这篇教程教三联的朋友们用AI制作动感三维线条背景,教程属于比较简单的AI实例教程。制作的线条类似于曾经的VISTA桌面上的效果,转发过来和三联的朋友们一起分享一下,先来看看最终的效果图吧:

渐变网格
这是我发现的最快达到效果的技巧,它有着很大程度上探究的潜力。
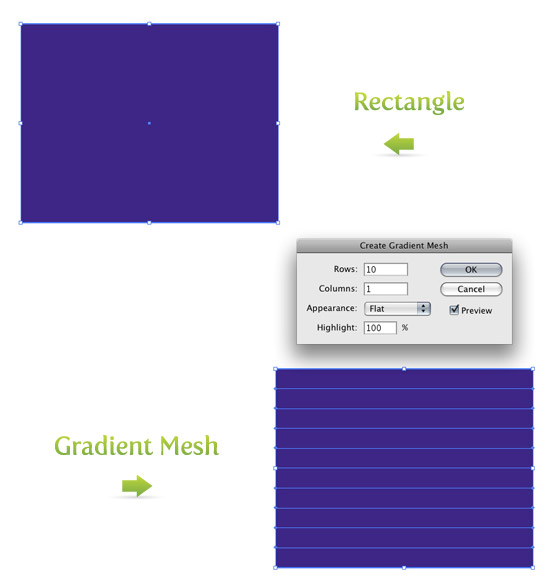
首先,使用矩形工具(M)画一个矩形。我上的是深紫罗兰色,当然你可以使用你喜欢的其他颜色。执行“对象”菜单>创建渐变网格,弹出渐变网格对话框。在对话框中,行数:10,列数:1,确定。现在矩形有10行,是被矩形的左边和右边的11个网格点分隔而成的。

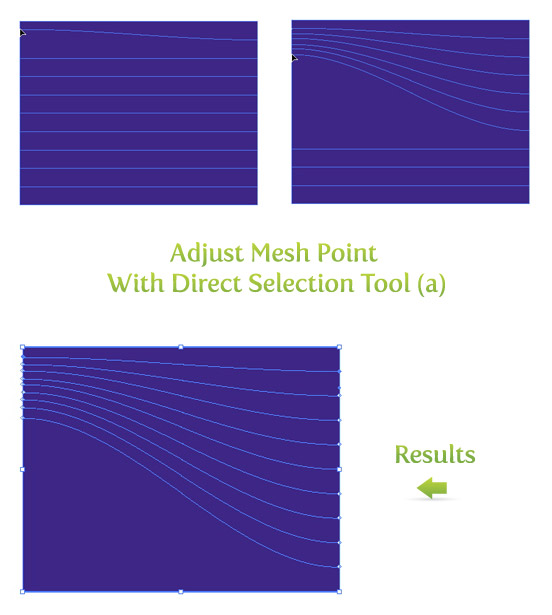
使用直接选择工具(A)你可以选择和拖移这些网格点。选择顶部左边的第2个网格点,按住Shift键,向上拖移这个网格点到第一个网格点的下面。当你移动左边网格点的时候,与之相连的右边的网格点并不会随之移动,这样就创建出了一条曲线。然后,左边的其他网格点相同操作除了最底部的那个不移动。现在你应该有了类似下图一样的图像。

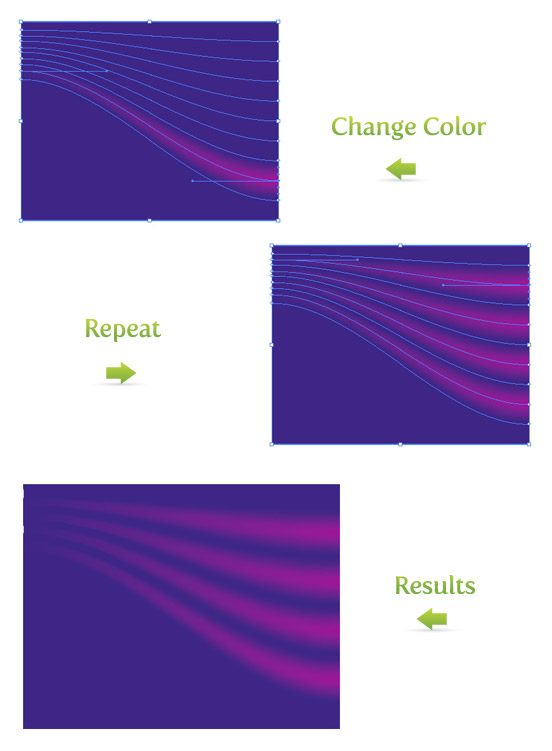
现在我们要给这些创建的网格点添加一些不同的颜色,使用直接选择工具(A),选择矩形右边从最底部数第三个网格点。在网格点选中的状态下,打开“颜色”面板更改颜色。我喜欢使用比背景色浅一点的颜色,当然,你也可以使用你喜欢的颜色。然后,跳过紧接着的上一个网格点,选择下一个网格点(译者注:即分别选中第3、5、7…网格点,更改颜色),更改颜色,一直重复这样进行,直到所有的网格点都更改了颜色。

【AI制作动感三维线条背景教程】相关文章:
★ Illustrator 3D绕转命令制作逼真的三维图形效果
