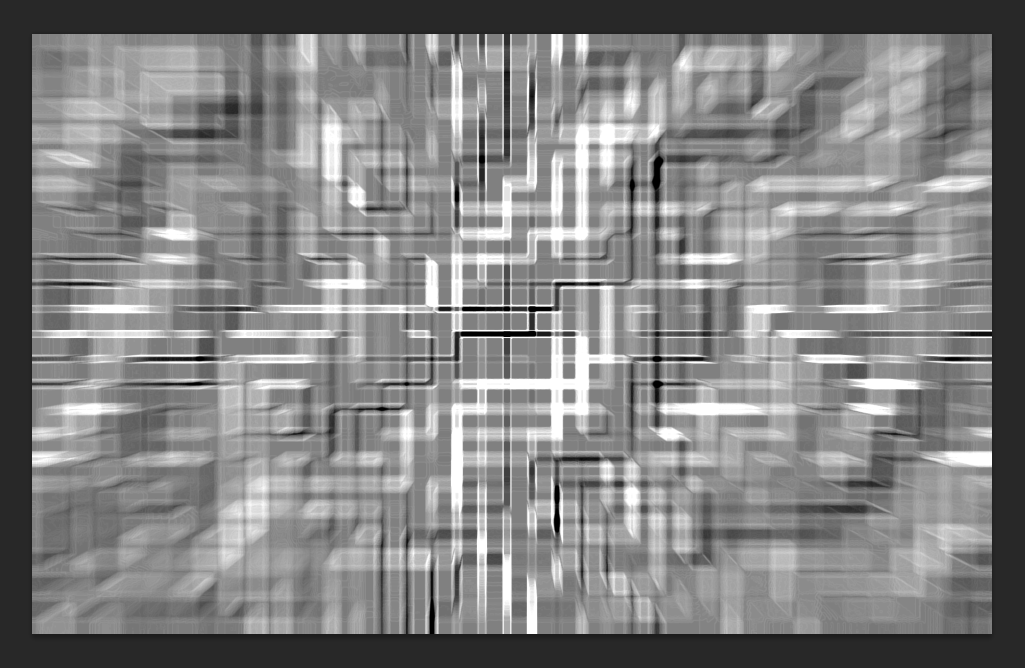
滤镜 → 滤镜库 → 画笔描边 → 强化边缘,参数设置,看图嘿哟


第七步:
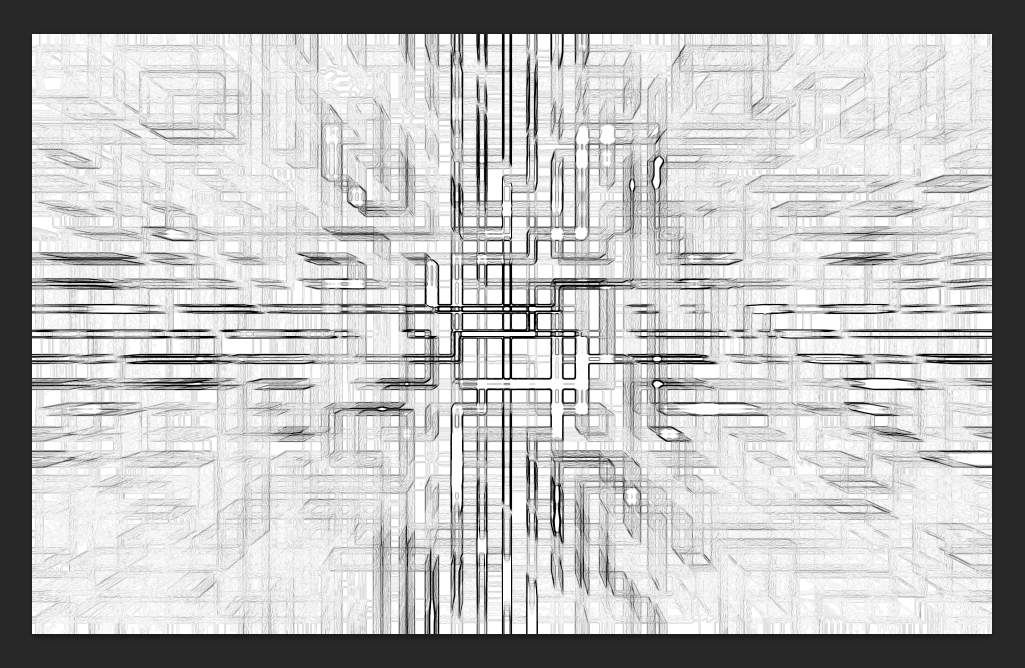
风格化 → 查找边缘

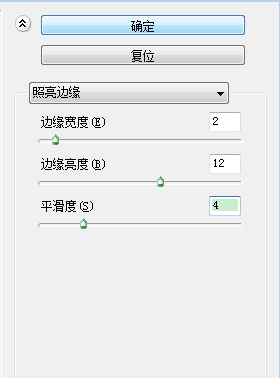
最后一个滤镜咯,→ 滤镜库 → 风格化,照亮边缘,参数看图不说话:

第八步:
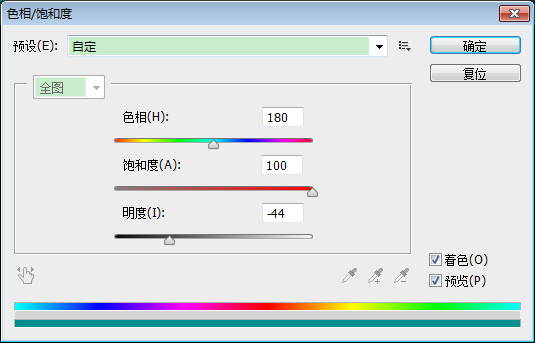
图像,调整,色相/饱和度,参数在这儿:

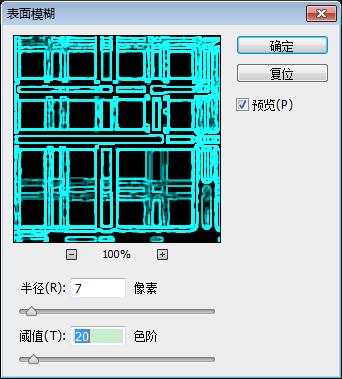
效果惊呆了!哎,其实还有一个滤镜,我们需要把它修改得锐利一点,滤镜 → 模糊 → 表面模糊,参数如下:


至此,一个帅气简约不明觉厉的现代派抽象风格背景已经修炼完成,欢迎各位同我一起来完成这八步~
注:更多精彩教程请关注三联photoshop教程栏目,三联PS群:182958314欢迎你的加入
【Photoshop创意科技感十足的网页背景教程】相关文章:
上一篇:
ps教程精细调色基础知识
下一篇:
photoshop制作光影效果
