PNG的格式和透明度
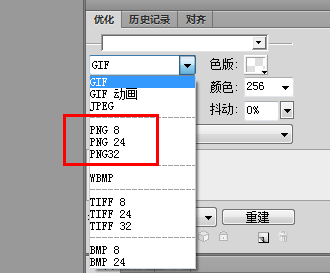
这个Fireworks会比较清楚,打开Fireworkd优化面板,可以清楚看到PNG有3种不同深度的格式:PNG8、PNG24、PNG32。

图01
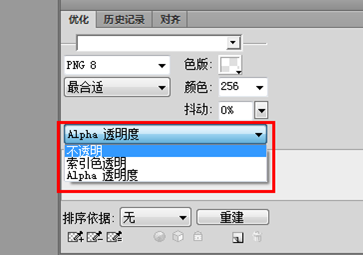
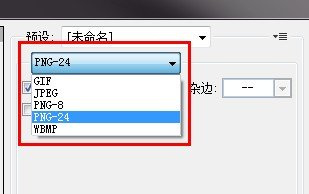
其中,在优化面板选择PNG8,可发现PNG8包括不透明、索引色透明、alpha透明3种格式。

图02
PNG8
8位的PNG最多支持256(2的8次方)种颜色,8位的PNG其实8支持不透明、索引透明、alpha透明。
PNG24
支持2的24次方种颜色,表现为不透明。
PNG32
支持2的32次方种颜色,32位是我们最常使用的格式,它是在PNG在24位的PNG基础上增加了8位的透明信息,支持不同程度的半透效果。
其实PNG8的3种格式不透明、索引透明、alpha透明,正好把PNG的所有格式都归类好了:
『PNG 不透明』格式
『PNG 索引透明』格式
『PNG alpha透明』格式
『PNG 不透明』格式
说到不透明,就像jpg格式一样,『PNG 不透明』只能为不透明,代表格式有:『PNG8 不透明』和『PNG24』,导出软件有:Photoshop、Fireworks。不推荐使用『PNG 不透明』格式,建议用jpg图片来代替它。
可能会有同学会问为什么PNG24是不透明的,我使用Photoshop导出来的就是PNG24啊?
PNG24实际为不透明图片
打开Photoshop,任意打开一个带透明的psd文件,存储为web所有格式(ctrl+shift+alt+s),如下面板所示:

图03
不勾选透明度单选框,图片的透明背景会被默认的白色填充

图04
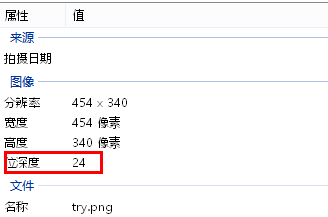
导出来的PNG图片深度为24位,图片为不透明,表现跟jpg图片相似

图05
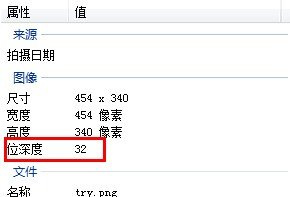
如果勾选了透明度(alpha通道),导出深度为32位的透明图片

图06
『PNG8 索引透明』产生杂边锯齿原因
从Photoshop存储为web所有格式面板中这样理解,PNG24深度其实为24位,再勾选上8位的alhpa通道,24+8=32,即『PNG32』 = 『PNG24+alpha』,这也许是Photoshop软件开发者不添加PNG32位格式的原因,下图为Photoshop存储为web所有格式界面的图片格式选择,并没有PNG32位的选项~

图07
『PNG 索引透明』格式
说到索引颜色透明,我们可以了解下什么是索引颜色,『PNG 索引透明』代表格式有『PNG8 索引透明』,导出软件有:Photoshop、Fireworks,它的特点总结如下:
挑选一副图片中最有代表性的若干种颜色(通常不超过256种)
只能为不透明或全透明
文件体积小
带有杂边锯齿
支持IE6
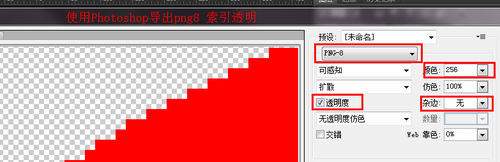
如何使用Photoshop导出『PNG8 索引透明』

图08
使用Photoshop,存储为web所有格式,按照如下图片的红色边框配置,可导出PNG8索引透明
注:使用Photoshop导出『PNG8 索引透明』的效果比Fireworks导出的效果良好,这里不介绍使用Fireworks导出『PNG8 索引透明』
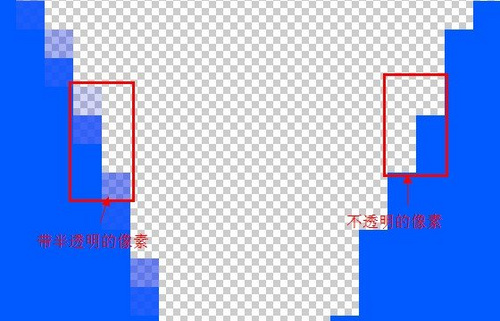
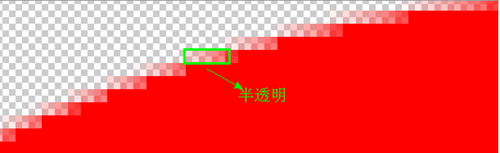
『PNG8 索引透明』只有透明索引颜色,没有半透明索引颜色,下图左侧为带半透明像素的图片,在浏览器中打开不会有锯齿,而右侧图片为全透明或不透明的像素,在浏览器打开后有锯齿。

图09
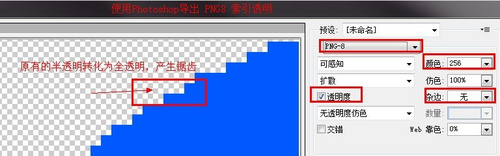
由于『PNG8 索引透明』没有半透明索引颜色,使用Photoshop导出时,原有的半透明转化为不透明,从而产生锯齿。

图10
如何避免『PNG8 索引透明』的杂边锯齿
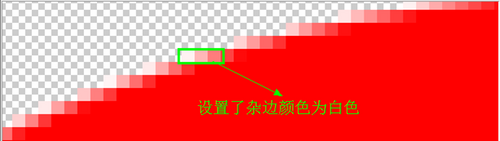
方法:设置杂边与背景色颜色一致可达到视觉上透明。
相信不难理解,利用杂边与背景色一致,可以来满足视觉上的透明,缺点是只能适应一种背景色,在其它背景色下同样会产生杂边。

图11

图12
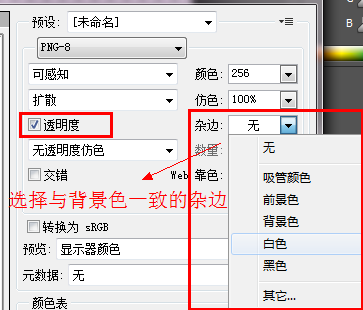
怎么设置呢,打开Photoshop,在存储为web格式面板中进行如下操作,在杂边选项中选择与背景色一致的颜色。

图13
『PNG Alpha透明』格式
说到alpha透明,我们可以了解下什么是alpha通道,『PNG alpha透明』代表格式有『PNG8 alpha透明』和『PNG32』,导出软件有Fireworks,它的特点总结如下:
一个8位的灰度通道,该通道用256级灰度来记录图像中的透明度信息,定义透明、不透明和半透明区域
支持全透明和半透明
『PNG8 alpha透明』文件体积小
『PNG8 alpha透明』在IE6下有毛边
如何使用Fireworks导出『PNG8 alpha透明』
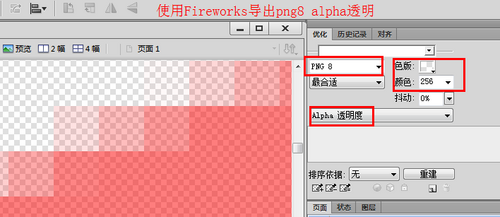
Firewoks中,在优化面板,按照如下图片的红色边框配置,可导出PNG8 alpha透明。
注:Firewoks支持导出『PNG8 alpha透明』,Photoshop不支持导出『PNG8 alpha透明』

图14

图15
手机端选择哪种PNG
说到手机,考虑流量的问题是必不可少的,所选PNG需要满足体积小和视觉效果良好,那么哪种PNG格式符合这2个要求呢?做个实验吧~
不同PNG格式测试
测试平台:ios&android webkit浏览器
测试图片:彩种雪碧图1230*82

图16
测试内容:同一张雪碧图导出不同PNG格式的大小、透明度、杂边以及在retina显示屏和普通显示屏下的对比
测试结果:

图17
从上图可见PNG32和PNG24体积太大了,十分消耗手机用户流量,不是我们选择的范围,那么可以锁定目标在『PNG8 alpha透明』和『PNG8 索引透明』中,2者对比,可以看出『PNG8 alpha』在手机端的支持是良好,可能有童鞋会认为,单凭一张图片也不能下结论~
而经过笔者使用多张雪碧图测试后使用Fireworks导出的『PNG8 alpha』,在手机端的支持是比较好的~不仅文件体积小,节省流量,而且半透明效果良好
于是,移动端采用『PNG8 alpha透明』,相信『PNG8 alpha透明』是未来的一种趋势~
PC端选择哪种PNG
PC端使用哪种PNG,其实这个话题很早就有结论了,这里简单介绍下。
使用PNG8的方案
使用Photoshop打开雪碧图,分别导出一张PNG32和一张『PNG8 索引透明』的图片,高级浏览器使用PNG32位图片,针对IE6使用『PNG8 索引透明』,并设置『PNG8 索引透明』杂边与背景色颜色一致可达到视觉上透明
注:为啥使用PNG32而不使用『PNG8 alpha透明』?因为pc端的网速大多良好,建议使用表现更佳的PNG图片,显然PNG32是最合适的,当然你也可以使用『PNG8 alpha透明』,但是在高清显示器下的质量不如PNG32

图18
.bg{ background:url(global.PNG?v=20130530) no-repeat; _background:url(global_PNG8.PNG?v=20130530) no-repeat;//IE6使用的背景图 }
使用IE滤镜的方案
比较耗性能,而且存在不支持背景平铺,导致链接失效等缺点,不推荐该方案,不要为了IE而把自己搞得像IE~
.bg{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="img. PNG", sizingMethod="scale");}
另外还有js和打补丁的办法,这里不做介绍,大家有兴趣可以百度下:IE6支持PNG24
PNG的格式、颜色种类、位数、透明度、浏览器支持一览

图19
【PNG格式种类及应用实例使用】相关文章:
★ photoshop双曲线磨皮 教你后期出最精细的商业人像
