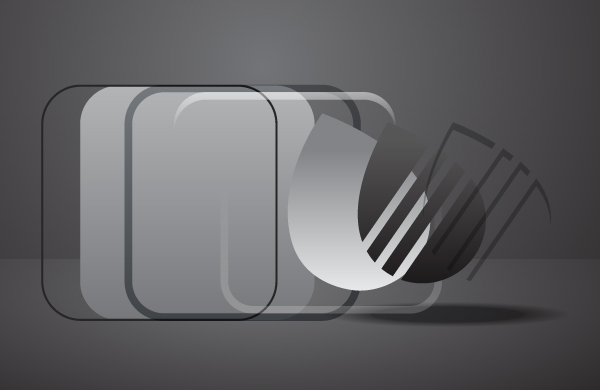
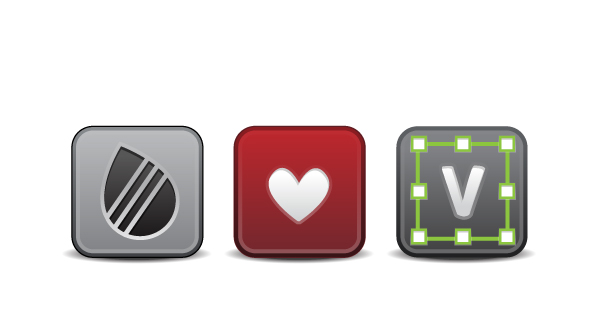
教程教三联的朋友们用AI制作斜面浮雕样式,教程属于入门级别的AI教程。难度中等。转发过来和三联的朋友们一起学习了,先来看看效果图吧:

教程要点
0.审题:让我们先来看一看我们创建的是什么。只有一些细微差异的2个形状?没错。这个教程的精彩就是它很简单,而且教你怎么样运用透明样式和简单的形状来打造灯光、阴影和深度的技巧。

FEVTE编注:更多AI教程讨论及AI作品交流请到三联论坛AI交流区:http://bbs.fevte.com/forum-52-1.html
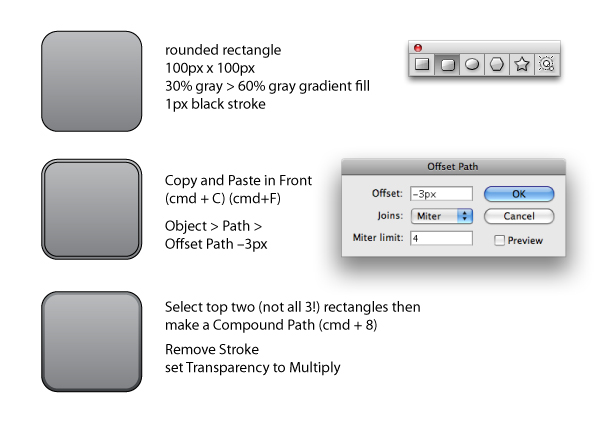
1.塑造一个立方体:使用圆角矩形工具绘制一个圆角矩形。一定要按住Shift键以约束限制。在你松开鼠标之前,按向上或向下箭头键改变圆角的半径。给这个形状填充30%黑(在颜色面板中,K=30)到60%黑的渐变,在工具箱里使用渐变工具(G)从上向下拉渐变。设置1px黑色描边。选择这个漂亮的新形状,复制(Ctrl+C),贴在前面(Ctrl+F),然后这个副本仍然是选中状态,执行“对象”菜单>路径>偏移路径,位移:-3(一定要是-3)。现在你应该看到一个新的圆角矩形在你之前创建的形状内部。选择最上面的2个圆角矩形(副本和偏移的矩形,不包括原来的),执行 “对象”菜单>复合路径>建立或者直接按快捷键Ctrl+8。新的形状仍然是选中状态,去除描边,在透明度面板里设置“正片叠底”。现在看看下图它应该是这个样子。

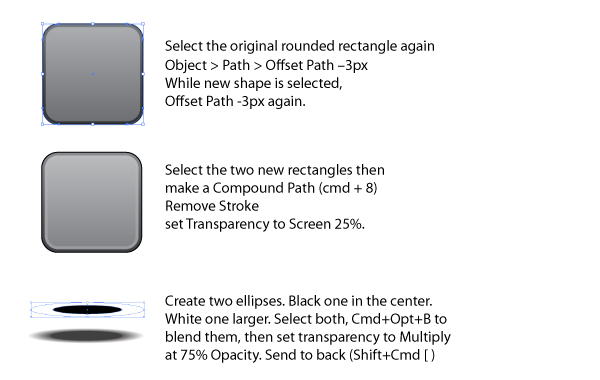
2.继续深入:我们重复之前的步骤以创建另一个内斜面。选择原圆角矩形,位移:-3px,然后不点击任一对象,再次位移-3px。选择那2个形状,然后建立复合路径。移去描边,设置“透明度”面板滤色,不透明度:25%。接下来添加1个简单的阴影。创建一个白色的椭圆,复制,贴在前面,更改颜色为黑色,变形缩小。选择这2个对象混合(Ctrl+Alt+B),“透明度”面板,设置不透明度:75%,正片叠底模式。把这个形状置于底层(Shift+Ctrl+[),把它放在图标的下面。如果需要的话,可以再调整下大小。

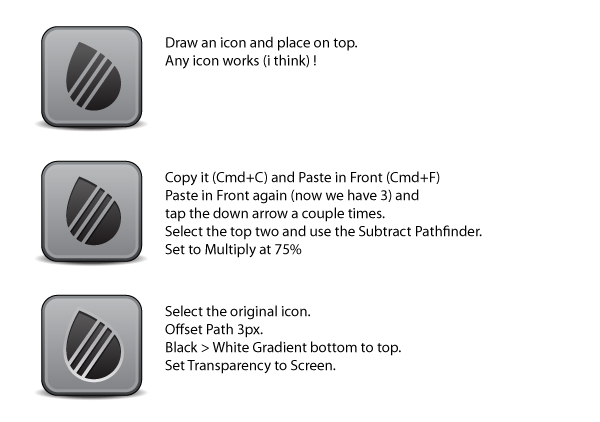
3.图标:花点时间搜索有趣的素材,绘制一个简单的形状(哪怕是字母也行),复制,贴在前面,然后再贴在前面。现在我们有3个这样的形状,最后1个是选中状态。按几次向下箭头(译者注:是最后1个选中状态的对象),然后选择最上面的2个对象,打开“路径查找器”点“与形状区域相减”。“透明度”面板设置正片叠底,不透明度:75%。现在选择原来的形状,偏移:3px(这次是正3px),给这个形状填上黑白渐变,从上向下拉渐变,白色在底部位置。“透明度”面板设置为“滤色”。(译者注:我觉得这里添加一定的不透明度会表现地更加自然,我设置了75%)。终于完成了!

尾声
在Illustrator中,运用一些我们平常不用的技巧、工具,我们可能就会创造出一些惊人的效果。用几个步骤在图像中添加一些微妙的细节就会创造出完美的高光和阴影。我相信在许多其他的在线绘图设计、印刷领域和网页设计中这样的风格已经引起了你的注意。现在你知道它是怎么创建的了吧!我希望你能喜欢它!

【AI制作斜面浮雕样式】相关文章:
