在这个教程中,我们会教你如何在PS中创建写实耳机图标。
最终的效果

Step 1: 新建文件
打开PS,新建一个文件,然后设置参数 (Command/Command/Ctrl + N). 使用下面的参数;
分辨率: 72dpi, 颜色模式 RGB , 尺寸: 600×400 px.

Step 2: 创建背景
应用下面的渐变设置创建一个合适的背景(G)

使用渐变工具 (G) 创建一个背景像下图所示的那样。

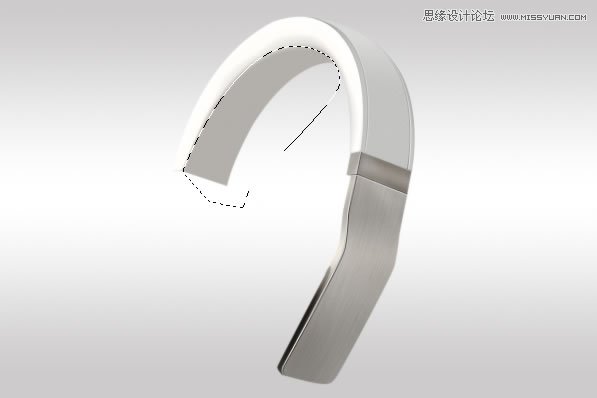
Step 3: 开始创建耳机
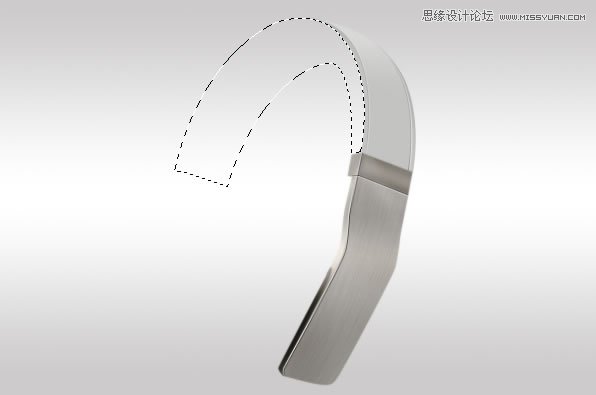
创建一个新图层(Command/Ctrl + Shift + N) 然后使用选择工具新建一个选取, 个人而言我更喜欢用钢笔工具(P) 因为可以做出更好的选区使用钢笔, 然后填充这个图层使用灰颜色. 我用 #a8a5a0.

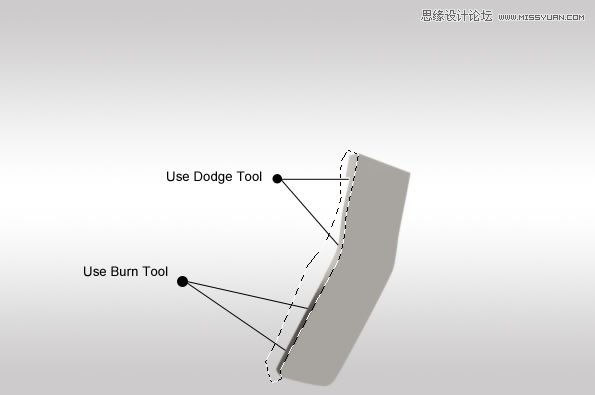
使用加深 (O) 和减淡工具 (O)涂抹下图所示的地方。

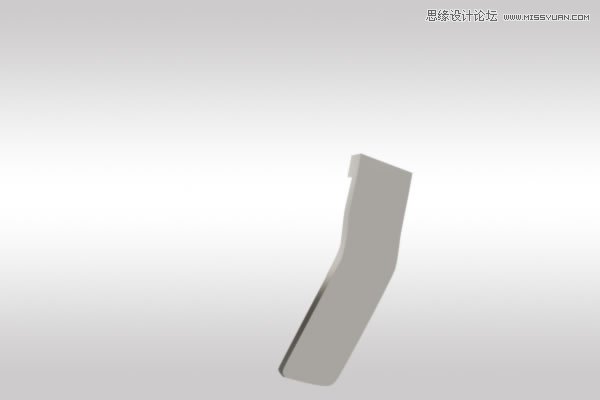
你要获得的图形像下图那样。

Step 4: 增加描边
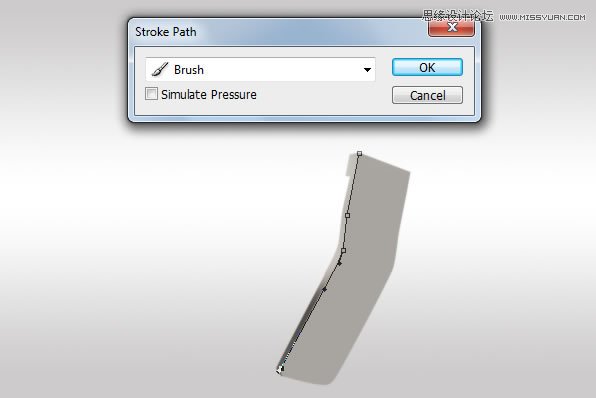
倒一个新层 (Command/Ctrl + Shift + N)画出一个路径像我做的那样。

单击右键选择画笔描边路径 (笔刷大小必须是2px左右)

单击“ok”,描边路径做出的效果如下图所示。

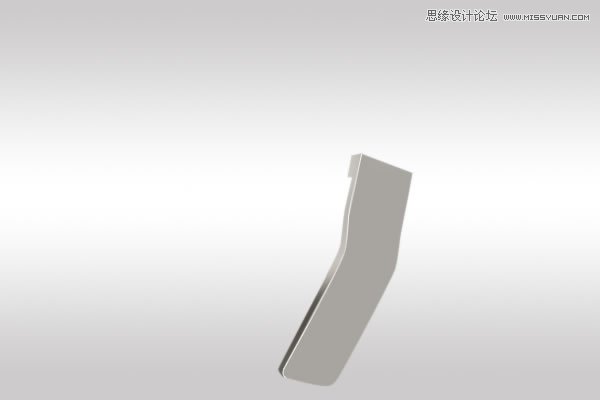
Step 5:创建黑色的描边
复制白色的描边图层 (Command/Ctrl + J) 然后向右移动1px ,使用橡皮擦工具 (E) 让它看起来舒服一些。

Step 6: 增加投影和高光
选择 Metal Part 图层使用加深与减淡工具(O)增加一些投影和高光。让它更有对比,突出质感。

Step 7:金属质感
新建一个层, 使用矩形工具填充一个颜色 (#808080) 像我画的那样。

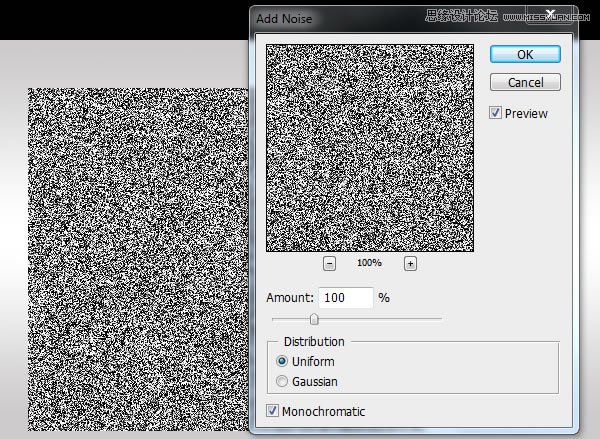
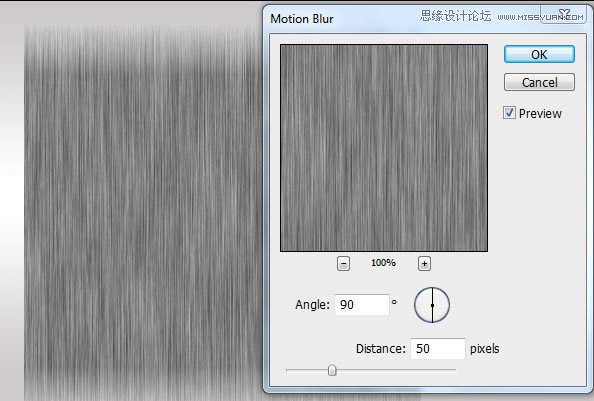
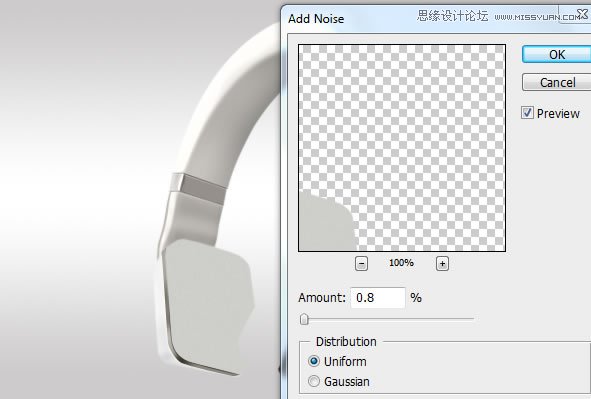
到滤镜 > 添加噪点 > 噪点设置像下图所示。

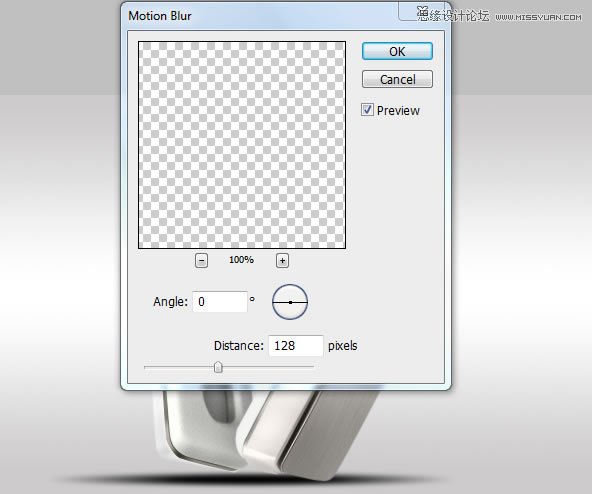
然后是 滤镜 > 模糊 > 动感模糊

Step 8: 固定这个金属材质
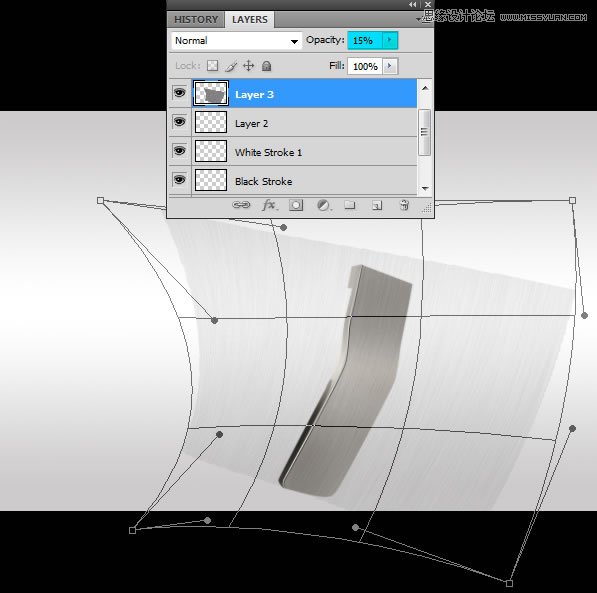
减少刚创建的金属材质的图层的透明度到15%,然后使用自由变换工具,让它更好地与下面的图层贴合。

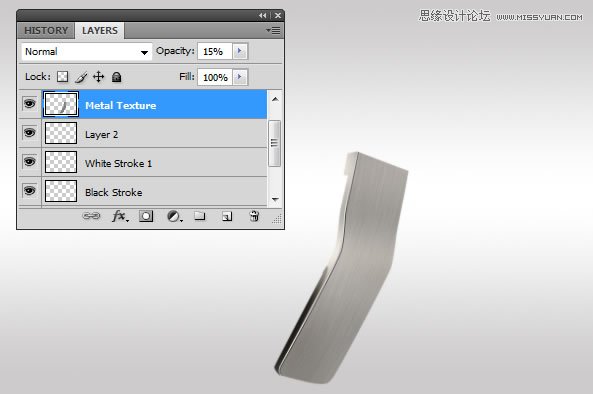
使用橡皮擦 (E)清除多余的材质,让它看起来像下图所示的那样。

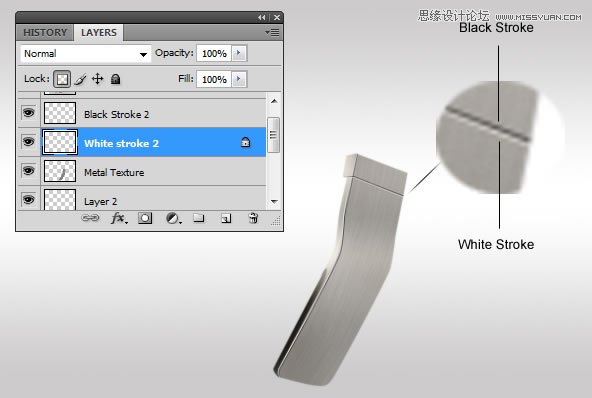
使用第四步和第五步的技术创建一个黑色的和白色的描边。

使用钢笔工具(P)创建一个选区,在金属材质的上部,然后使用加深工具,稍微加深一些。

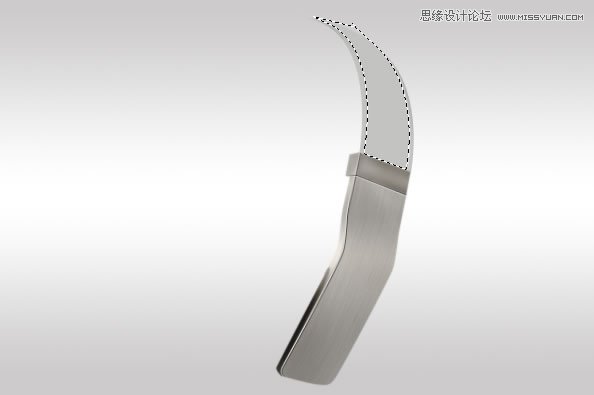
Step 9: 创建上面部分 创建一个新层 (Command/Ctrl + Shift + N) 创建一个路径(P)想下面图片所示的那样。 填充路径,使用一个亮灰色 (#c3c3c1) 滤镜 噪点 添加噪点 使用下图的设置 创建一个新层(Command/Ctrl + Shi

填充路径,使用一个亮灰色 (#c3c3c1)

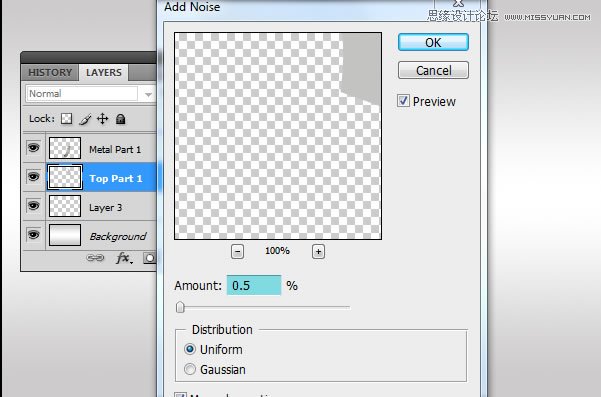
滤镜 > 噪点 > 添加噪点 使用下图的设置

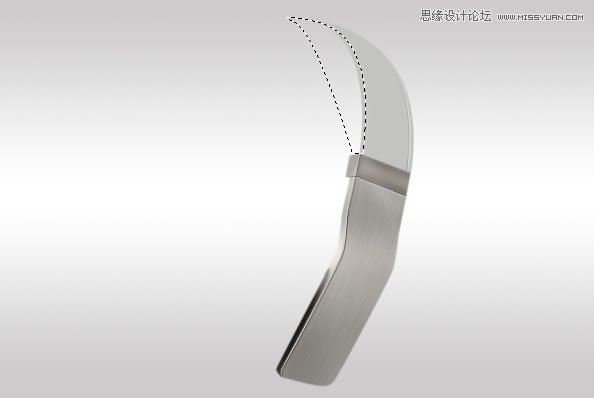
创建一个新层(Command/Ctrl + Shift + N) 使用钢笔工具(P) 创建一个路径。

添加两个描边白色和黑色的然后使用橡皮工具,擦掉不要的部分,让效果更好些。

复制上面创建的图层 (Command/Ctrl + J)把它放在上部的右边。

Step 11
创建下一个选取,使用钢笔工具。

在创建的选取,使用加深工具,添加阴影,到达加深的目的。

Step 12: 高光
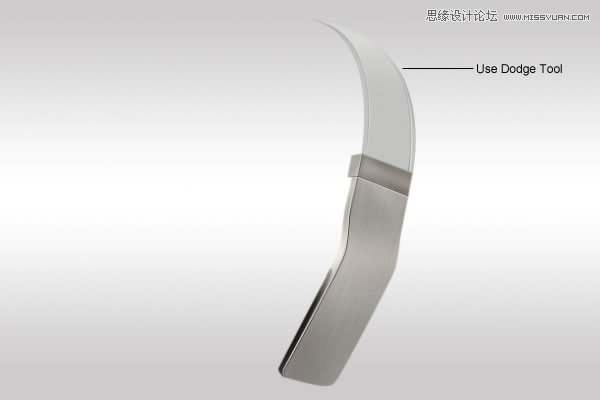
继续使用钢笔工具 (P)

这时使用减淡工具 (O) 变亮一些,增加一些光,像我所做的那样。

Step 13
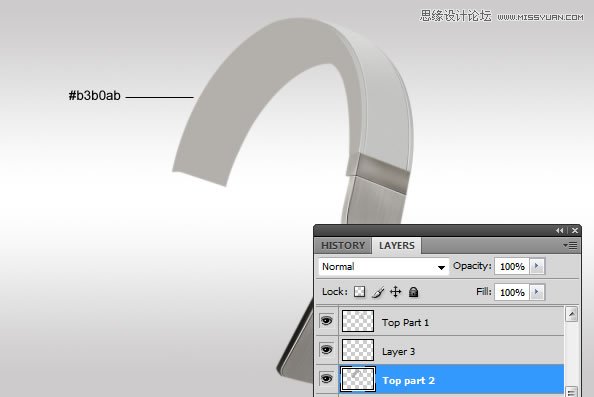
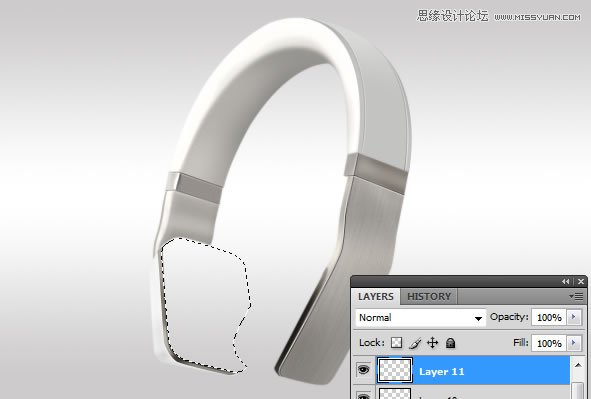
创建一个新层,使用钢笔工具创建一个选取。

填充这个选取一个灰色, 我用 #b3b0ab

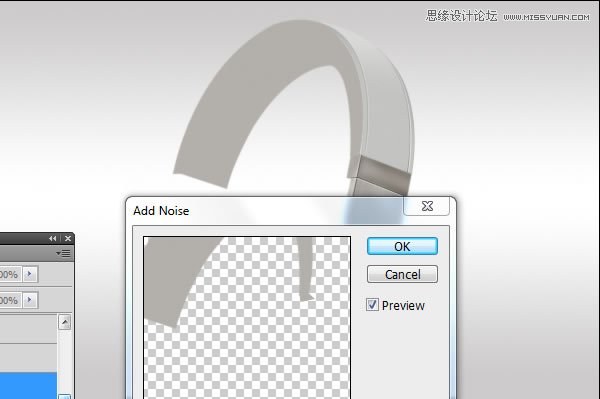
使用滤镜 > 噪点 > 添加噪点 ,使用如下图的设置。

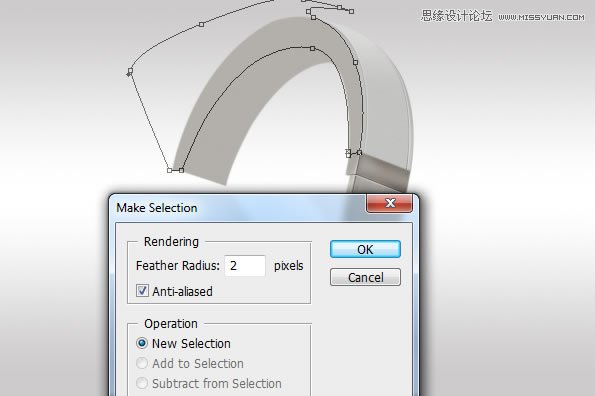
Step 14 选取钢笔工具(P), 创建一个路径,右键单击路径一个选择选项。让这个选取使用这些设置。 使用减淡工具 (O) 增加高光, 增加一些数量多的光在这个选取. Step 15 创建选取画出下面的部分。 增加一些阴影, 使用

使用减淡工具 (O) 增加高光, 增加一些数量多的光在这个选取.

Step 15
创建选取画出下面的部分。

增加一些阴影, 使用加深工具(O)

Step 16
创建一个新层 (Command/Ctrl + Shift + N) 创建下一个选区选择羽化: 0.3 px

填充这个选取一个灰色,我使用#97928e 增加一些高光 和阴影在这个图层.

继续使用加深与减淡工具。

Step 17
继续创建一个选取使用钢笔工具。

填充这个选取一个颜色 #b0ada8

像先前的步骤那样使用减淡工具(O) 在上面添加一些高光。

下面使用加深工具(O)

Step 18
创建一个新选区,如我创建的那样。

填充一个颜色 #ececec

使用减淡和加深工具在表示的地方。

Step 19:添加描边 增加一个2PX 的描边。 Step 20 Draw a selection like I did in the image below. Dont forget, use Feather Radius: 0.3 px 创建一个新层, 填充灰色,然后再这个图层上面使用加深与减淡工具。 在
Step 19:添加描边
增加一个2PX 的描边。


Step 20
Draw a selection like I did in the image below. Don’t forget, use Feather Radius: 0.3 px

创建一个新层, 填充灰色,然后再这个图层上面使用加深与减淡工具。

在刚刚创建的图层上面,添加一个1Px的描边。

Step 21
创建一个新图层,使用选择工具(羽化: 4-5px)

使用一个灰色 #cecfca,填充这个选取。

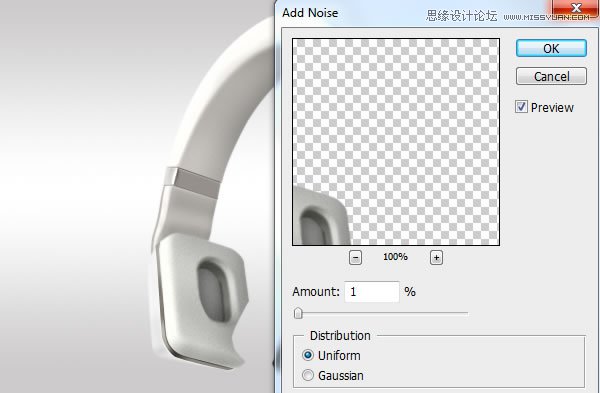
使用滤镜 > 噪点 > 添加噪点使用下面的设置。

Step 22:添加一些高光和阴影
继续,使用加深与减淡工具。

使用加深与减淡工具 (O)添加一些阴影与高光,如下图标示的地方。

Step 23: 更多的阴影
反向选择 添加更多阴影使用加深工具 (O).

Step 24
在中间的那个地方, 创建下一个选取

使用加深工具 或者亮度对比度创建一些少许的阴影.

创建另一个选� � 使用加深工具,做出看起来像是3D的那种效果。 Step 25: 更多的光和投影。 在顶部的洞,添加一些光和投影,使用加深与减淡工具。 使用滤镜 噪点 添加噪点。 Step 26: 左边的那个 创建一个新层(Comma

使用加深工具,做出看起来像是3D的那种效果。

Step 25: 更多的光和投影。
在顶部的洞,添加一些光和投影,使用加深与减淡工具。

使用滤镜 > 噪点 >添加噪点。

Step 26: 左边的那个
创建一个新层(Command/Ctrl + Shift + N)创建一个下图所示的选区。

给这个选区填充一个颜色 #c6c2bf

Step 27: Highlights and Shadows
Make a selection using Pen Tool (P)

使用加深工具(O) 在中间调那里添加一些阴影。

使用减淡工具 (O) 添加一些光。

Step 28
让我所做的那样选择另外一个部分。

使用加深工具 (在中间调) 增加一些阴影。

Inverse the selection (Command/Ctrl + I) and use Dodge Tool (O) to add some light

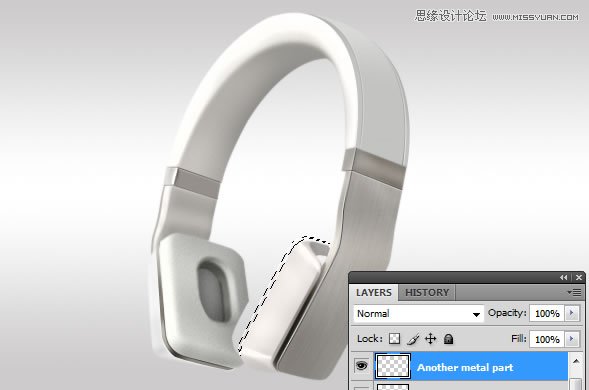
Step 29: 另一个金属材质
创建一个选取,使用钢笔工具。

填充一个灰色。

现在有两种使用渐变工具创建金属效果 或者是使用加深工具,我选择后者。

Step 30 创建两外一个选区,填充灰色。 添加一些阴影和高光。使用加深与减淡工具。 增加一个1px的描边。 Step 31 使用橡皮擦(E)擦去不必要的部分,让它看起来更满意。 复制这个描边层。 (Command/Ctrl + J), 让它向

添加一些阴影和高光。使用加深与减淡工具。

增加一个1px的描边。

Step 31
使用橡皮擦(E)擦去不必要的部分,让它看起来更满意。

复制这个描边层。 (Command/Ctrl + J), 让它向下移动一个像素.

Step 32: 阴影
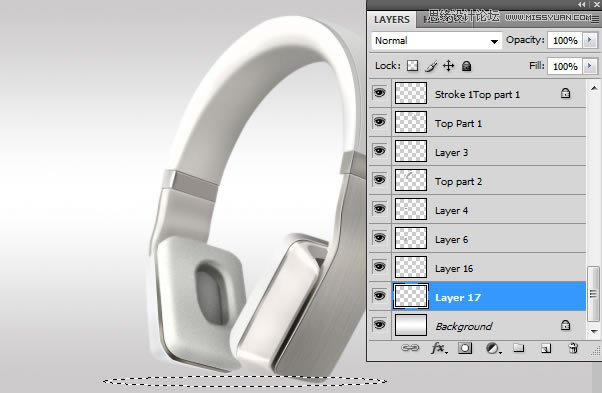
创建一个新层,在背景层使下一个选择使用椭圆选框工具

填充,使用黑色。

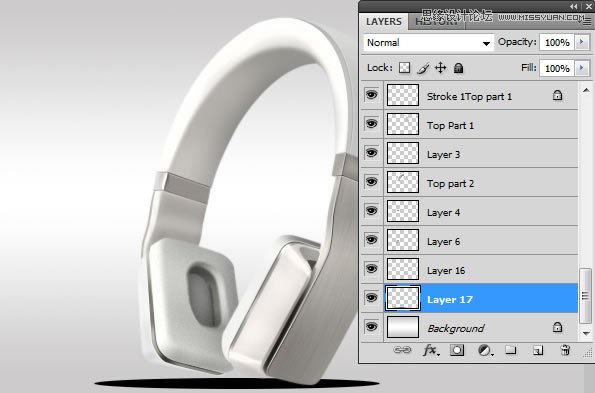
Step 33
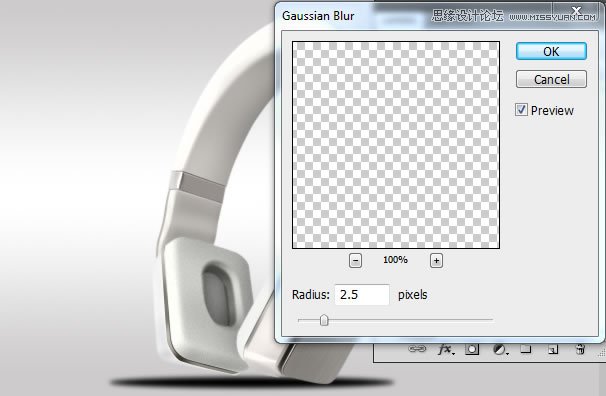
滤器>模糊>高斯模糊

然后过滤>模糊>动态模糊和使以下设置

降低不透明度或擦除使用橡皮擦工具(E)让它看起来更真实

Final Image

注:更多精彩教程请关注三联photoshop教程栏目,三联PS群:311270890欢迎你的加入
【PS创建写实耳机图标教程】相关文章:
