Photoshop绘制立体质感的网页开关按钮
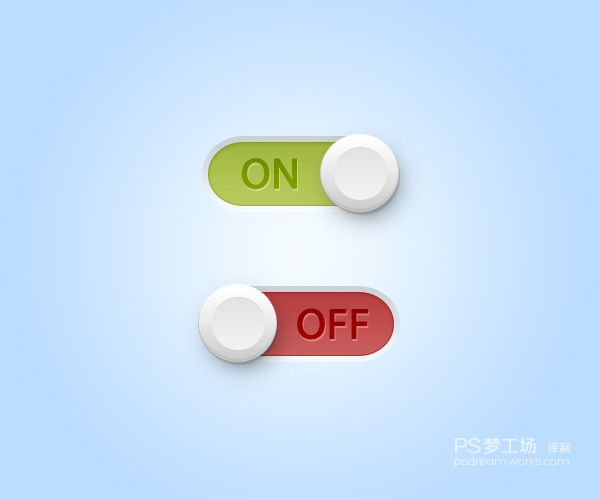
摘要:如果你是设计师,那么创建界面元素是非常重要的技能。本次教程中,我们会创建一个简单漂亮的切换开关按钮。切换开关经按钮常用于某项功能的启用与关闭...
如果你是设计师,那么创建界面元素是非常重要的技能。本次教程中,我们会创建一个简单漂亮的切换开关按钮。切换开关经按钮常用于某项功能的启用与关闭,他们经常出现在UI设计与网页应用设计中。
好了,来开始我们的教程吧~

第1步:
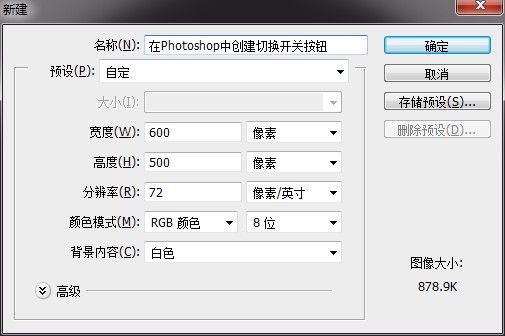
打开Photoshop,Ctrl+N新建一个文档,尺寸选择600×500px。

第2步:
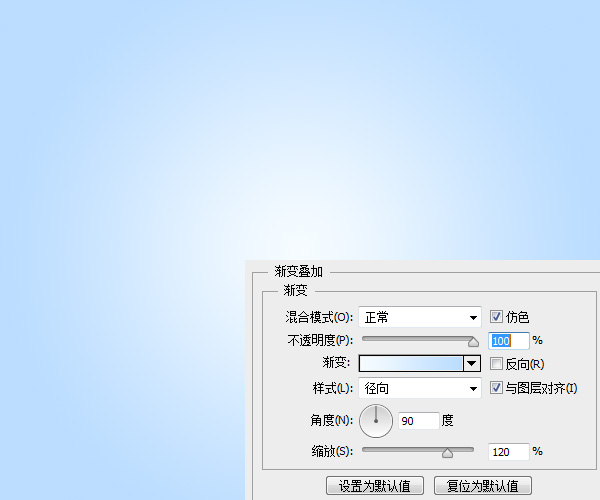
按住Alt键双击背景图层,将其转换为普通图层。再次双击,打开图层样式面板,为其添加由#f6fcff到#bbddff的径向渐变。

第3步:
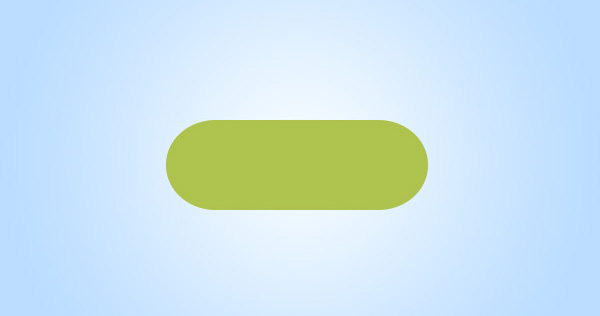
利用圆角矩形工具在画布中央创建一个半径为50px的圆角矩形。颜色设置为 #aec24e。

第4步:
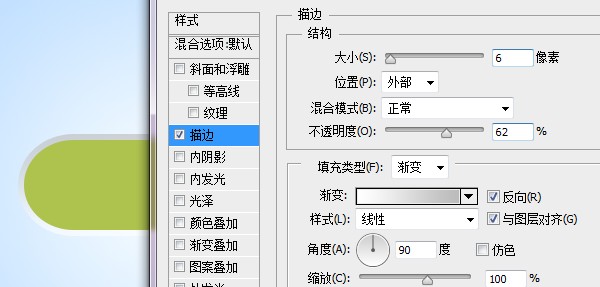
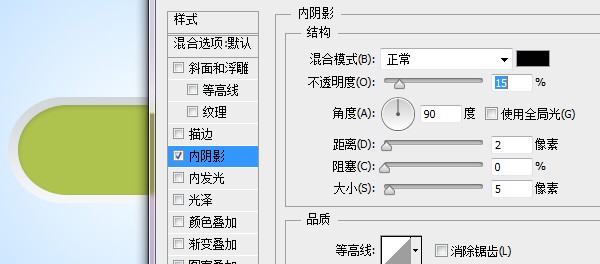
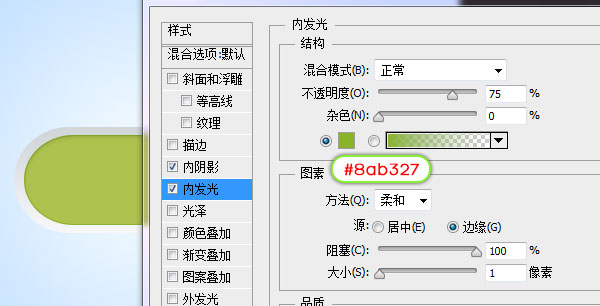
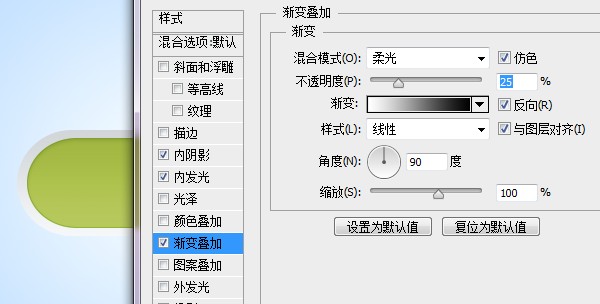
双击圆角矩形图层,为其添加图层样式。




第5步:
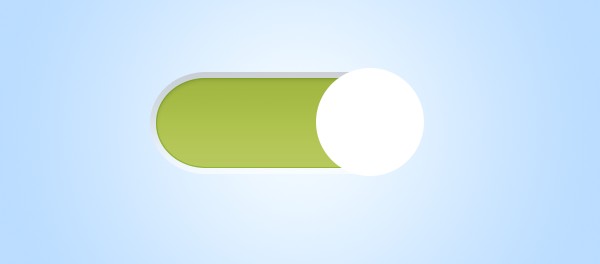
使用椭圆工具,按住Shift键在圆角矩形右侧创建出一个正圆。

【Photoshop绘制立体质感的网页开关按钮】相关文章:
上一篇:
Photoshop绘制逼真的苹果手机教程
下一篇:
Photoshop快速制作灭火器技巧
