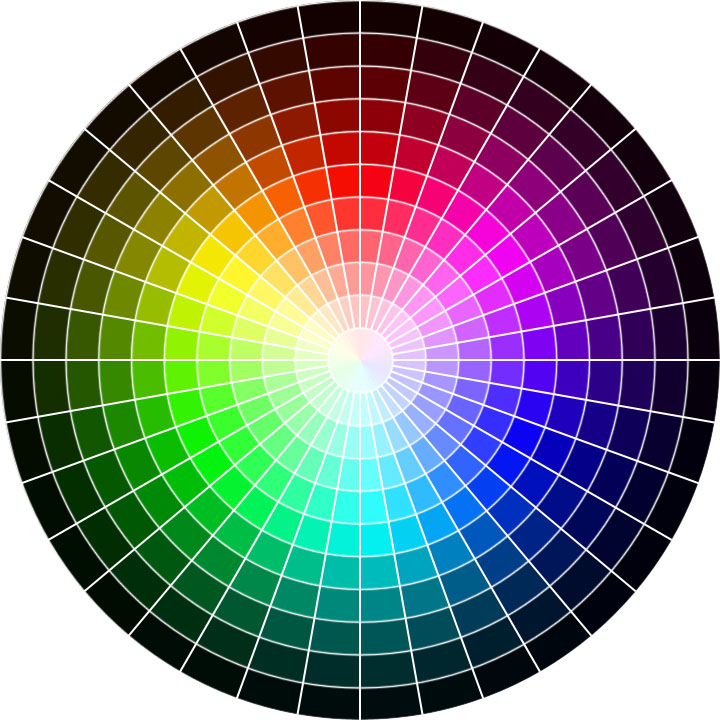
这个圆环中的格子是36*11,顺时针方向是36个,横向是11个,当然包括中间的白色。白色也算一个格子。
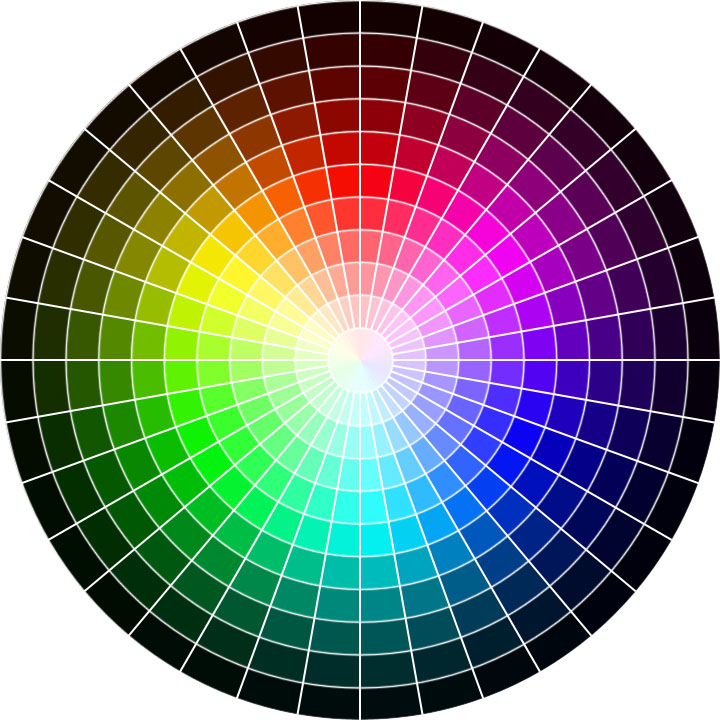
最终效果:

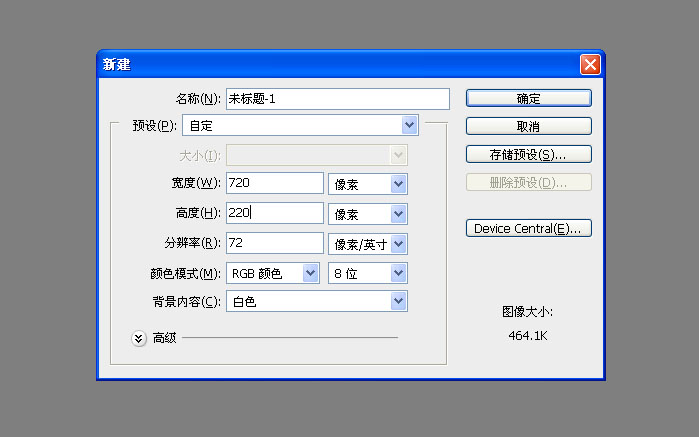
按照上面的长宽比数据,我新建了一个画布,尺寸放大20倍,也就是720*220。

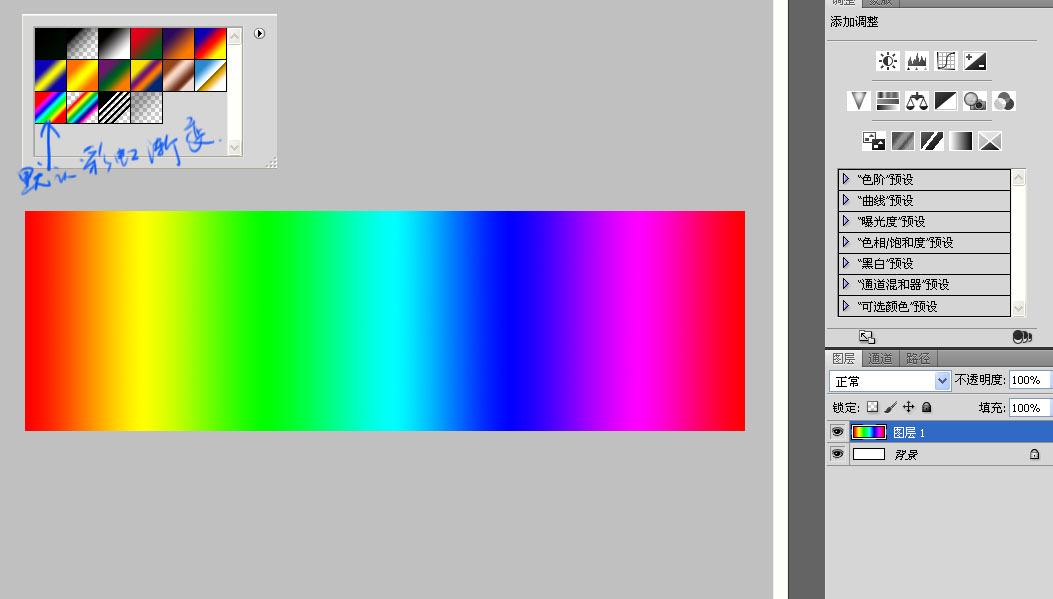
新建一层,填充PS自带的彩虹渐变。

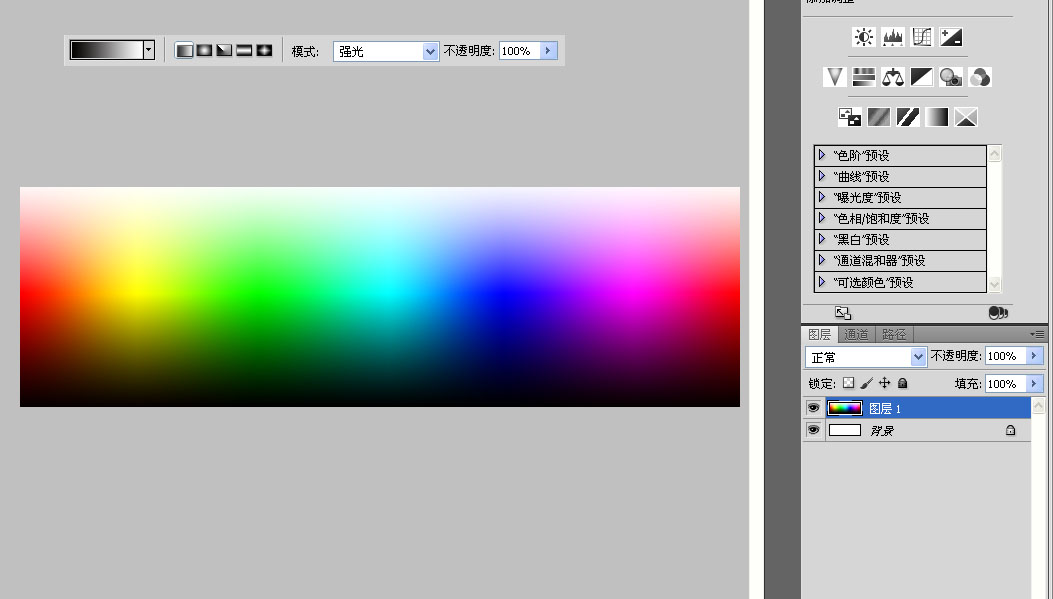
对照原图的外黑里白的效果,添加一个黑白渐变,混合模式使用”强光”。

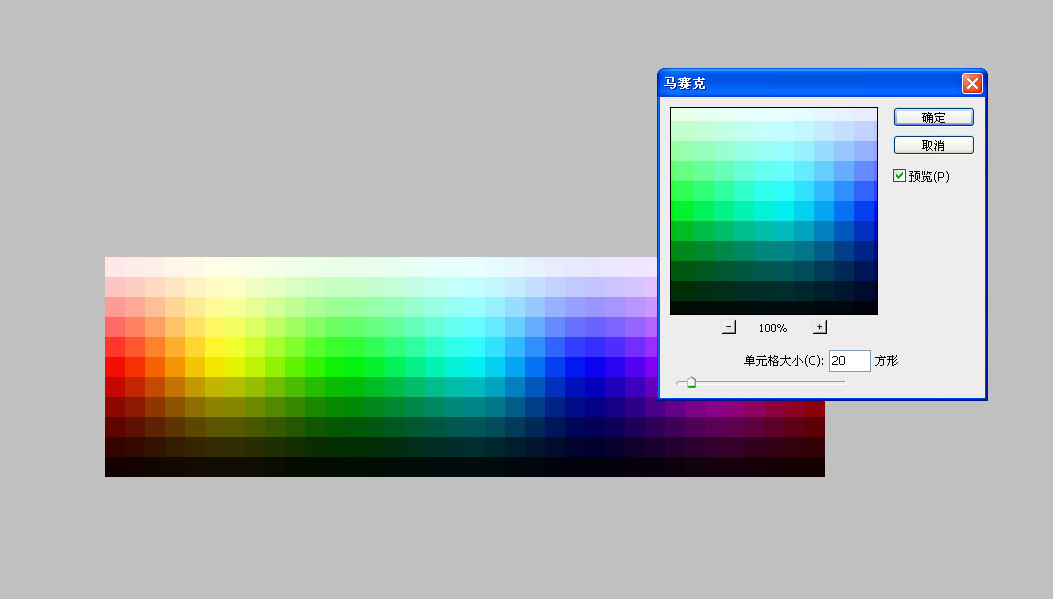
马赛克,这是很关键的一步。之前我说了我把长宽比放大20倍,所以这里马赛克的大小也设为20像素。

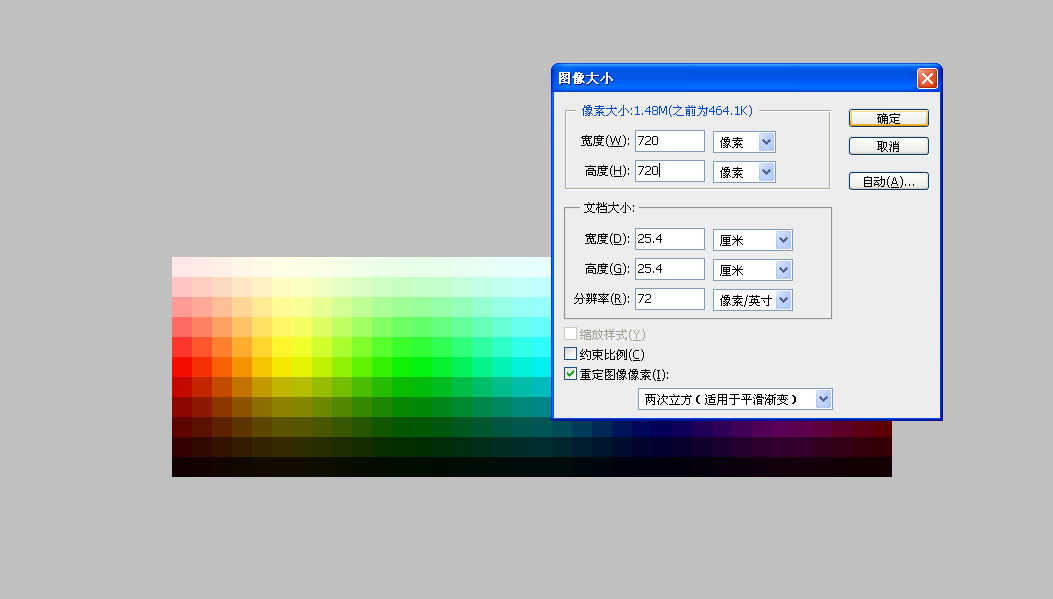
这一步也很重要,重新编辑图像的大小,关闭约束比例,把高度也设为720。

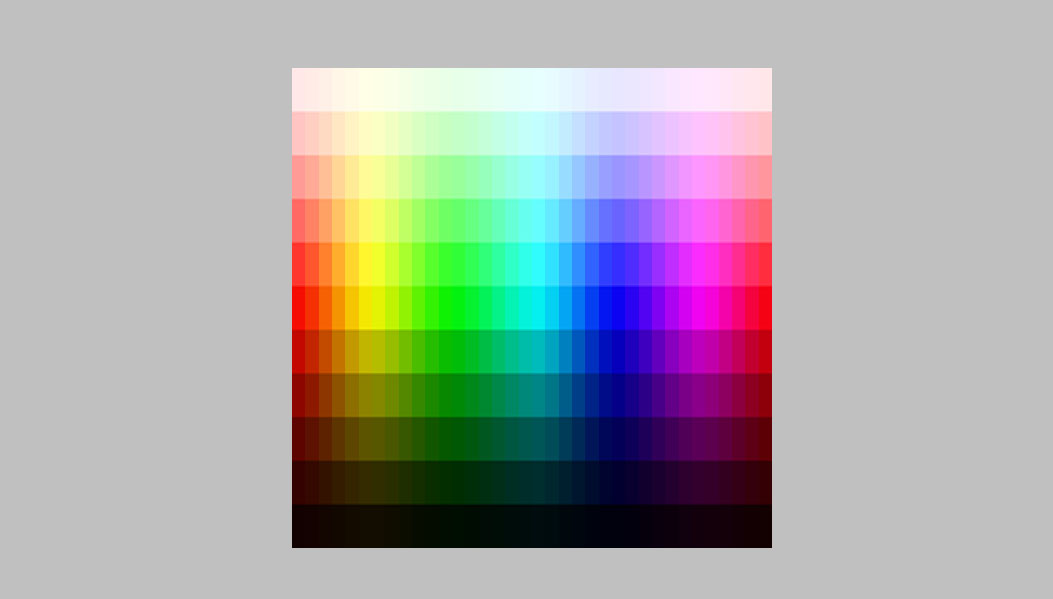
确定之后你看到的是这么个东西。

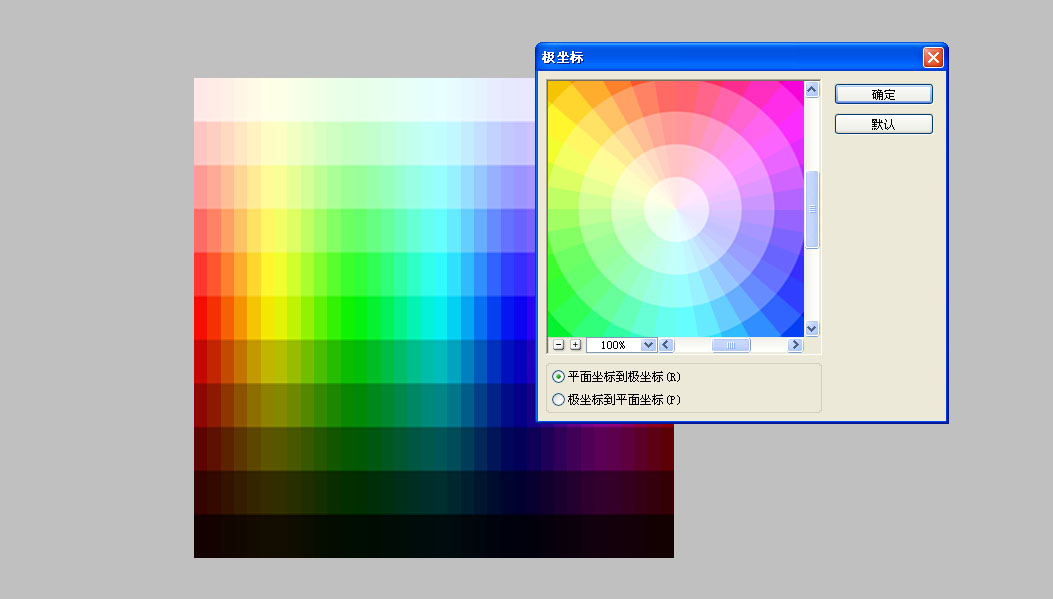
极坐标,这里没有什么好说的。

极坐标之后的效果。

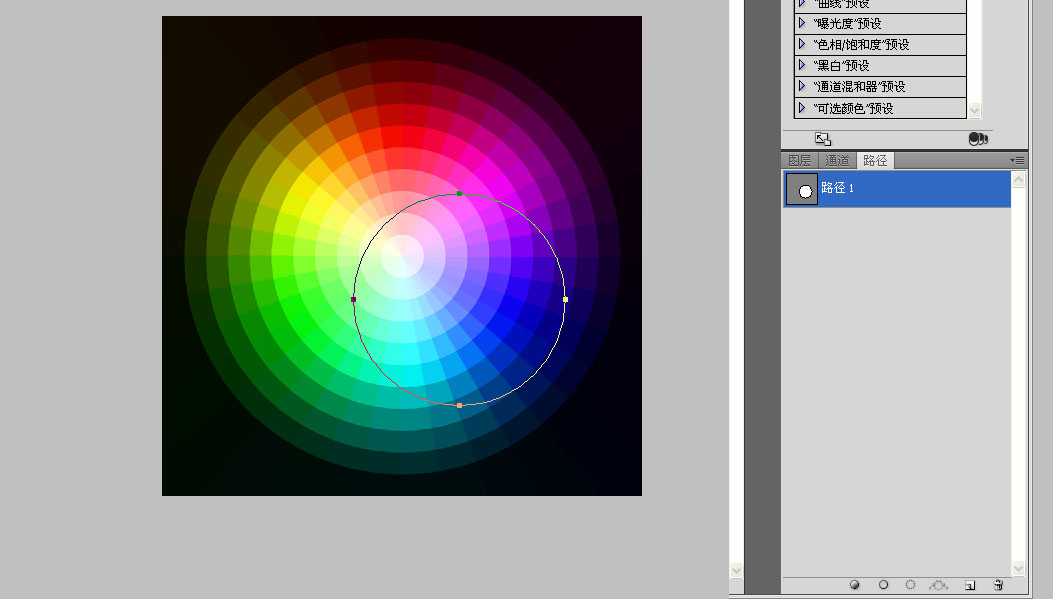
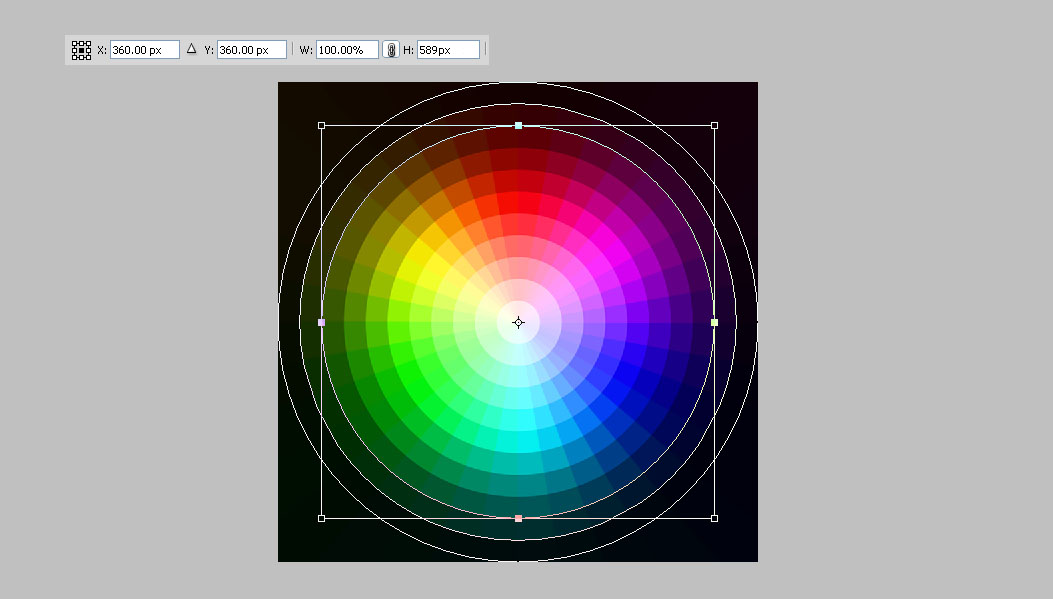
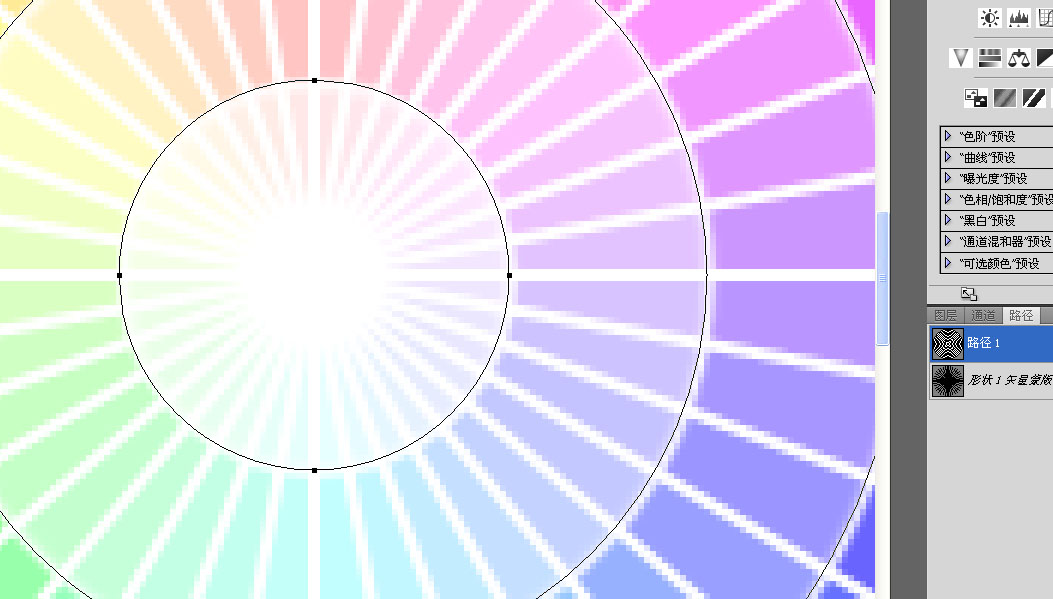
在“路径”里新建一个路径,画一个随意大小的圆。

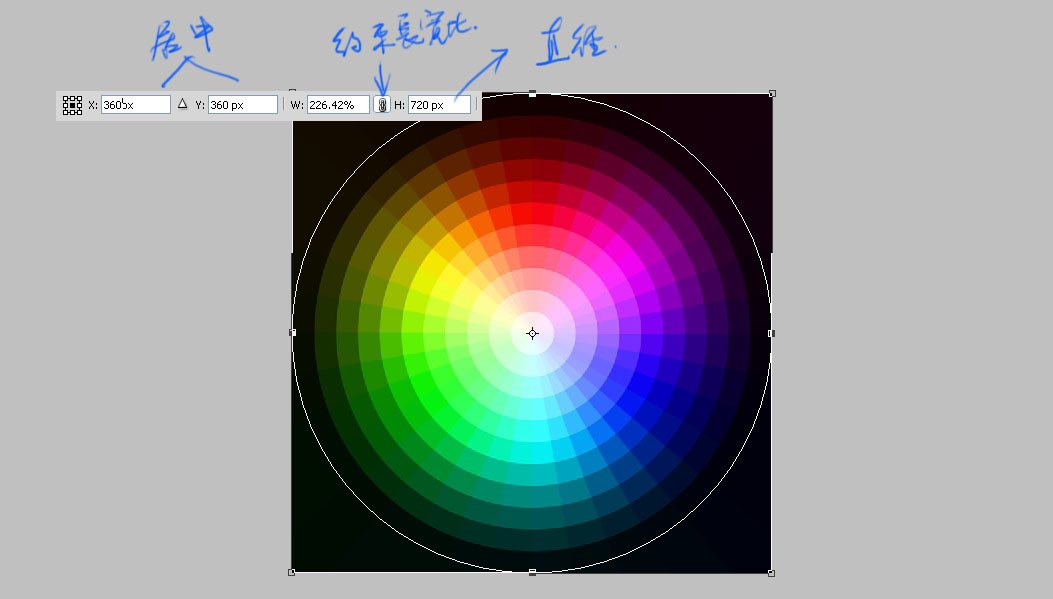
Ctrl+t调整这个路径圆的大小及位置,直径设为图像的大小,也就是720。PS默认的时候长宽栏显示的是百分比,不过你可以在那里右键把它设为像素。

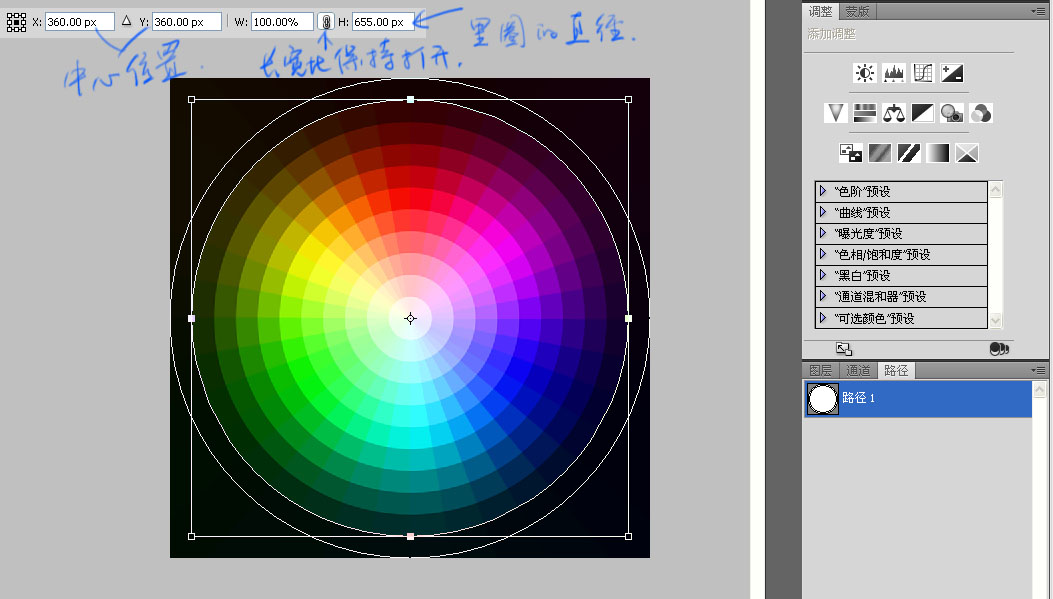
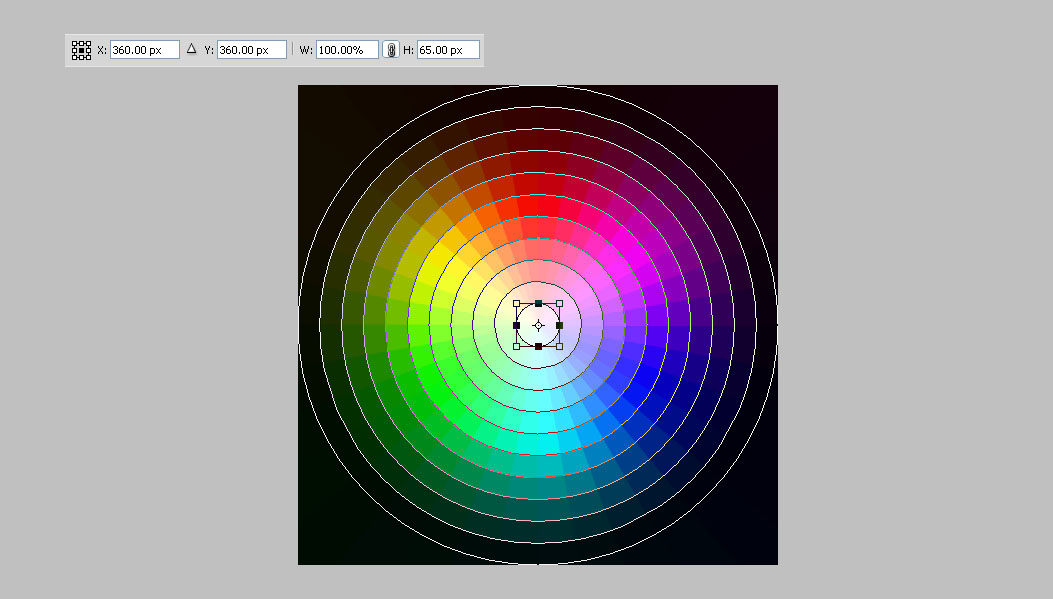
Ctrl+alt+t,中心位置保持不动,直径缩小65.5像素。为什么是65.5?我粗略的计算过,因为原图中横向格子是11个,所以720除以11,最后得出个大约数65.5。别对自己的目测过于自信,数字总是更可靠。

再往里的圈也是同样道理,每个圈逐渐缩小65.5

以此类推完成后面的工作。

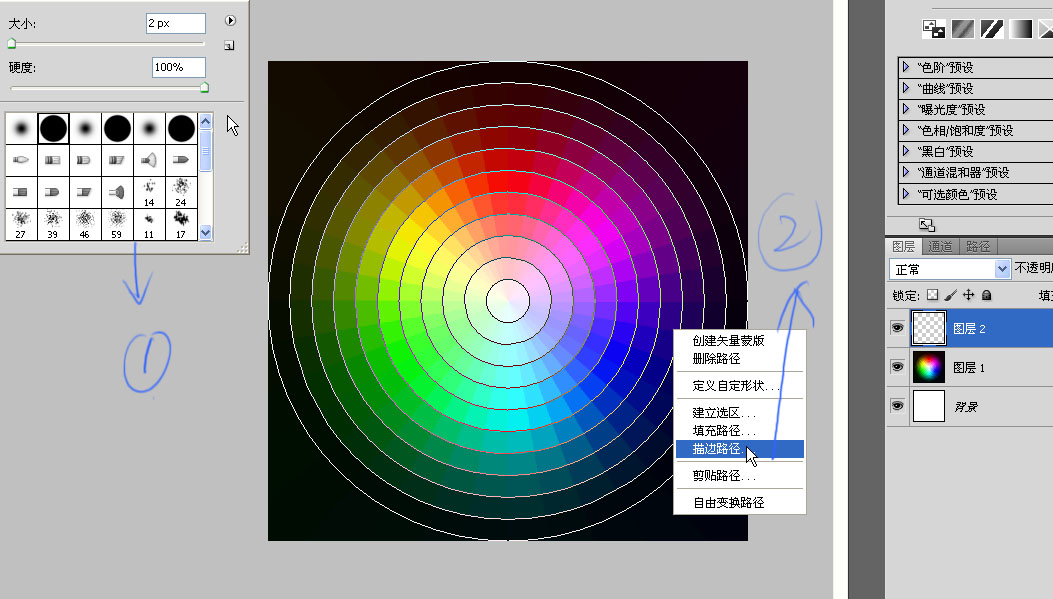
设置好一个2像素大小,硬度为100的画笔,颜色选择白色,点钢笔,在路径上右键描边。

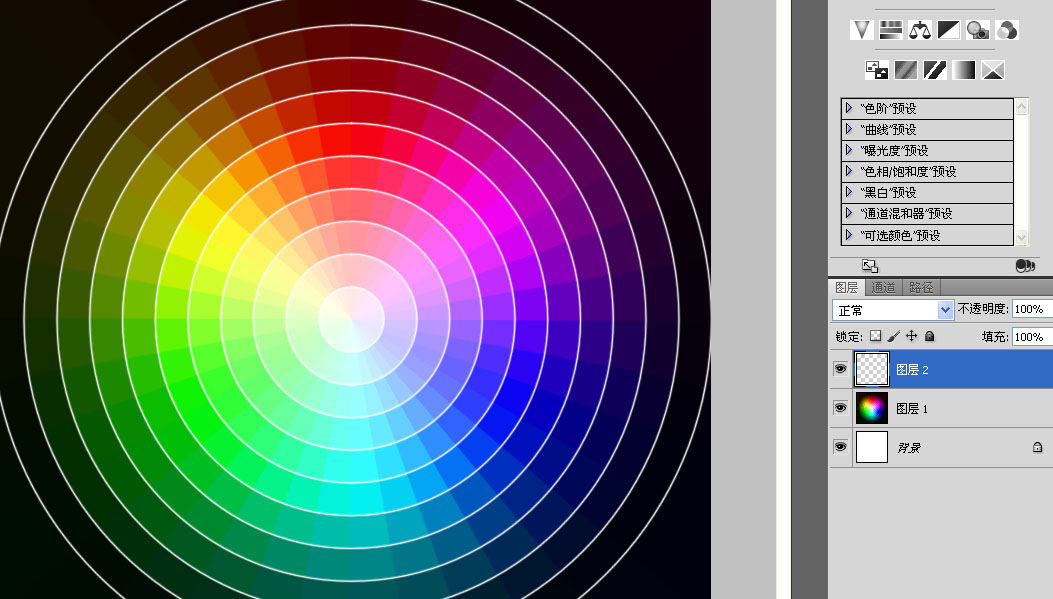
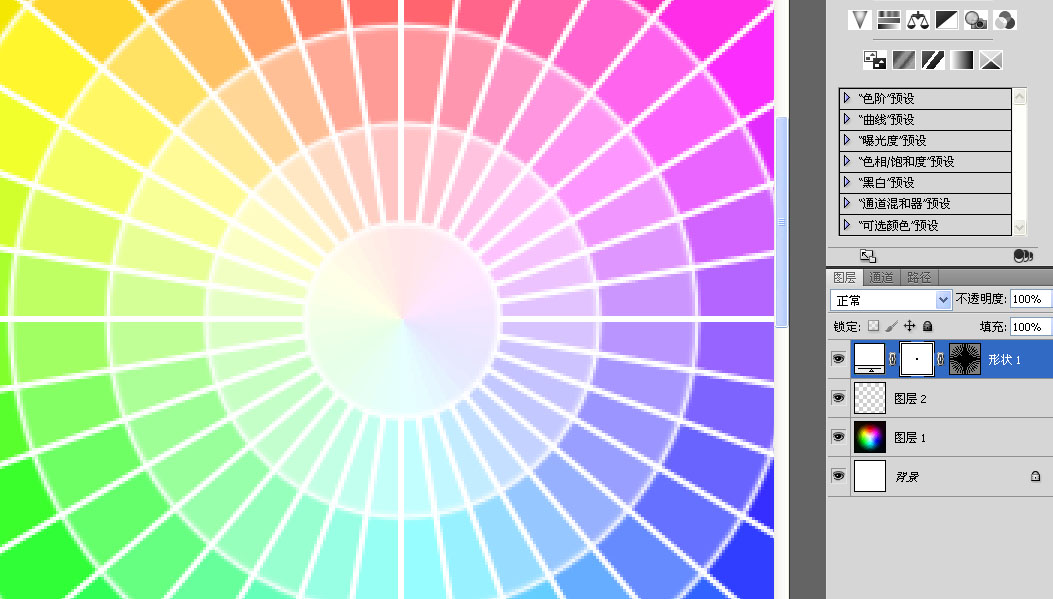
这是完成的效果。

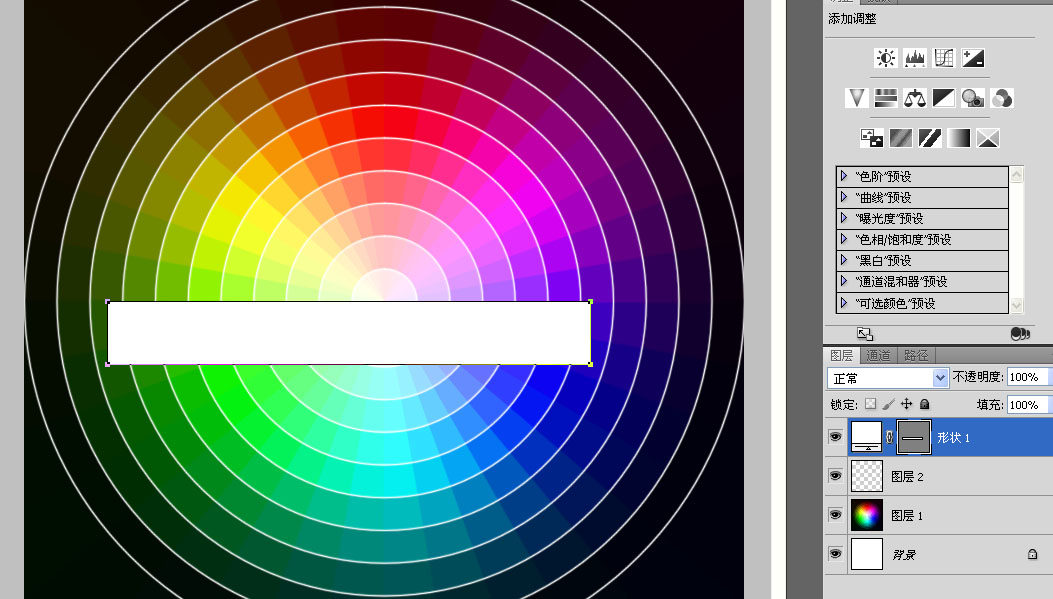
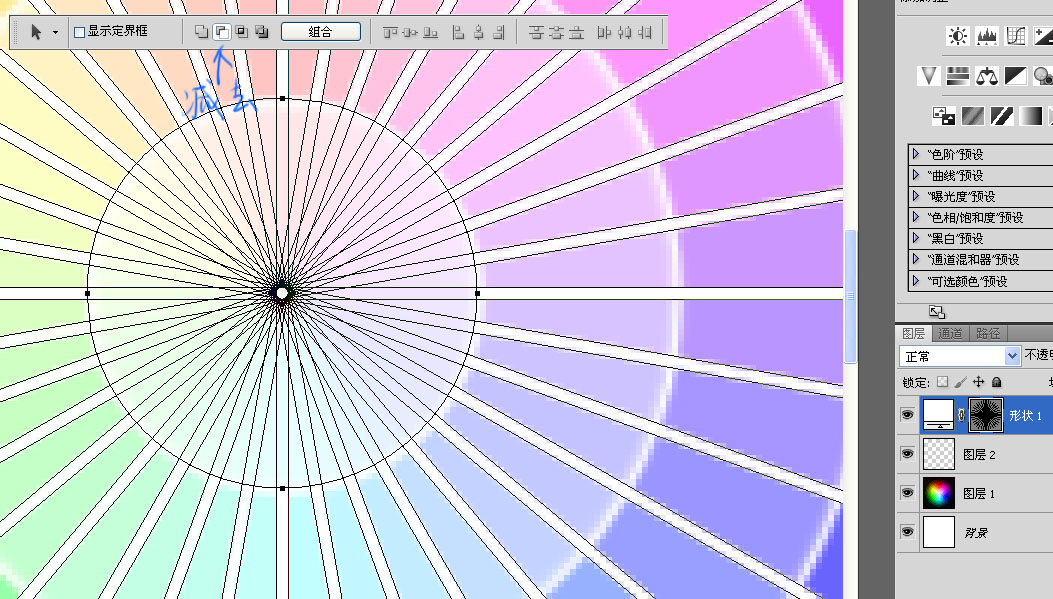
还有辐射状的描边,用矩形工具画一个随意大小的白色矩形。

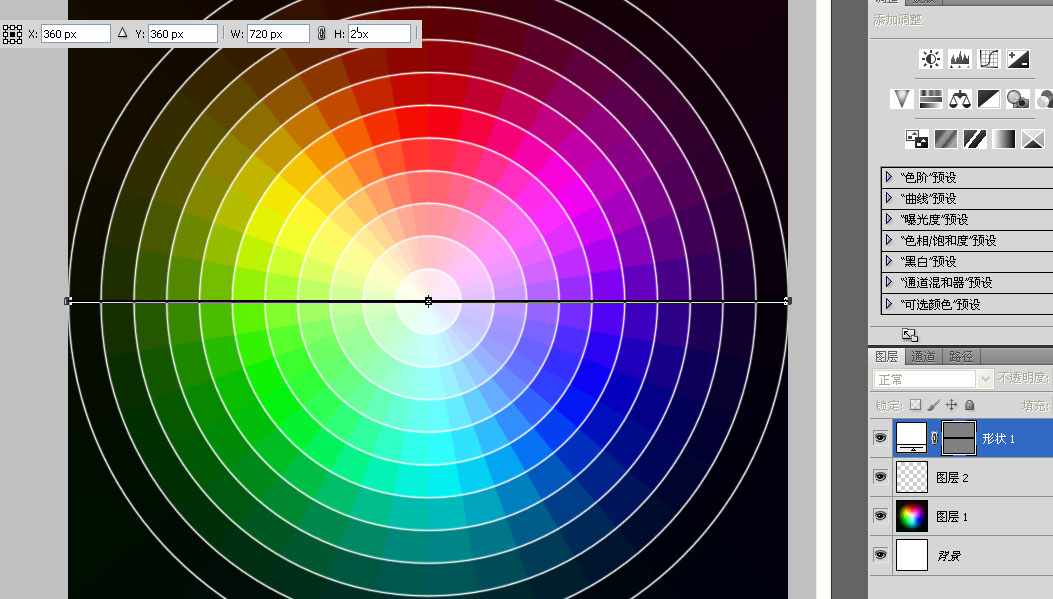
像刚才编辑圆圈路径一样,Ctrl+t调整这个方块的大小和位置,注意它的高度,跟圆圈的描边一样,也是2个像素。

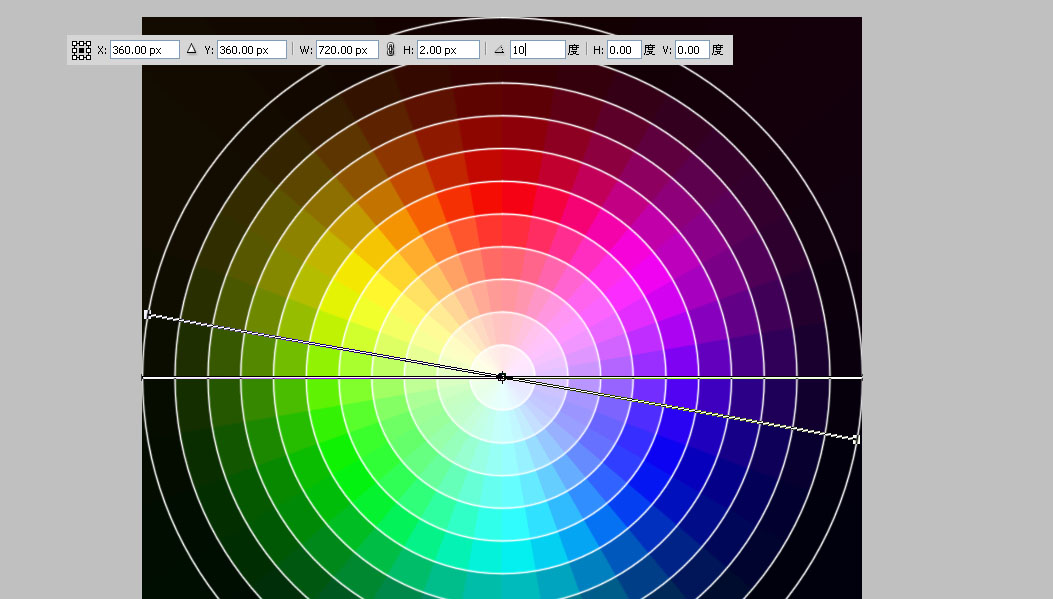
Ctrl+alt+t旋转复制,这是最轻松的一步,360除以36个格子等于10°,所以在角度那里我旋转10°。

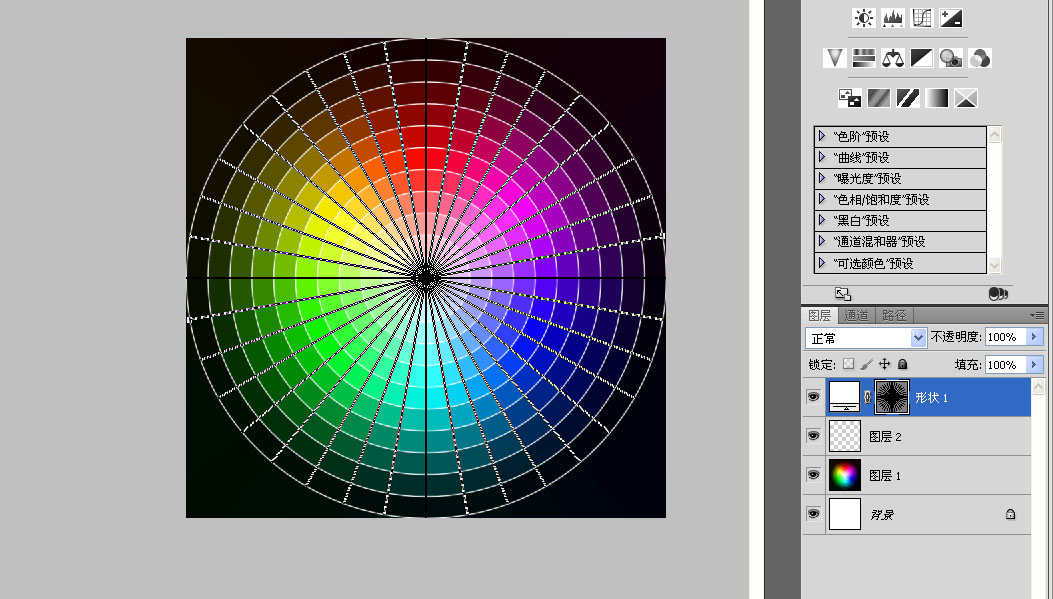
之后狂按Shift+ctrl+alt+t,直到循环完成。这是我最喜欢的一步。

原图中间好像是没有描边的,有两个办法。一个就是在路径里复制最小的圆圈路径。

然后在矢量蒙版用“减去”方式粘贴。

还有一个办法就是在路径里选择最小的圆圈路径,右键设为选区,按ALT在“辐射描边“层点击蒙版按钮添加蒙版。其实我比较习惯前面的一种。

最后是完成效果:

【PS教你快速绘制超漂亮的色环】相关文章:
