最终效果图

图00
制作步骤
一、无衬线的粗体做出来的效果会更明显一点。

图01

图02
三、做一次粘在前面并切换填充与描边。至于为什么要复制一份,大家看看后面操作应该就会明白了

图03
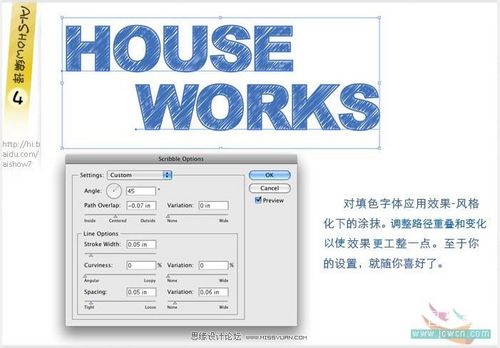
四、对填色字体应用效果——风格化下的涂抹。调整路径重叠和变化以使效果更工整一点。至于你的设置,就随你喜好了。

图04
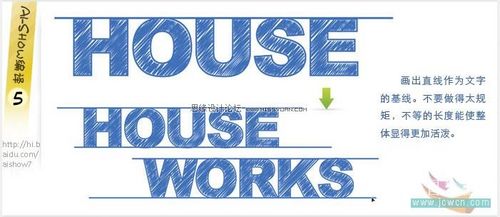
五、画出直线作为文字的基线。不要做的太规矩,不等的长度能使整体显得更加活泼。

图05
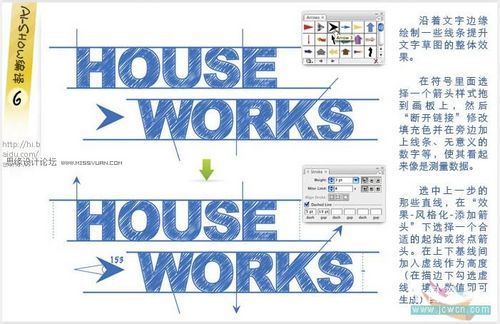
六、沿着文字边缘绘制一些线条提升文字草图的整体效果。
在符号里面选择一个箭头样式拖到画板上,然后“断开链接”修改填充色并在旁边加上线条、无意义的数字等,使其看起来像是测量数据。
选中上一步的那些直线,在“效果—风格化—添加箭头”下选择一个合适的起始或终点箭头。在上下基线间加入虚线作为高度(在描边下勾选虚线,填入数值即可生成)。

图06
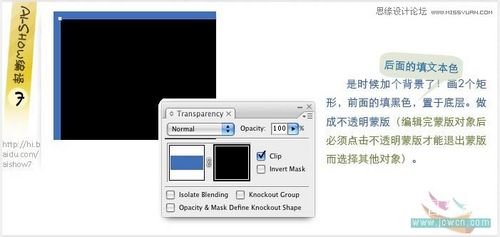
七、是时候加个背景了,画2个矩形,前面的填充黑色,后面的填文本色,置于底层。做成不透明蒙板(编辑完蒙板对象后必须点击不透明蒙板才能退出蒙板而选择其他对象。)

图07
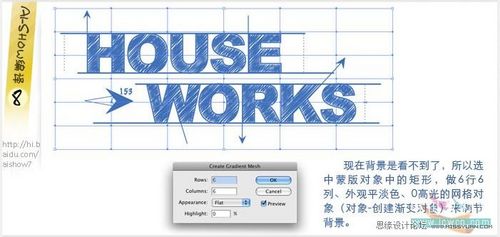
八、现在背景是看不到了,所以选中蒙板对象中的矩形,做6行6列、外观平淡色、0高光的网格对象(对象—创建渐变对象)来调节背景。

图08
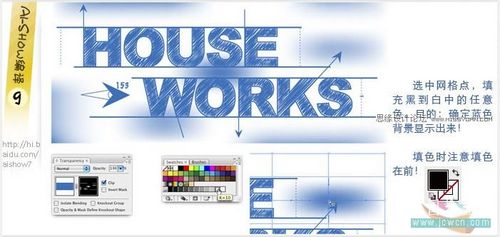
九、选中网格点,填充黑到白中的任意色。目的:确定蓝色背景显示出来!
注:填色时注意填色在前!

图09
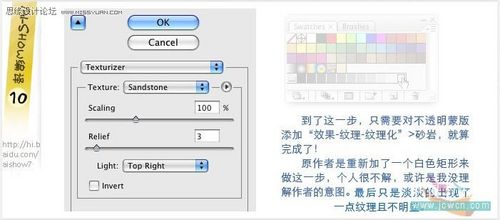
十、到了这一步,只需要对不透明蒙板添加“效果—纹理—纹理化”—砂岩,就算完成了!
原作者是重新加了一个白色矩形来做这一步,个人很不解,或许是我没理解作者的意图。最后只是淡的出现了一点纹理且不明显。

图10
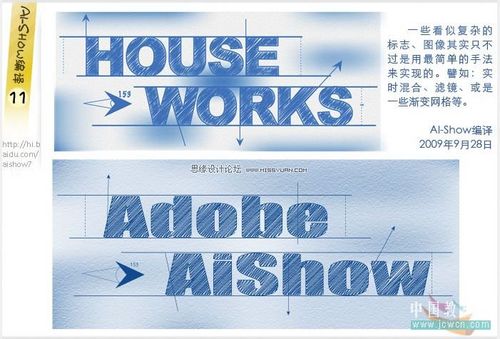
十一、一些看似复杂的标志、图像其实只不过是用最简单的手法来实现的。譬如:实时混合、滤镜或者一些渐变网格等。

图11
【Illustrator打造文字草图特效】相关文章:
