首先我们重温一下为对象添加渐变描边的过程。之后,因为在处理文本时需要做额外的步骤,我将再重温一下为文本添加渐变描边的过程。
步骤1
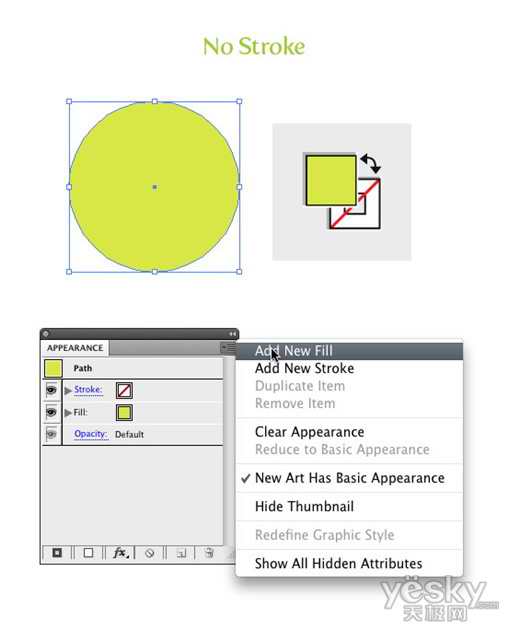
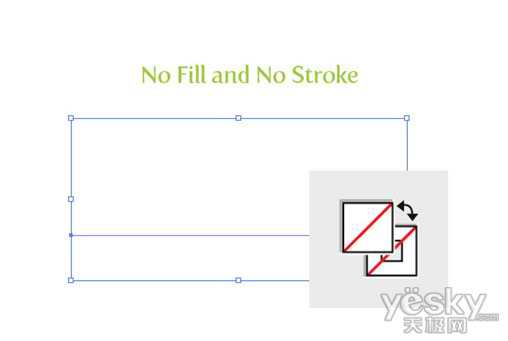
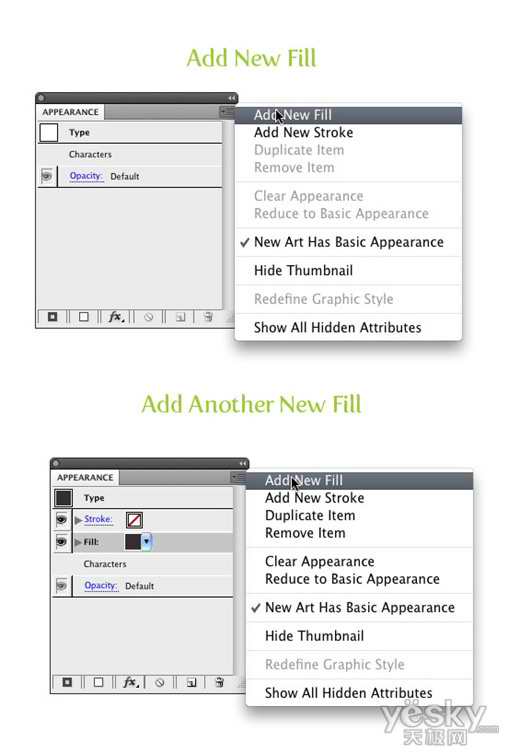
用选择工具选中对象(本例中是一个圆形),确定其没有应用描边,打开外观面板中的外观面板菜单(左上部的菜单按钮),然后选择新建填充。现在可以看到,在外观面板中有两个填充。

步骤2
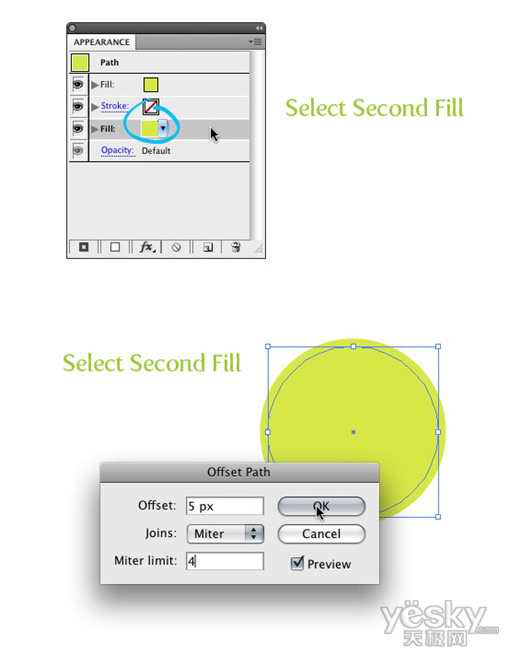
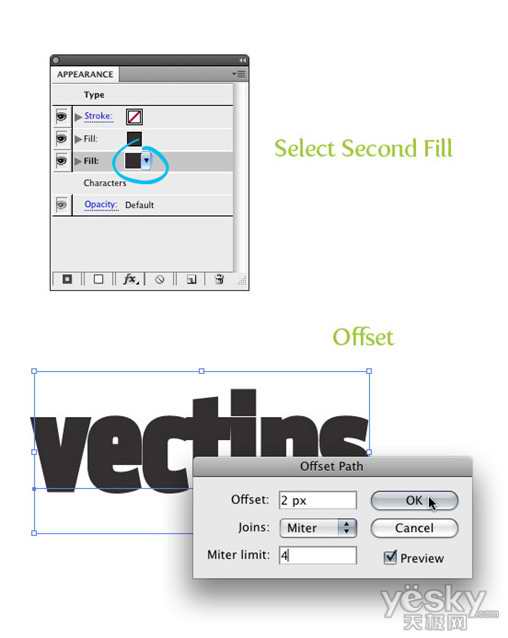
在外观面板中选中新建的那个填充,使用效果-路径-偏移路径,输入偏移尺寸。可以使用px,pts,或者你通常设定描边粗细时使用的单位。

步骤3
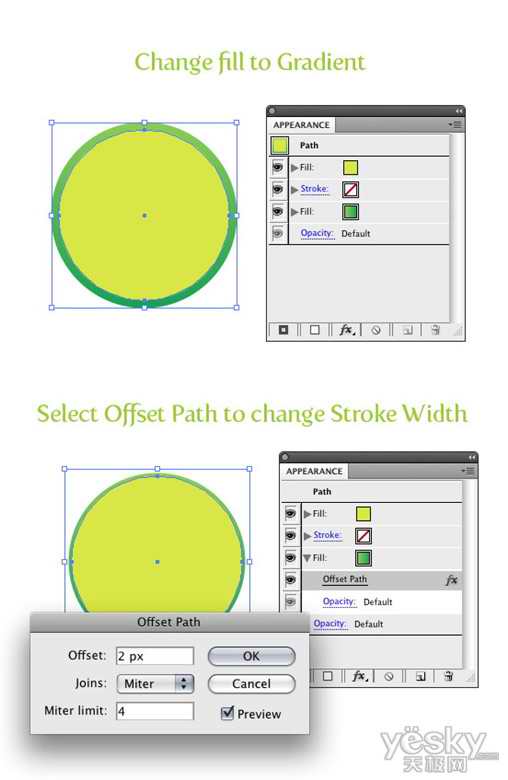
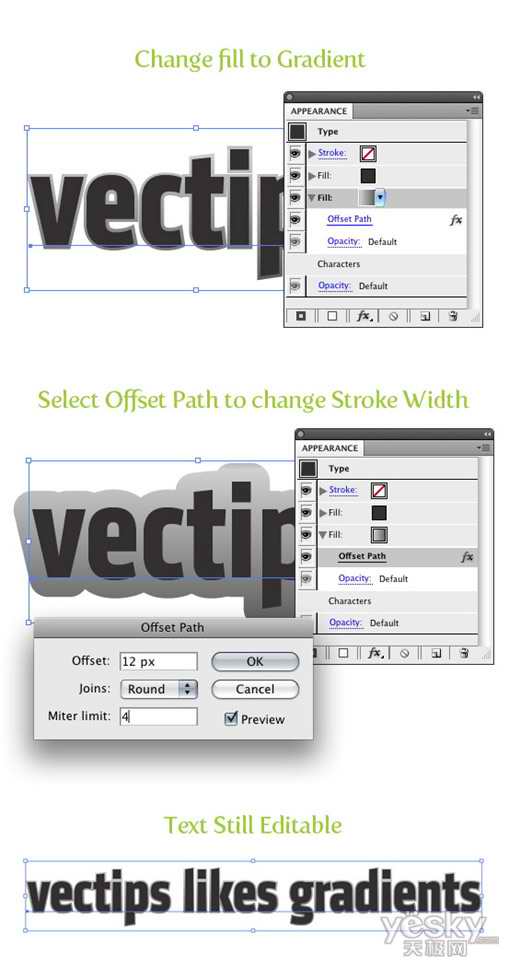
现在把偏移部分填充为渐变色,就这样做完了!这项技巧的好处是,在外观面板中可以自由地选择偏移并改变偏移大小,就好像改变描边粗细一样。

添加渐变描边到文本中
在文本处于可编辑状态时添加渐变描边,与以上步骤类似,只是需要些额外的步骤而已。
步骤1
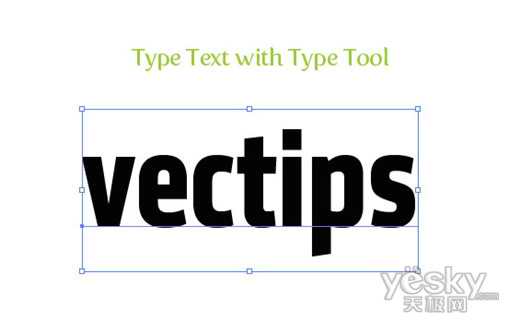
用文字工具选择合适的字体建立一个文本。就象以前的教程《快速教程:为文本添加渐变》一样,当前我使用的还是我最喜欢的Klavika Bold Condensed字体。

步骤2
把填充和描边全设为无。如果不这样做,在应用新填充色到文本之后,有时会在原始文本的边缘看见这次填充的颜色,这显然是不想要的。

步骤3
用选择工具选中文本,打开外观面板中的外观面板菜单(左上部的菜单按钮),然后选择新建填充。完了以后,再新建一个填充,这样在外观面板中应该有2个填充。

步骤4
在外观面板中选中最新建的那个填充,使用效果-路径-偏移,输入偏移量。可以使用px,pts或你通常使用的笔划粗细单位。

步骤5
现在为偏移填充渐变,做完了!正如以前的步骤一样,描边粗细(事实上不应叫描边,应该叫偏移)是可以按你的意愿修改的,而且此时文本仍然可编辑!

尝试
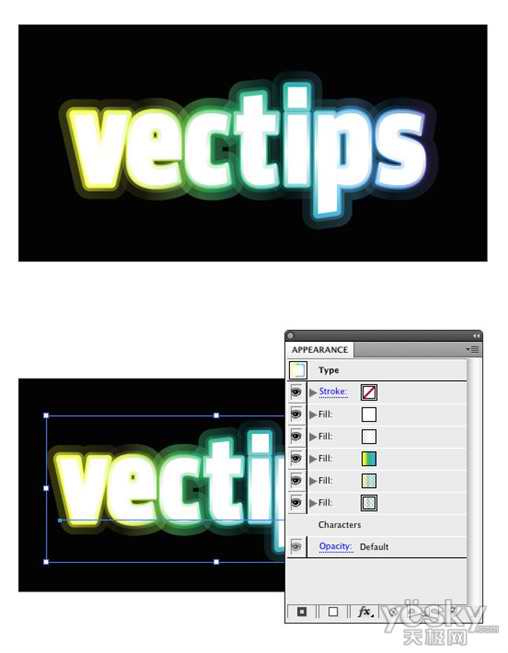
我期望这篇快速教程能引领你们更加深入的研究外观面板。它正迅速的成为我最喜爱的面板,因为在使用AI工作时,它创建的对象既快速又灵活。我建议大家多尝试尝试外观面板,看看它能带来什么新创意!以下示例中,我就使了用多重透明渐变描边。

【Illustrator绘制可编辑的渐变色描边】相关文章:
★ Illustrator转coreldraw以及coreldraw转Illustrator处理方法
