PS制作立体3D橙色玻璃RSS Icon图标设计教程
摘要:教大家用PhotoShop制作漂亮的立体3D橙色玻璃RSSIcon图标。呵呵,有一些时间没有好好写过PS教程了,不过也没有忘记继续学习PS哦...
教大家用PhotoShop制作漂亮的立体3D橙色玻璃RSS Icon图标。呵呵,有一些时间没有好好写过PS教程了,不过也没有忘记继续学习PS哦,
坚持才能成功,亲,想学好PS,不动手是不行滴。
这篇教程是在国外网站上看的,效果图是挺漂亮的,简单的把教程翻译了一下,喜欢的可以参考下别人的做图思路。
我们可以拿来参考,分析,这样会对我们做图有帮助的。
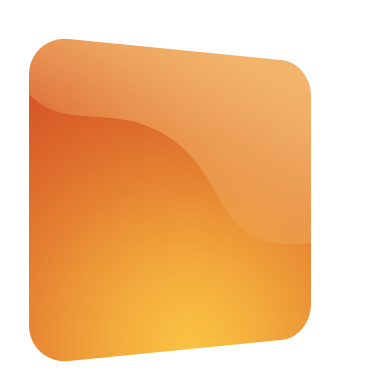
先看 教程最终效果图:

1.新建文档,可以根据自己的需要设定。
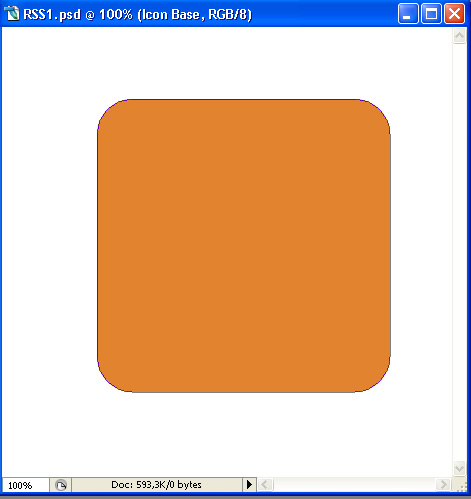
2.设置前景色为橙色(#e2832f),在工具箱中找到矢量圆角矩形工具,设置半径值为40px,按住Shift键绘制个带有圆角的正方形。

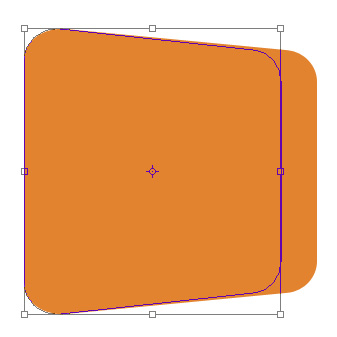
3.按CTRL+T对圆角正方形进行变形调整,使其产生立体效果,如图。

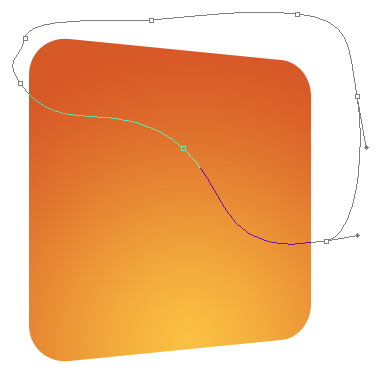
4.为其添加径向渐变,前景色为:#fac042 ,背景色为:#d75927 。新建空白图层,再使用钢笔工具勾出高光路径,如图。

5.按CTRL+回车键,将路径转换成选区,并为其拉出由橙色到浅橙的渐变,并更改其不透明度,效果如图。

【PS制作立体3D橙色玻璃RSS Icon图标设计教程】相关文章:
下一篇:
PS鼠绘诺基亚N81手机过程技巧
