我们先来看看字体效果:

从图上看,是不是很简单呢?看着是挺简单的,其实……真的挺简单的,哈哈~O(∩_∩)O~但不要以为简单就可以随便做了。在制作的过程中,我们还是要认真仔细的哦!闲话少叙,开整!
第一步:背景铺垫
打开可爱的PS后,我们新建一个600像素×300像素,分辨率为72像素/英寸的文档,设置前景色为#30a1e4,背景色为#056199。选择渐变工具,打开渐变编辑器,预设选从前景色到背景色。然后从中心往角落拉个渐变,这样背景就算完成了,很简单吧!

第二步:书写文字
我们来写几个字吧,我这里以“ZCOOL”为例,各位看官您随意写。设置文字颜色为#066fb0,字体为“迷你简琥珀”,大小90点。写好之后放置画布正中间(其实也随意了,这不是重点)。

第三步:添置粉色椭圆
在Z、C、L三个字母的结尾处放置几个粉色椭圆(颜色为#cc8daa),注意位置及角度,并用形状工具来做,这样之后的操作会比较简单。

细节图:


(这里不要在意为什么背景变白色了,╭(╯^╰)╮ 哼!)
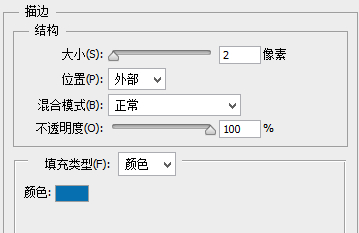
然后选中这几个椭圆的图层,合并成一个图层,添加一个描边的图层样式,数值多少您随意,不要太夸张就行,描边颜色与文字相同,我这边设置如下:

描边之后如图:

第四步:细节衔接
看看哆啦a梦的字体,不是简单的放置几个粉色的椭圆就完事了的,他有一种类似喇叭口的效果,所以我们要跟笔画衔接起来。

看,就是这样,有个弧度,和椭圆描边后的边缘衔接起来。然后添加哆啦a梦的素材,铃铛和眼睛:


我们把铃铛放在字母L的上面,把眼睛放在字母Z的上面,调整下大小及位置:

第五步:两次描边
选中所有的图层,当然,不要选背景。选中之后把这些图层新建一个组,ctrl+g,命名为“text”,给这个图层组添加一个描边的图层样式:


效果:

这样看起来是不是完整多了呢,别急别急,还有一次描边哦!我们把这个图层组转成智能对象,然后再次添加描边,不过这次是黑色的哦O(∩_∩)O:


效果:

这样所有的步骤就算完成了,大家可以自己添加更多的效果让画面变的更完善。顺便说一下,两次描边有不同的方法可以实现,不是仅仅这一种哦!大家可以去尝试下,有没有更好更简便的方法来实现这些效果。
【PS创建可爱的哆啦A梦风格字体】相关文章:
