本例中我们给图片增加一层玻璃板特效,其实步骤很简单,总的说来就是调节图层样式参数,图片中绿色桃心标识的为需要调节的部分。
1:用photoshop打开一张自己喜欢的图片,我们选择苹果的logo。
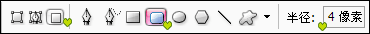
点击左侧工具栏形状按钮,如图。

2:上方状态栏设置如下。
左边的三个形状分别代表 路径+填充、 路径、填充.我们只用填充就行,选成圆角矩形,半径为4.半径越大圆角弧度越大.也可以做成没有圆角的直角矩形,个人感觉有一点儿弧度自然些。

3:单开一个透明图层,前景色选为白色,拖出一个圆角矩形(其实什么颜色都行,因为这个色彩是要变成透明的,但是牵扯到后面的前景色渐变,所以这里就用白色)。

4:把矩形图层的填充属性调成0%,这时矩形看不到了(调节上面的不透明度会使样式也跟着透明,而填充只会影响到基础填充色)。

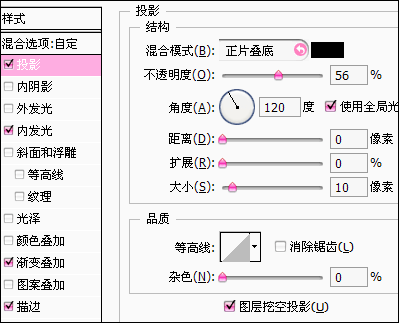
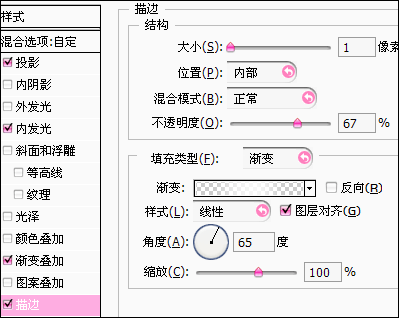
5:双击已经透明了的矩形图层,弹出了调节样式的选框,一个有12个可改的样式部分,我们只需要其中的四个,见画钩部分,设置我分别截图了(第一先调节投影,可以设置成我这样,也可以自己调节成或深或浅的样子,品质那里不用管)。

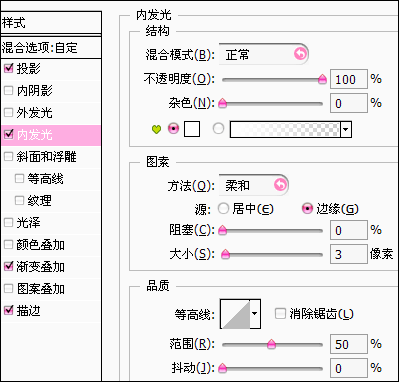
6:调节内发光(其实也可以只要描边描出玻璃的白色边缘,但是我觉得那样边缘过于单薄,所以这里我们用一个内发光先实现描边效果,描边选项作高光用)。

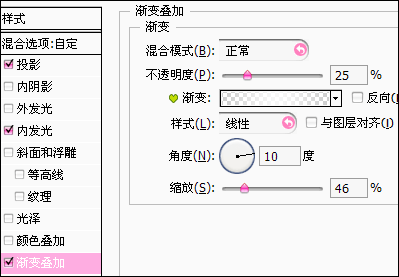
7:作渐变叠加,实现玻璃的面板反光效果(这里用到两边透明中间白色的渐变,不会设置的见下图)。

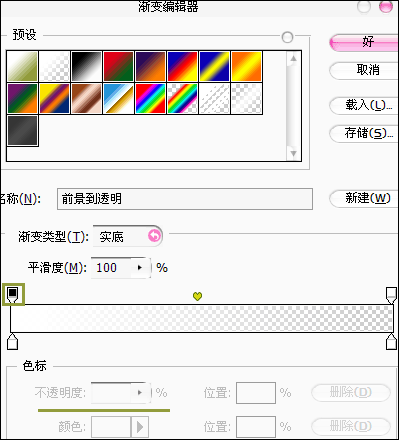
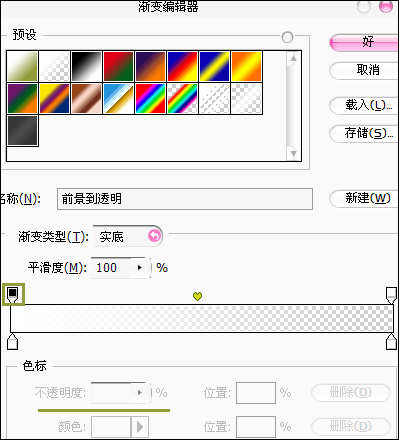
8:双击渐变条,选第二个样子(这个样子是由前景色过渡到透明,因为之前我们用的白色前景色,所以这里就是白色到透明)。

9:选完出现了渐变编辑器,鼠标在渐变条中间点一下,会出现一个和左边绿框里一样的黑色颜色标.当然,下面显示的颜色是白色的,在选中最左边绿框里的黑色色标把透明度调节成0%,色标变为白色(所以我们就知道了黑色的色标代表全不透明,白色的色标代表透明)。

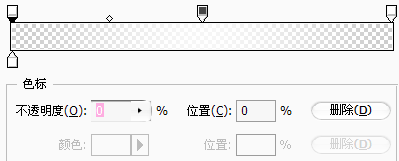
10:设置完的样子如下:ok,确定(别忘了把步骤7作完,设置完渐变要调节整体透明度)。

11:作最后一个样式的调节,描边,设置如下(这里的描边还要用上刚才做得那个中间白色两边透明的渐变,目的是实现边缘的高光,偷懒的同志可以不作内发光,直接在这里描1像素的白色边,然后调节一下透明度,那样也可以,就是玻璃感觉过于单薄,反正我比较中意这个稍微麻烦一步的方法)。

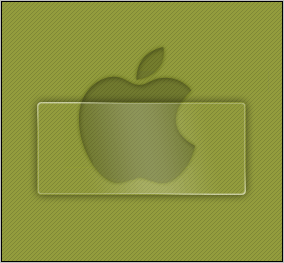
12:四个选项都调节完啦,点确定,完成。如果只是做玻璃面板到这步就ok了,可以保存成透明png了。如果是做到一个背景上不动,我们还可以在背景上做一下折射的效果,比如下图。

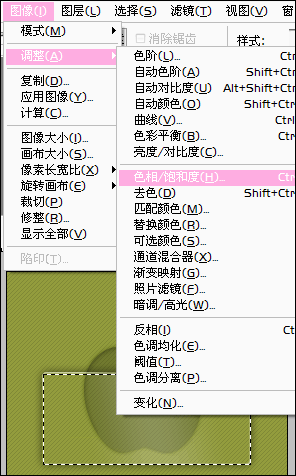
13:选中背景层(刚才一直都是编辑的矩形层)在背景层上拖出一个玻璃这么大的选框,选择 图像–调整–色相/饱和度,把饱和度调高一点儿,比如+20.亮度也可以适当调,因为玻璃下面反光出来的背景色总会比原色稍微艳丽一些,亮一些.也别调的反差太大,那样就不自然了.

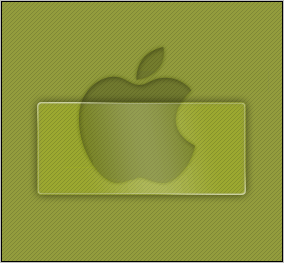
14:我把饱和度稍微调高了一点儿,最后就是这样了,基本上还算有个玻璃样吧?

总结:样式中的参数其实都不是绝对不能变的,哪里反光,反光的角度,反出来白色的清晰度等等都可以自己看着调,因为调节的时候图片会跟着变化的,可以自己看效果,不要一味的模仿给出的所有参数都调完了再看样子,每调一下都仔细观察图片怎样变化,这才会明白原理。
【Photoshop简单制作玻璃板特殊效果】相关文章:
