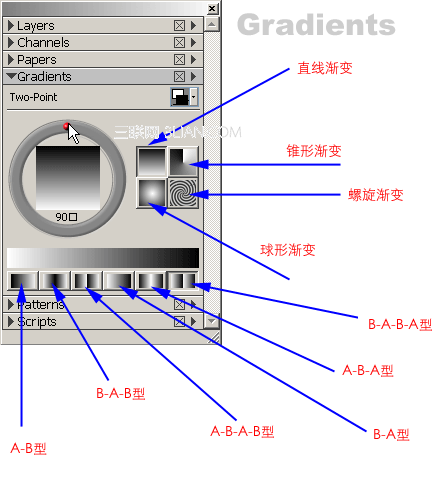
1.Gradients(渐变)面板是painter制作和储存渐变的地区,和photoshop的渐变编辑器有些区别,painter的渐变种类分得很详细。渐变类型:A-B型:渐变方向从左到右,主要色分布在左边,次要色在右边。B-A-B型:从左到右的镜像渐变,先由次要色过渡到主要色,然后是主要色过渡到次要色。A-B-A-B型:从左到右的双重渐变。B-A型:渐变方向从右到左,主要色在右边,次要色在左边。A-B-A:从左到右的镜像渐变,先从主要色过渡到次要色,然后是次要色过渡到主要色。B-A-B-A:从右到左的双重渐变。

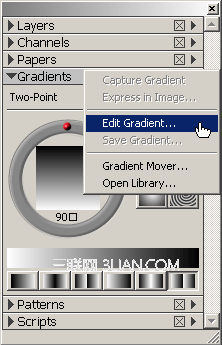
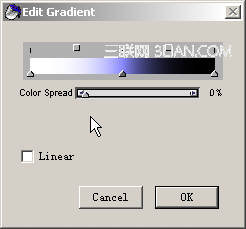
2.在三角菜单中选择Edit Gradient(编辑渐变)的命令可以编辑当前选择的渐变。在编辑渐变的对话框中,任意点选色调,就会新增一个色瓶,点选色瓶,可以在色板上任意选择颜色。如果要删除色瓶,点选色瓶按Back space键。


3.如果取消Linear(线性)的选项,那么会出现Color Spread(颜色分布)控制滑杆,从0和100的数值比较可以看出其中的作用。


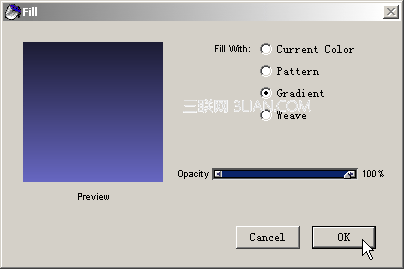
4.CTRL+F打开填充的对话框,选择渐变,就可以用当前选择的渐变色进行填充,对话框最下面还有填充不透明度的控制。

5.打开一张图片,在渐变面板中选择Copper的锥形渐变。在三角菜单中选择Express Image(应用于图像)。在弹出的对话框中按下OK按钮。Bias(偏斜度)的控制可以用当前的渐变色代替原图象的一些颜色分布,建议数值为0,除非要特殊效果。

【Painter基础教程之渐变的使用】相关文章:
