PS绘制不同状态下的网页按钮
摘要:PS绘制不同状态下的网页按钮LV.★初入设计,学做按钮。只会套个底色,加个阴影,字体纯白,小聪明的弄个圆角。LV.★★(描边、字体、内阴影)...

PS绘制不同状态下的网页按钮
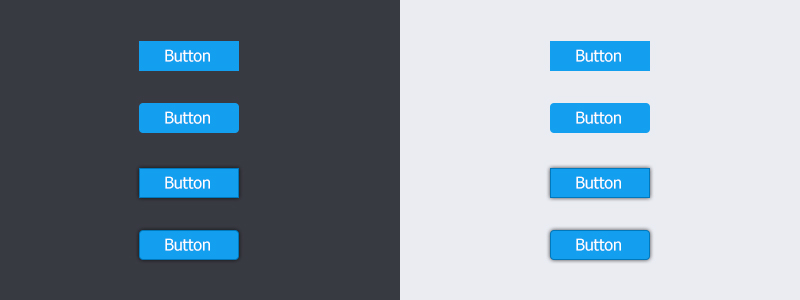
LV. ★
初入设计,学做按钮。只会套个底色,加个阴影,字体纯白,小聪明的弄个圆角。

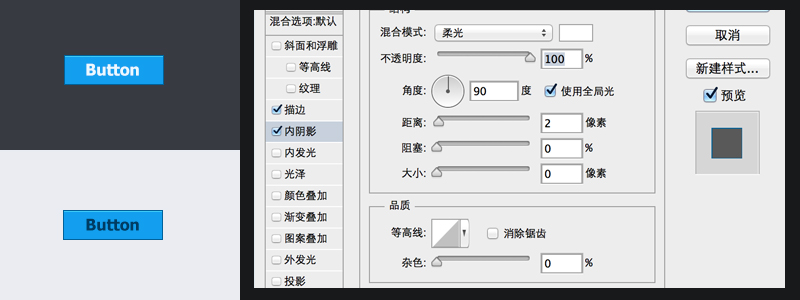
LV. ★★(描边、字体、内阴影)
看了很多案例,学会了一些小技巧,内描边1PX深色描边,使效果有所提升。注意描边要贴近按钮色,不要用纯黑和纯白。
其次,字体的颜色也同样不要用纯白,要用贴近按钮色的单色最佳。
当学会了内阴影这项技能后,你就发现高光的按钮看起来非常美好。

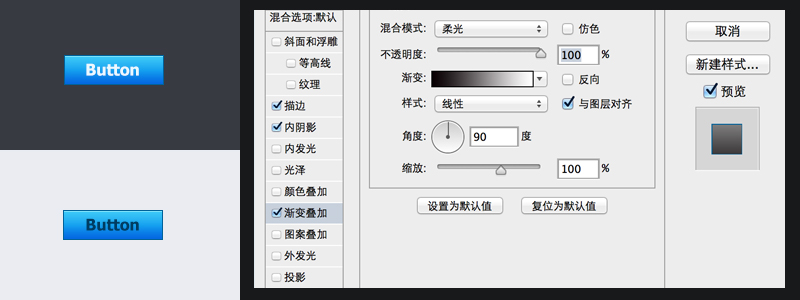
LV. ★★(渐变叠加)
渐变叠加可以让按钮产生更多de的质感效果,多多尝试,会有新的发现。

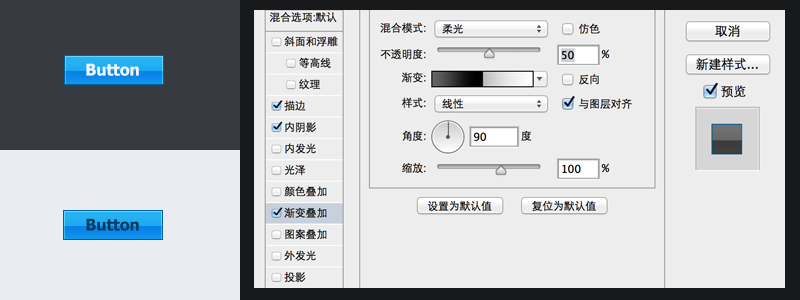
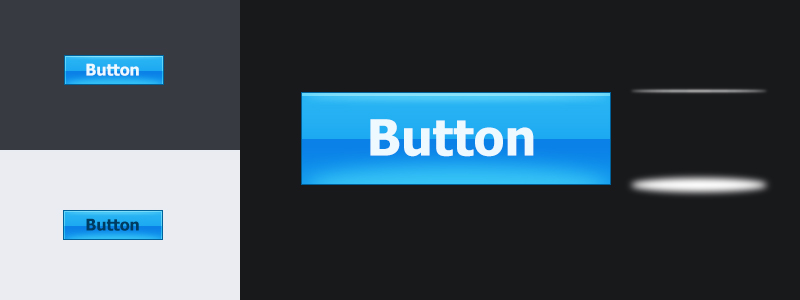
LV. ★★★(1像素的高光)
如果这是渐变的一种,明暗清晰。其次,这里要说的是利用矢量图做出1px的高光,伴起左、右、上,让按钮质感更加强烈。

LV. ★★★(叠加的模糊光)
这是常用的一种网页按钮,很懂看起来绚丽的高光,如此技法。甚至在红色的按钮叠加黄光,黑色的按钮叠加紫光等等,具体大家自由发挥。

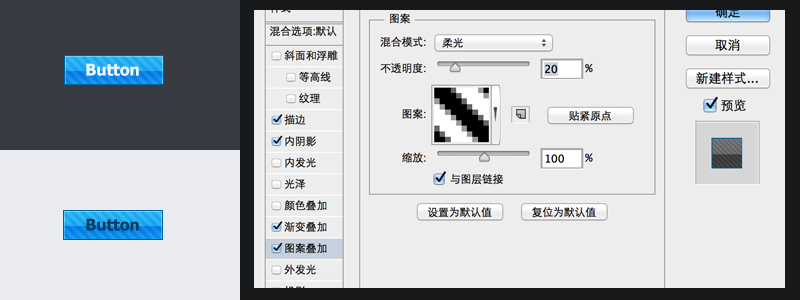
LV. ★★★(图案叠加)
图案叠加更多的是加强纹理,比如贴上皮革、金属、木纹等素材,强调按钮的与众不同。这里的叠加,扩展了纹理。

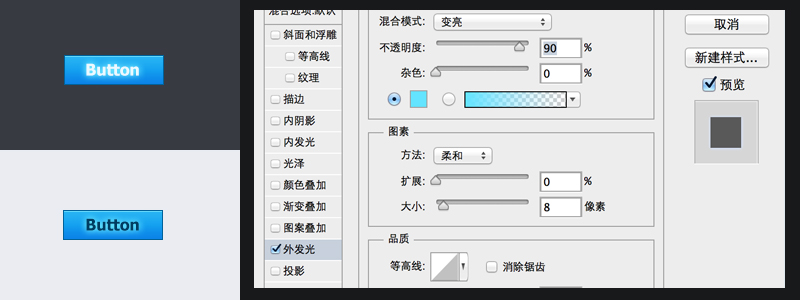
LV. ★★★★(外发光)
利用文字的外发光,让按钮看起来更富有光感,注意发光de的颜色要贴近按钮色,不要有太大的差异。

【PS绘制不同状态下的网页按钮】相关文章:
★ PS绘制女巫教程
下一篇:
PS绘制漂亮的兔美人
