光效字制作并不难,只是过程有点繁琐,过程:用钢笔分步勾出不同的路径,并用设置好的画笔描边得到想要的颗粒和光束;然后用图层样式增加发光效果即可。
最终效果

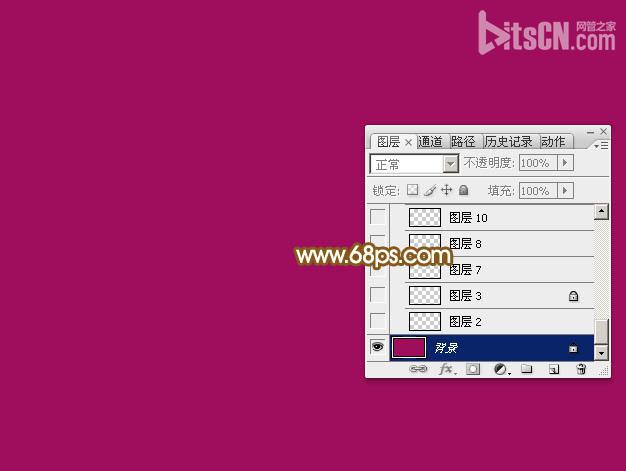
1、新建一个1000 * 550像素,分辨率为72的画布,背景填充暗紫色:#9F0E5D,如下图。

<图1>
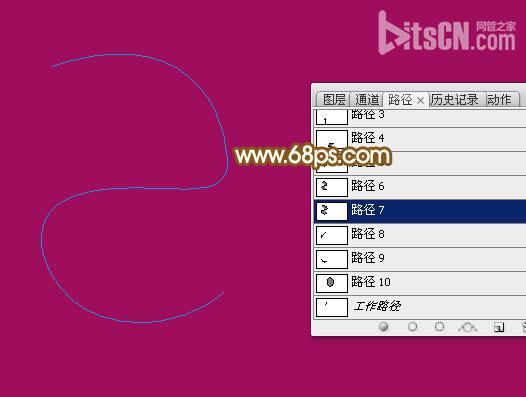
2、新建一个组,在组里新建一个图层。进入路径面板,新建一个路径层,用钢笔勾出数字“2”的路径,如下图。

<图2>
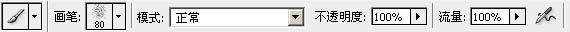
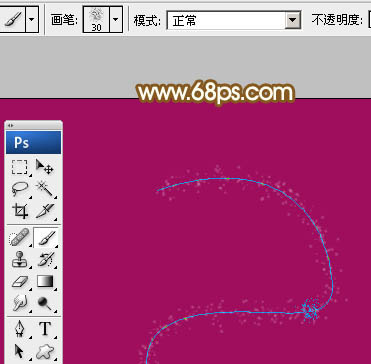
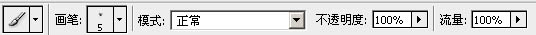
3、回到图层面板,选择画笔工具,把不透明度及流量都设置为最大100%。

<图3>
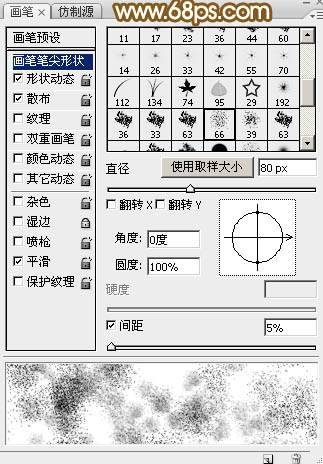
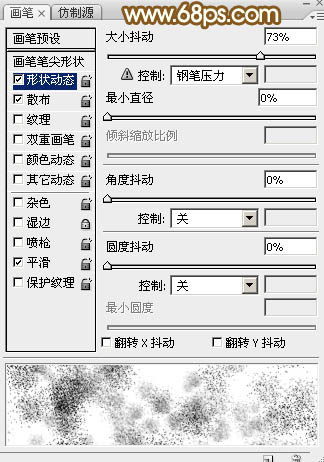
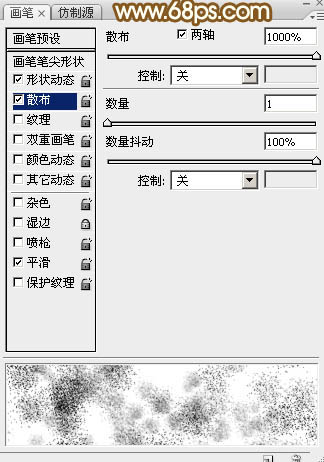
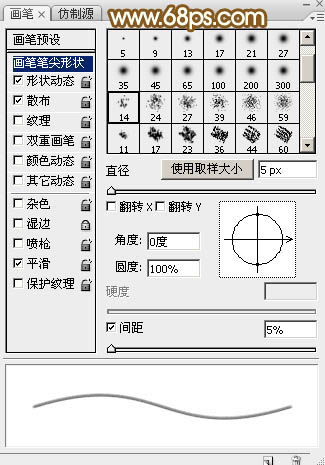
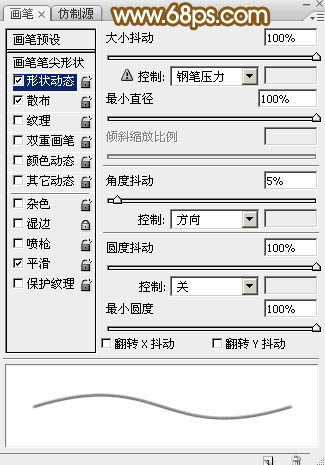
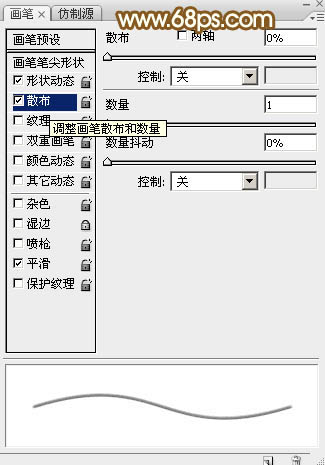
4、按F5调出画笔预设,先选择66号画笔,然后再设置:画笔笔尖形状、形状动态、散布,然后勾选平滑,参数设置如图4 - 6。

<图4>

<图5>

<图6>
5、把前景色设置为白色,如下图。

<图7>
6、把画笔大小调到30像素,如下图。

<图8>
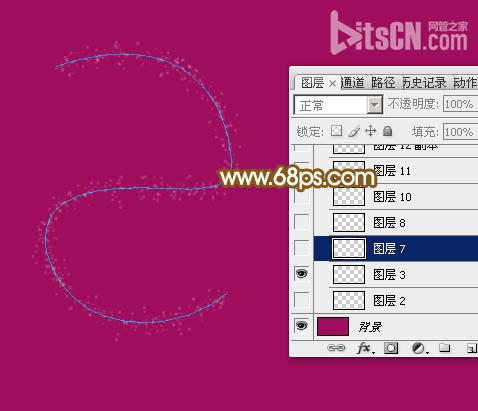
7、选择钢笔工具,在路径上面右键选择“描边路径”,在弹出的对话框选择“画笔”,不用勾选“模拟压力”。确定后按回车删除路径,得到一些细小的颗粒如下图。

<图9>
8、新建图层,同样的方法先勾出其它数字的路径,然后用同样的画笔描边路径得到底部的颗粒,效果如下图。把这几个图层合并为一个图层。

<图10>
9、新建一个组,在组里新建一个图层,现在来制作光束部分。显示数字2的路径。

<图11>
10、选择画笔工具,按F5调出画笔预设,先选择14号画笔,然后设置:画笔笔尖形状、形状动态、散布,然后勾选平滑,参数设置如图12 - 14。

<图12>

<图13>

11、再把画笔调小到5像素。

<图15>
12、选择钢笔工具,在路径上右键选择“描边路径”,在弹出的对话框选择“画笔”,不用勾选模拟压力,确定后按回车删除路径,效果如下图。

<图16>
13、新建图层,用钢笔勾出不同的路径,然后用大小合适的画笔描边路径,得到更多的光束,如图17 - 19。

<图17>

<图18>

<图19>
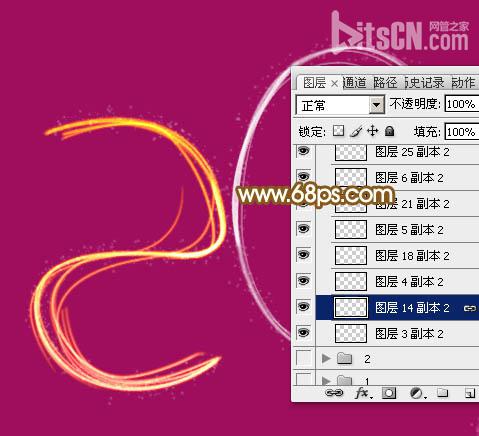
14、把数字2的这几个光束图层合并为一个图层,如下图。

<图20>
15、其它几个数字的制作方法相同,效果如下图。

<图21>
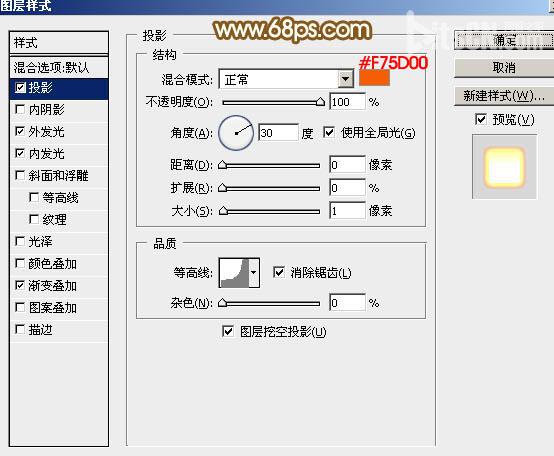
16、回到数字“2”的光束图层,来添加图层样式。选择菜单:图层 > 图层样式 > 投影,颜色设置为:#f75d00,其它设置如下图。

<图22>
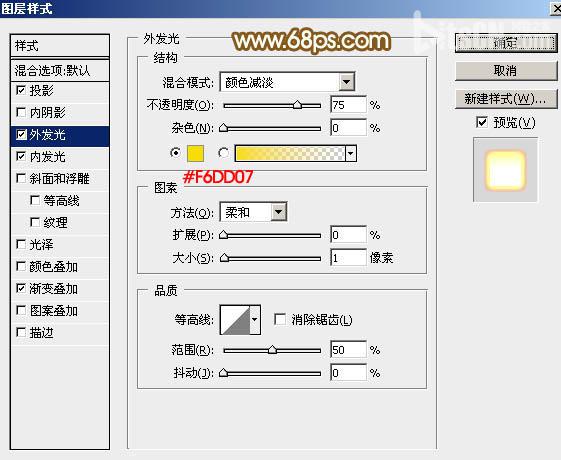
外发光:混合模式改为“颜色减淡”,颜色设置为橙黄色:#f6dd07,如下图。

<图23>
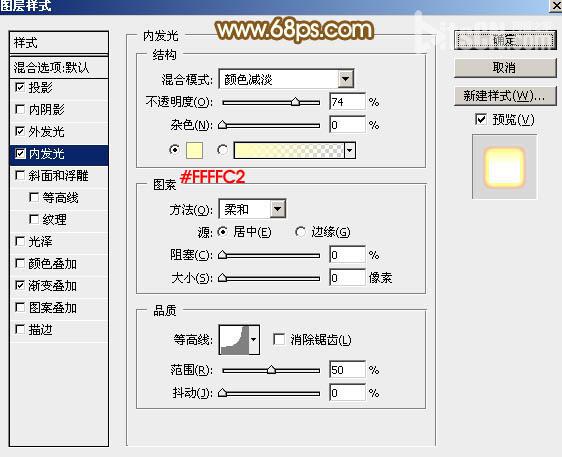
内发光:混合模式改为“颜色减淡”,颜色设置为淡黄色:#ffffc2,其它设置如下图。

<图24>
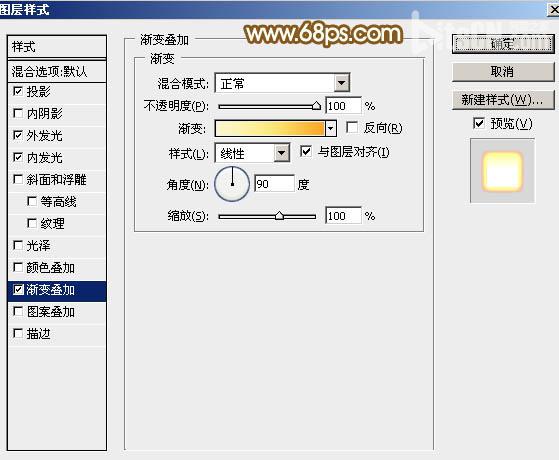
渐变叠加:渐变设置如下图。

<图25>

<图26>
确定后好后得到下面的效果。

<图27>
17、在数字2图层缩略图上右键选择“拷贝图层样式”,然后粘贴到其它文字上面,效果如下图。

<图28>
最后调整细节,把背景填充黑色,完成最终效果。

<图14>
【Photoshop设计制作漂亮的2015手写光效字】相关文章:
