Illustrator制作图片按钮重复使用的样式效果教程
摘要:先看看效果图第1步:找一个比较粗壮的字体,我选的是VAL字体,60pt。用文本工具打出想要的字。第2步:将这个文字的填充及描边都设为空,就像...
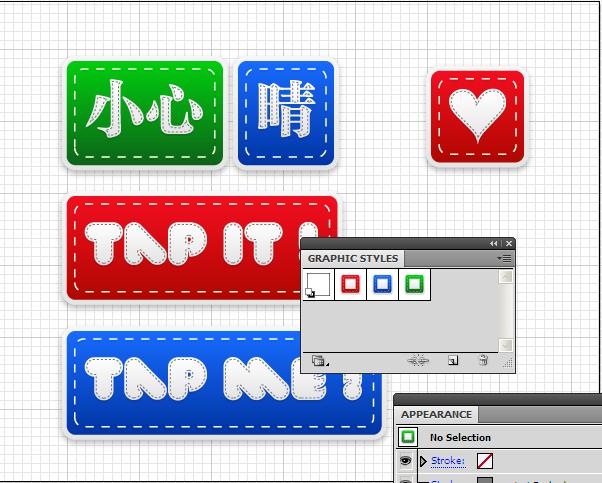
先看看效果图

第1步:
找一个比较粗壮的字体,我选的是VAL字体,60pt。用文本工具打出想要的字。

第2步:
将这个文字的填充及描边都设为空,就像下面这样,看不见文字了。这样是为了方便之后在外观appearance面板为其添加更为弹性的描边和填充。

第3步:
在外观appearance面板右上角的下拉菜单为其添加一个填充,默认为黑色。

第4步:
再添加一个填充,为方便区分将其颜色设置为其他颜色,我设成了橙黄色。
ps:请注意,在以上及下面的所有步骤,tap it!这段文本一直都是被选中的。

【Illustrator制作图片按钮重复使用的样式效果教程】相关文章:
下一篇:
AI打造彩色梦幻气泡
