金属质感是一个应该被重视起来的风格,因为它充斥在我们生活周围太多,以至于有时我们会淡忘了它的存在。但是,当我们看到金属质感的图像,仍然会产生诸如:冷感、冰凉、重量、尖锐、……等等感受。
人们不会把金属与小清新联系在一起,但是却在想到冷酷时第一时间会回到金属这种材质的联想中。今天我们学习的是如何制作一款金属符号,它的方法十分简单,你也可以采用同样的方式制作海报字体等其他设计。

一、准备
1、Photoshop
2、PNG格式的符号图像
二、布景
或许只是简单的一个符号,但在实际运用的时候,仍然要先调试好环境布景,以确认是否能让最终效果呈现得更自然美观。这里,我采用曾经做过的一个PNG格式的符号图像,你也可以采用其他简单的单色图形或字体。
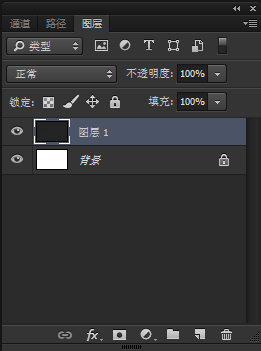
1、在PS中新建一个大小为W:1280px、H:786px的文件,新建一个图层,图层填充为深灰色(#232323)。

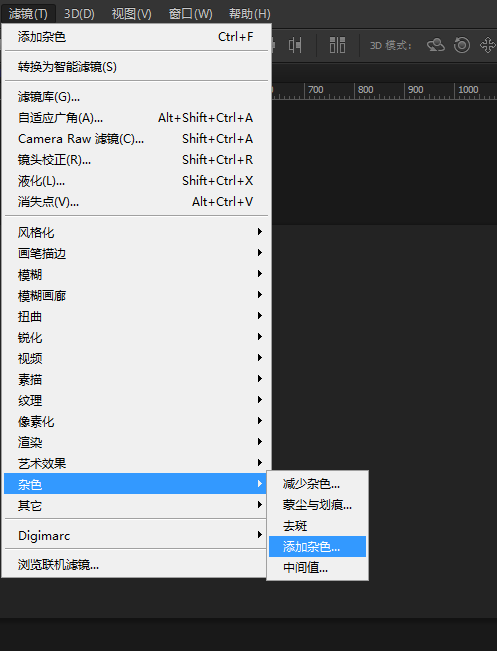
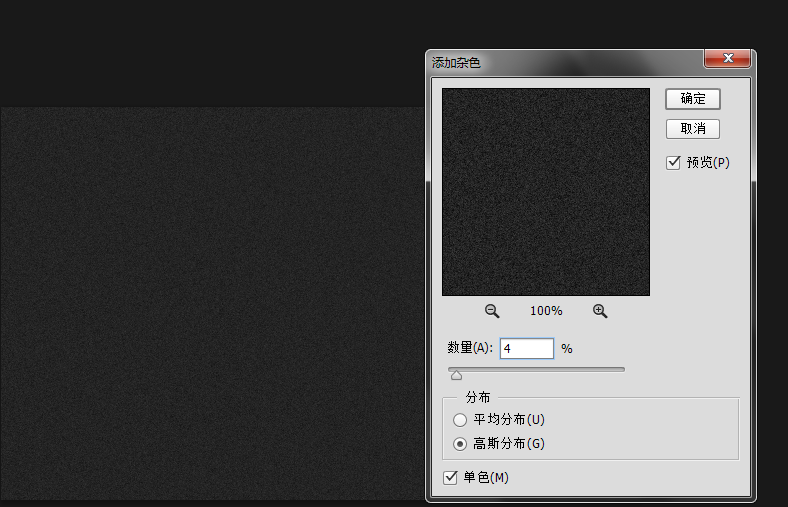
2、选中深灰色图层的同时,进入【滤镜>杂色>添加杂色】为整个背景添加上灰色颗粒。杂色属性面板中,我设置的数量为4、高斯分布以及勾选“单色”,你也可以根据你的背景大小进行设定。


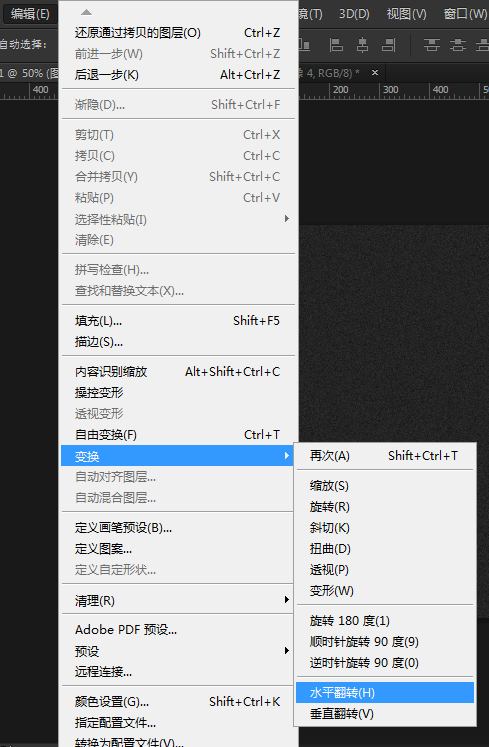
3、将上一步做好的图层复制一个图层,然后选中复制层,进入【编辑>变换>水平翻转】。

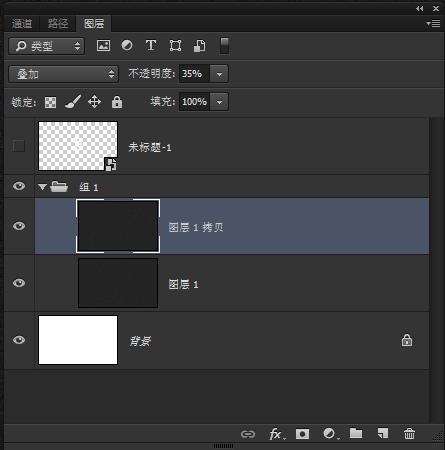
4、将复制层的图层混合模式变为“叠加”,透明度降至35。

最后这两个步骤的目的是为了增加背景颗粒的细腻感,以及均化整个背景。很多人都认为这一步显得太多余,我的忠告就是,细节决定成败,尤其在平面设计中,你会发现每个像素都有值得考虑的必要。
三、给图形添加金属效果
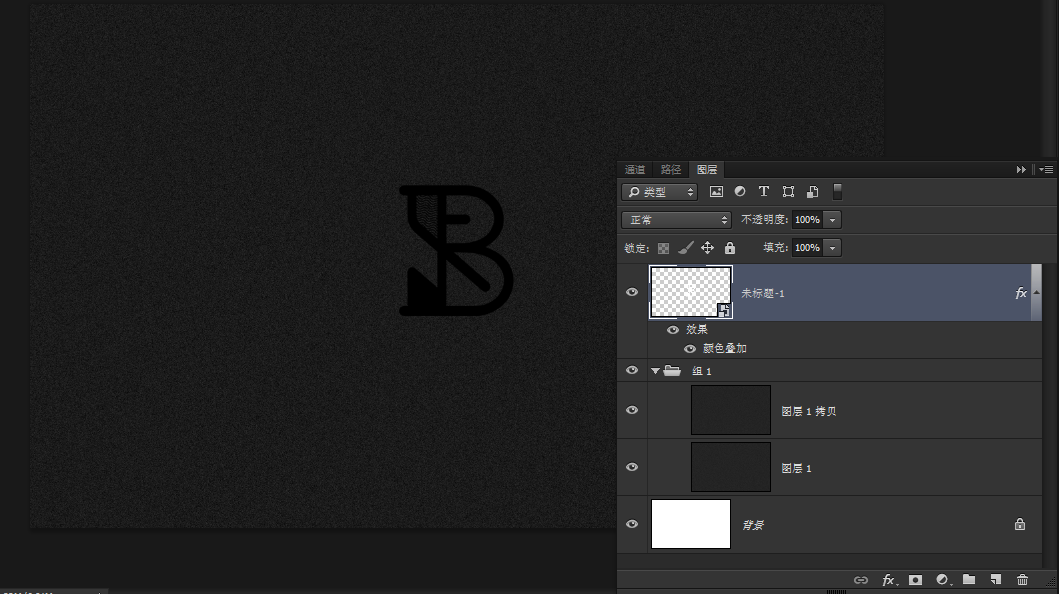
1、加入PNG图片,放置在图像正中,由于我的PNG图片为白色,这里我将为其添加一个颜色叠加,让它变为纯黑色。金属当然有不同灰度的色彩,但在这里,我选择了呈现黑色多一些的金属质感。

2、应用图层样式
在学习PS基础的过程中,老师对图层样式几乎就是蜻蜓点水一般提到了各种样式的功能,并没有深入讲解。直到我们对PS运用自如时才发现,原来图层样式真的不能在基础时过多的讲解,因为对于每一种样式,都是在实例训练中经过自己的探索才会对样式的属性掌握略一二,所以,通过这次练习,我们也要学习加深对这下面几种图层样式的理解。
1)斜面和浮雕
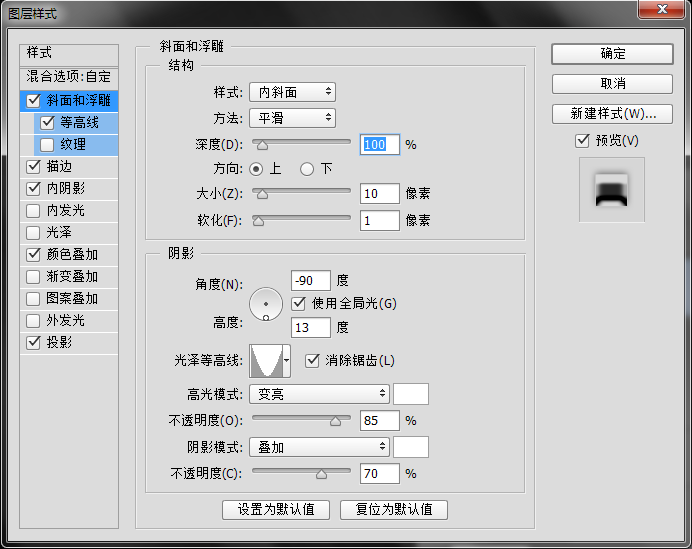
打开图层样式后,在斜面与浮雕这一样式面板中,对各种属性进行设置。这里需要强调的是,根据你所处理对象大小的不同,你所要设置的数值也会不同,而我们唯一能做的,就是通过对每个数值反复尝试,从而找到最好的效果。我在这里所设置的数值如下:

这里的属性分为“结构”和“阴影”两类,金属质感的塑造大部分依靠的也是这一图层样式,因此在这一步里,我们就要将对象改造成为金属的感觉。今后,我们的设计中相当一部分金属质感的打造,也需要采用这一图层样式。
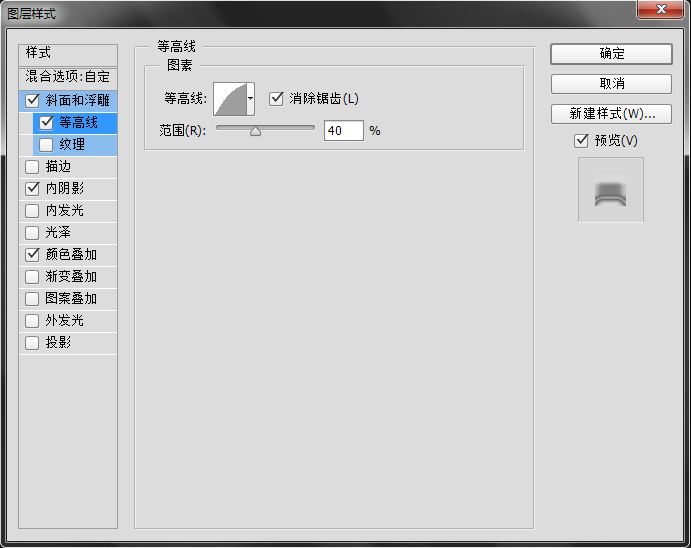
同时,在斜面与浮雕下勾选“等高线”,对等高线默认值进行调整如下:

经过我反复的尝试和努力,我所调试出的效果如下:

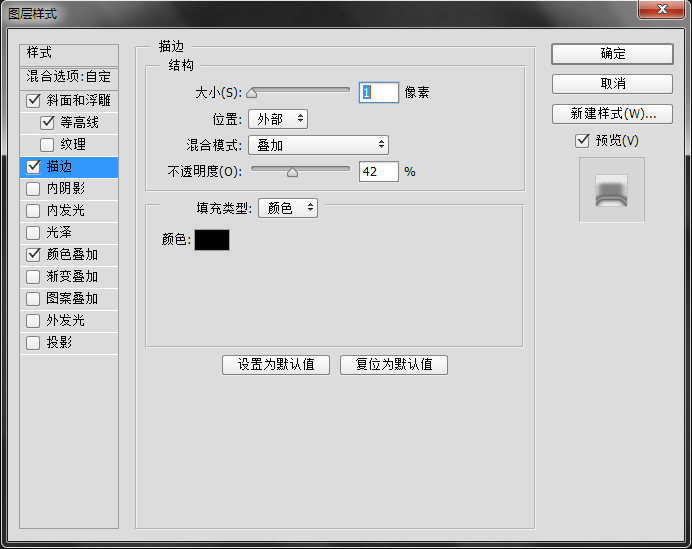
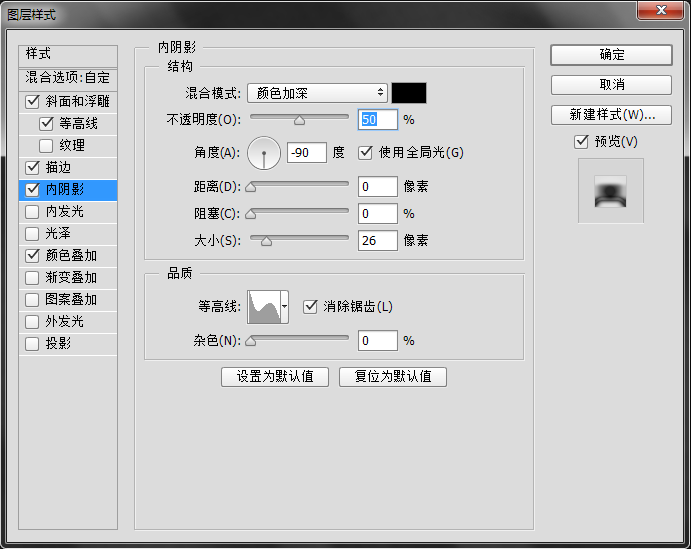
2)这时,再为细部增加图层样式,这里我用上了“描边”和“内阴影”,它们的属性设置如下:


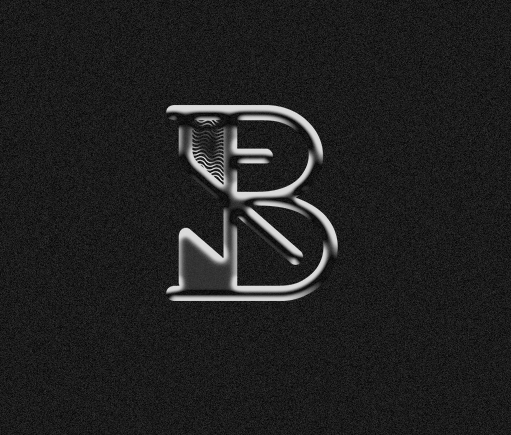
这时,我的图像效果是:

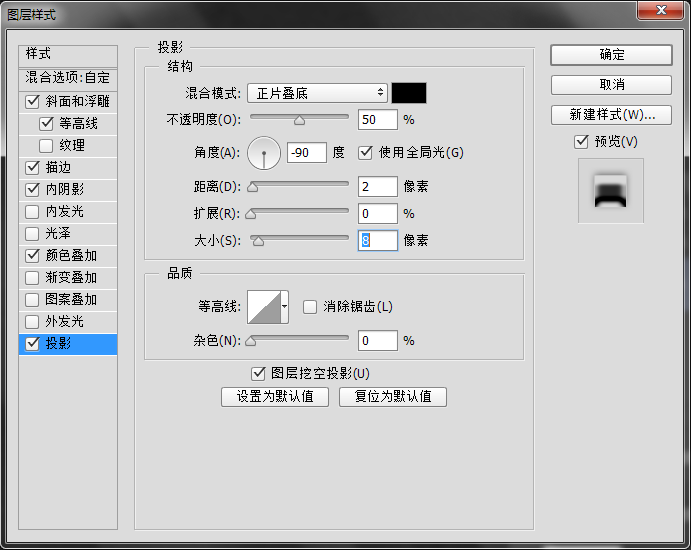
3)最后,我们在做任何写实案例时,都不要忘记给对象加上阴影。
这里需要说明的一点是,在PS中,如果你在设置任何样式的角度时,选中了“使用全局光”,那么该图层中所有样式的角度都会保持一致。这是为了让大家对待明暗处理时的一种辅助功能。这里我采用了全局光,让整个画面保持明暗一致。

经过图层样式调整后,我做出的效果是这样:

四、美化细节
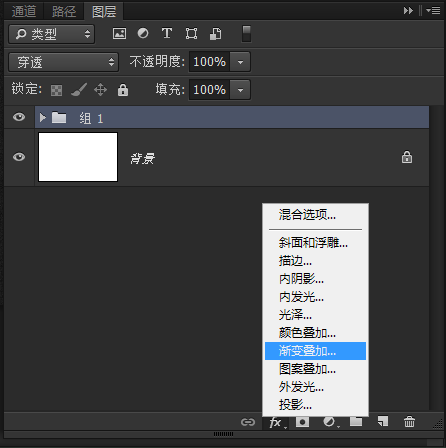
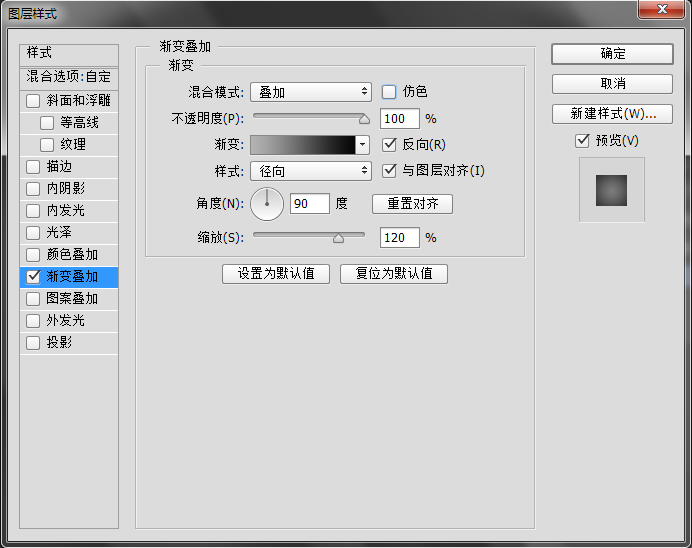
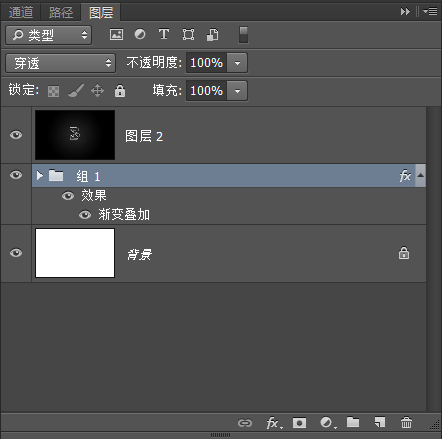
1、将我们刚刚所编辑的图层都加入到一个组当中,为这个组增加一个渐变叠加混合选项。

混合选项的属性设置如下:

这一部帮助我们将光亮的部分集中到图案上。

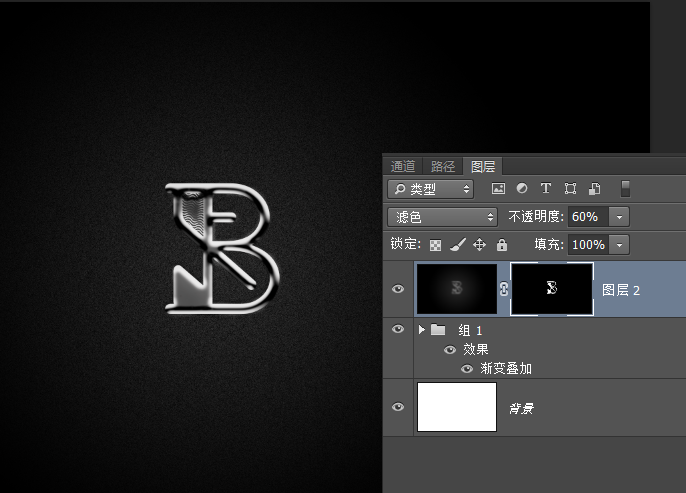
2、当然,金属是有着光泽的,那么这时为了突出我们的金属光泽,我首先将所有的图层复制出来并且合并为一个图层。

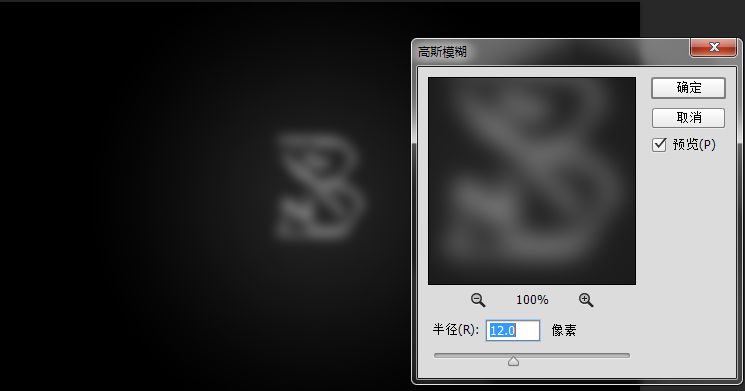
进入【滤镜>模糊>高斯模糊】,对高斯模糊数值设置根据实际情况而定,效果如下:

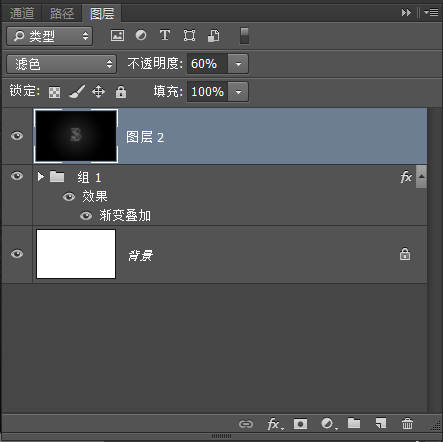
将模糊后的图层的图层混合模式调整为“滤光”,透明度调整为60,

然后,按住“alt”键的同时点击图层面板下方的添加图层蒙版的图标,利用画笔在蒙版上,针对图案的部分涂上白色,白色信息在蒙版上记录了对该图层的完全隐藏。添加蒙版的好处就是可以只为图案中金属的高亮部分进行加亮,而其他阴影部分继续保持深度。

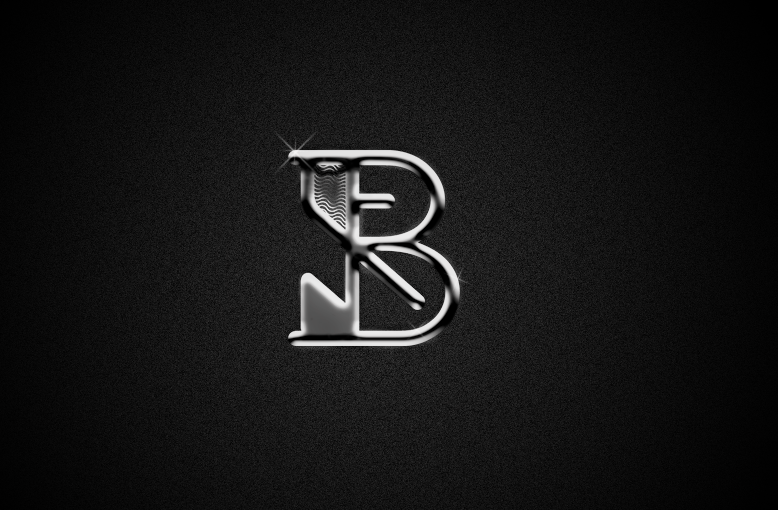
3、最后,我再对图像进一步处理,例如增加一些闪光,还可以打开刚刚对图案图层所做的图层样式进行进一步的修改。完成的效果如下:

五、后记:
对于金属质感的打造应该不限于上述方法,金属质感也千差万别,但是通过训练,我们会逐渐熟练地能识别出怎样的质感应该采用什么样的处理方式。
【PS 打造冷酷的金属质感符号】相关文章:
