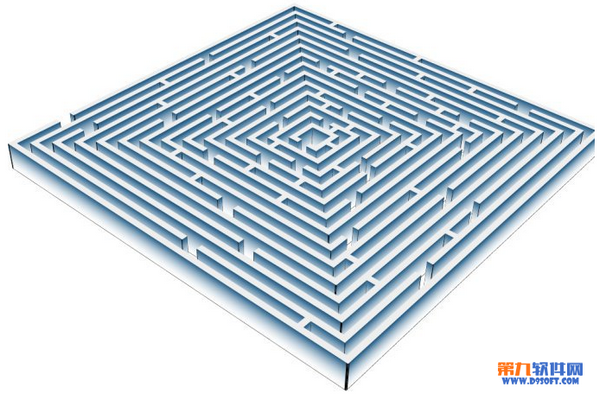
最终效果图:

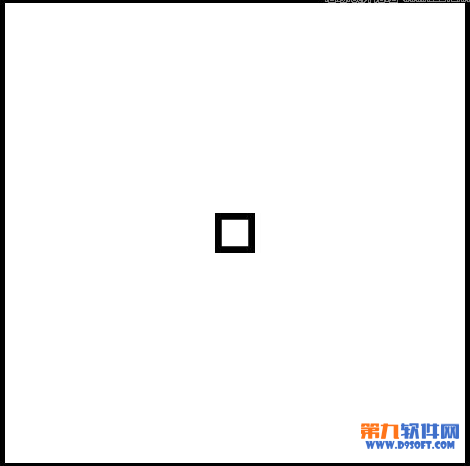
1、打开AI,用矩形工具分别绘制50px×50px、700px×700px的矩形各一,粗为10pt的黑色描边,无填充。Shift+F7调出对齐面板,让这两个矩形中心对齐。

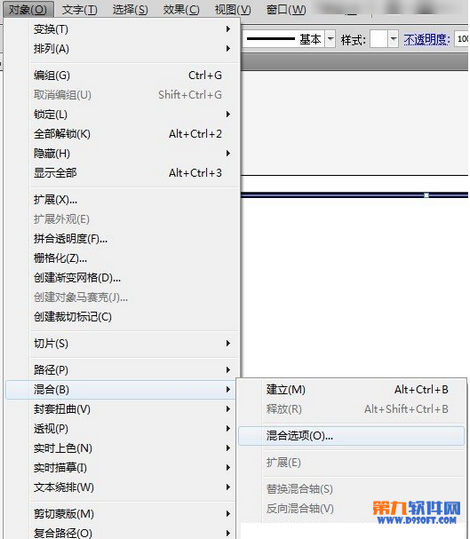
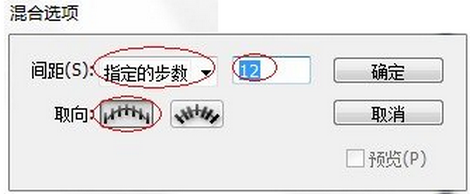
2、【对象】|【混合】|【混合选项】,设置混合选项的间距属性为指定步数,12步。


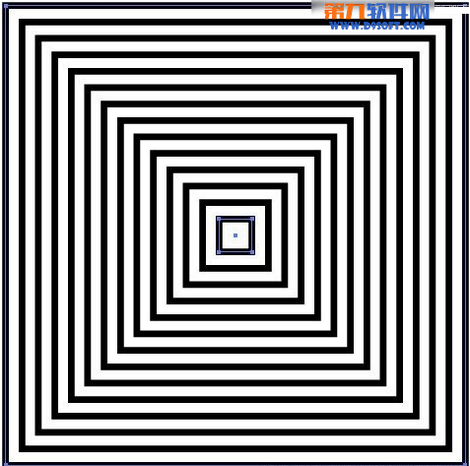
3、Ctrl+Alt+B建立混合。效果如下。

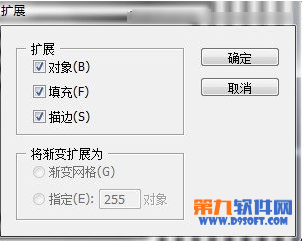
4、【对象】|【扩展】。

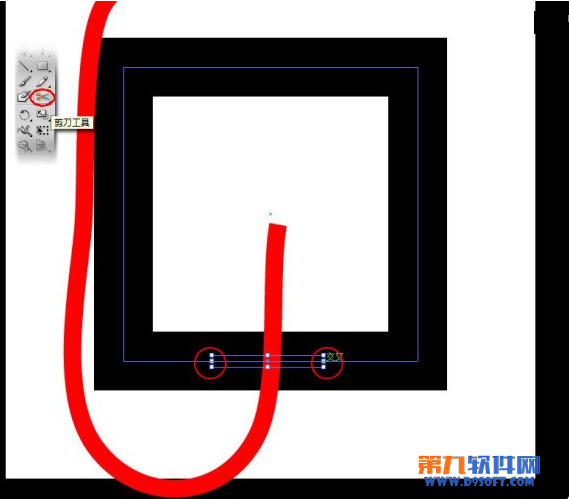
5、这样得出的图形是编好组了的,为了便于选择,Ctrl+Shift+G取消编组。用铅笔工具绘制自己想要的路线。我这里用红色描边示意——

6、使用剪刀工具,对最小方框开口。(注:剪刀工具(C) 用于在特定点剪切路径。)

7、将剪出来的路径移到合适的地方,形成阻隔。

8、按照"挖东墙补西墙"的这种方法,做出迷宫。

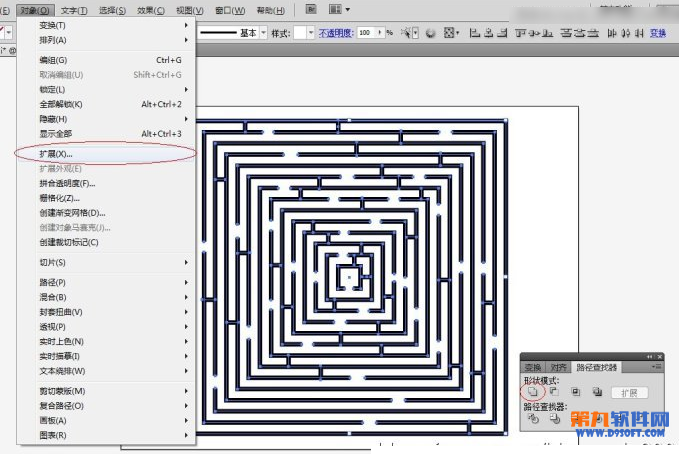
9、隐藏红色路线图层。全选路径,【对象】|【扩展】。然后Ctrl+Shift+F9调出路径查找器面板,使用"联集"。

效果如下。

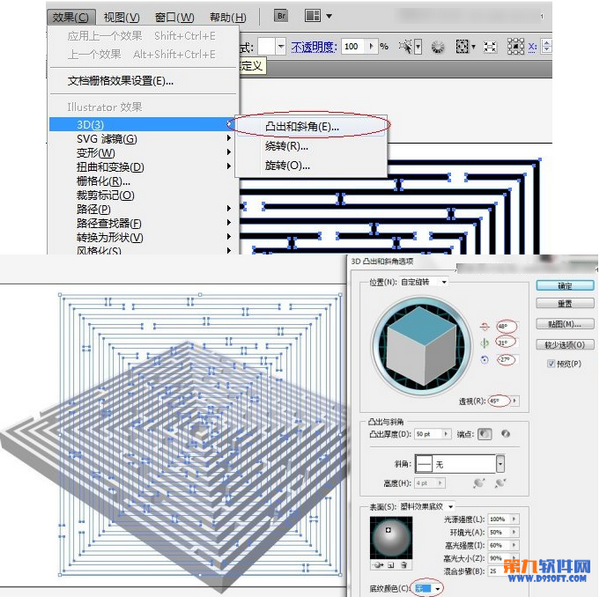
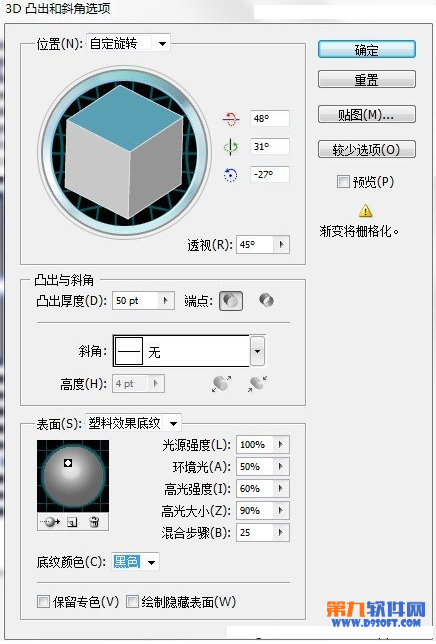
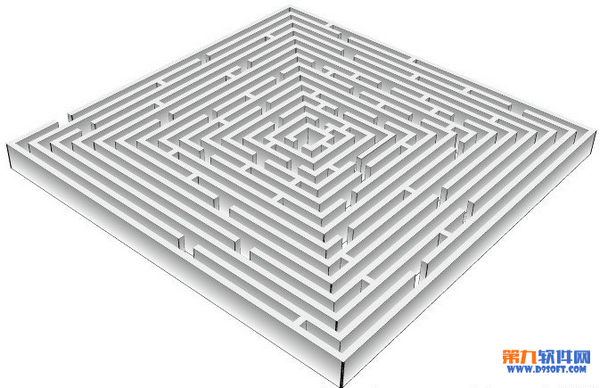
10、接着转3D效果。【效果】|【3D】|【凸出和斜角】。


11、绘制100×100的矩形,填充白色到灰色的渐变。

12、在选择着这个矩形的时候摁F8,新建符号,使符号名为"墙壁",类型为"图形"。

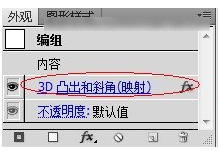
13、调出"外观"面板,打开"3D凸出和斜角"选项。切记不是像前面步骤那样到"效果"菜单栏去选取,否则将重复"3D凸出和斜角"。

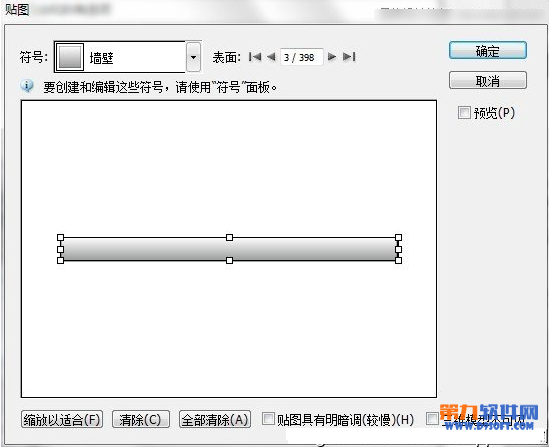
14、贴图。选择之前已经创建成了符号的"墙壁",选择"缩放以适合"。(注:只贴侧壁,要贴很多次,这个过程极其需要耐心。)

结果如下。

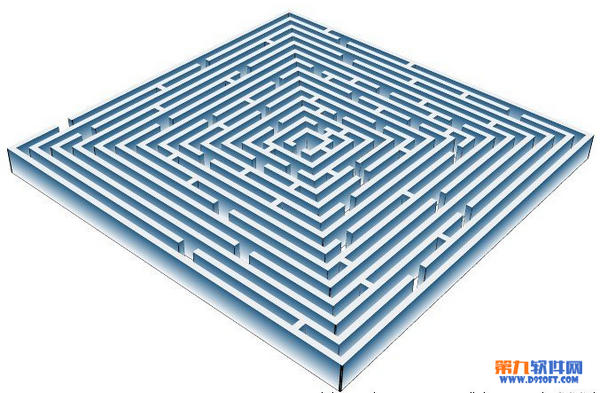
15、【编辑】|【编辑颜色】|【重新着色图稿】。


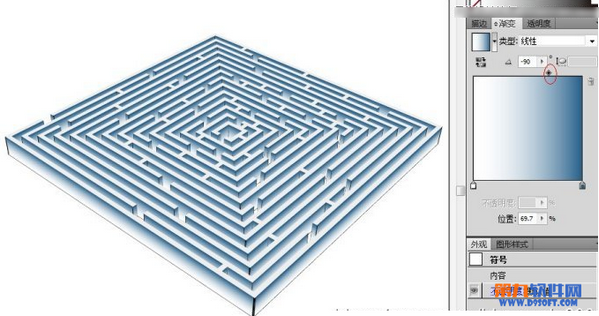
16、如果我们还想修改渐变,可以双击渐变矩形,调整过渡。

最终效果

【Illustrator制作立体方形迷宫】相关文章:
