来练习下Adobe Illustrator的网格填充。应该很多人都看过Adobe Illustrator网格填充的作品,效果很精致,非常的逼真,看起来跟3dsmax/' target='_blank'>3dsmax/' target='_blank'>3D的效果相似,但是比3dsmax/' target='_blank'>3dsmax/' target='_blank'>3D的更柔和细腻!只是做起来比较麻烦!其实真正用到的Adobe Illustrator中的工具并不多!只是步骤比较繁复,颜色需要一个个节点去调节!做这样的东西完全是体力活!这里来做个黄蜂,全当练手吧!

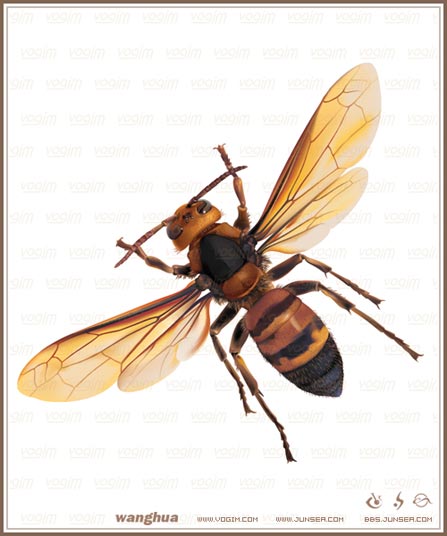
最终效果
1.先讲下基本上要用的工具及操作面板!①钢笔工具②选择工具③直接选择工具④添加描点工具⑤渐变工具⑥网络工具⑦颜色面板⑧拾色器等。大致的就是这些工具,面板。
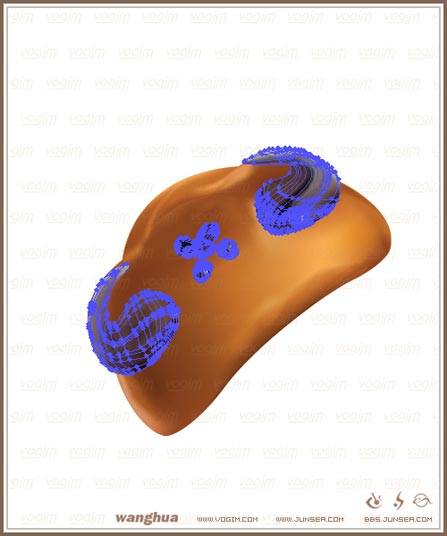
2.好,开始操作吧!黄蜂的身体构造是一节一节的,头部,胸部,腹部,触角,节肢,翅膀,大致有这些部分组成,所以我们在做的时候也可以按照他身体各环节去分开着做,完成各部分后再组合到一起就可以了,这样会比整个的做要来得有条理,也省事,首先用钢笔工具,将黄蜂的头部轮廓描绘出来。(图1)

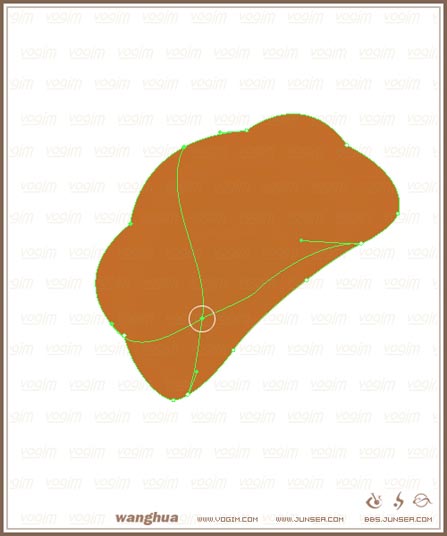
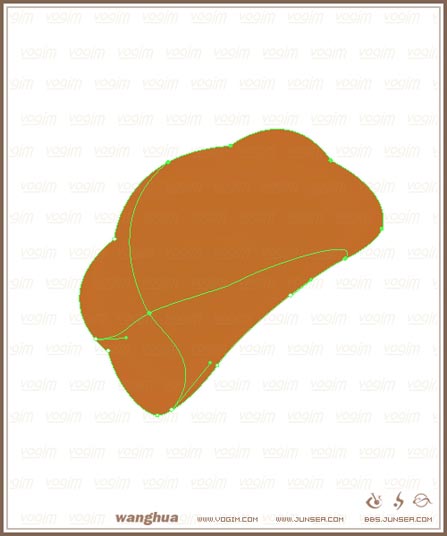
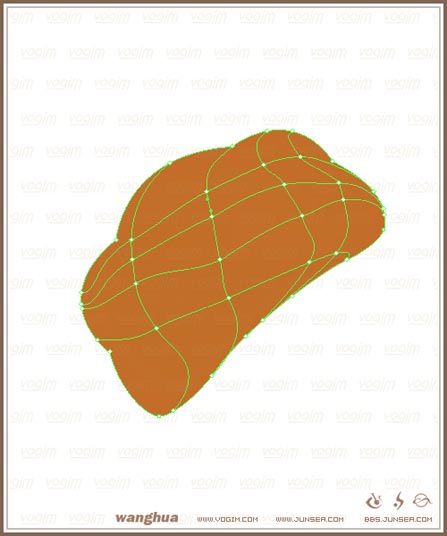
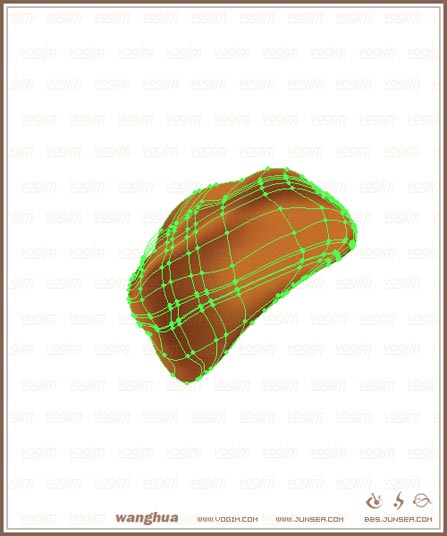
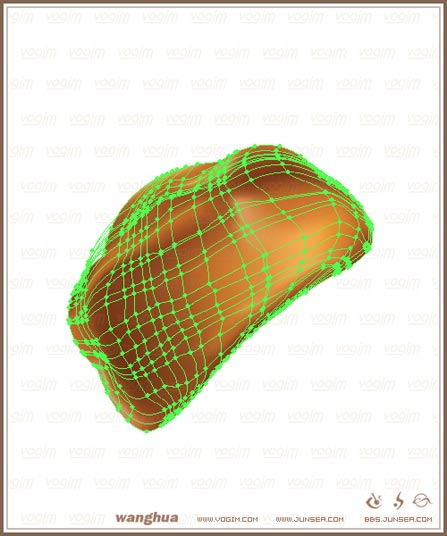
3.在画好的头部路径中填充颜色,颜色大致为R:190 G:110 B:40左右,完成后取消边框色,选择工具条上的网络工具在如(图2)的白圈位置处点击一下,这样Adobe Illustrator便会根据所操作的图形的轮廓来自动生成一个网格路径。不要更换工具,直接用网络工具,按住CTRL去调节网格路径上的节点位置以及手柄的走向,使其符合黄蜂头部阴影的走向。(图3)依照上述步骤的原理,再在头部轮廓的各需要有颜色阴影变化的位置设置上网格节点,并且大致调节各节点手柄的位置及走向(图4)。

图2

图3

图4
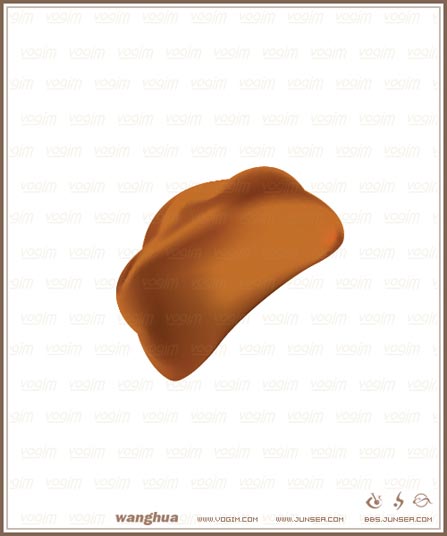
4.黄蜂头部是立体的,得用颜色明暗深浅的差异来表现出头部的立体,也就是说,不论它本身颜色的深浅,还是由于头部的立体感所造成的阴影,都是靠网格各节点颜色的变化来实现的!至于颜色的走向,条理,那就是通过调节节点上的手柄的走向来控制,但是节点一多的话,控制颜色的时候就比较乱,所以,尽量少加点,但是还是要看实际情况,或者说,节点的多少并无大碍,关键是要熟悉它的原理,才能去很好的控制。(图5)填充完成后(图6),还有,如何去填色,例如说,你需要某个节点处的颜色较别的区域来得深,那就用直接选择工具,或者用网络工具按住CTRL也可以,选中节点后在拾色器中去调出你所需要的颜色!可能一次调不准的话可以在保持选中所选节点的状态下再次打开拾色器来重新调节。并且,需要同时选中多个节点来调节成相同颜色的时候,可以按住SHIFT来选择所需要的多个节点再打开拾色器来调节颜色!

图5

图6
5.加完深色的节点后,加浅色节点,原理跟加深色的时候是一样的!并不难,只是需要大量耐心去一个个点的调,需要花很大的工夫,在加完浅色后,再对所有深浅色节点做个系统的调整,还提一下,如果浅色节点轴跟深色节点轴相距的位置太接近的话会看起来颜色过度比较生硬,如果需要他们看起来过度柔和的话,只需要将深浅节点之间的间歇拉大就可以了!(图7)取消选取后如(图8)

图7

图8
7.按照之前对头部分填充的原理,对眼睛部分也进行网格填充,在设置网格节点路径的时候尽量按照眼睛轮廓走向去做,填充的时候尽量突显出眼睛的圆滑光润(图11)取消选取后(图12)完成后,再将头部的阴影明暗结合眼睛的部分来进行节点节柄的稍微调节(图13)
#e#

图11

图12

图13
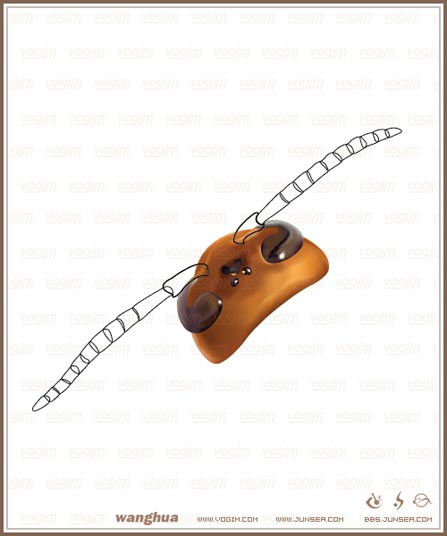
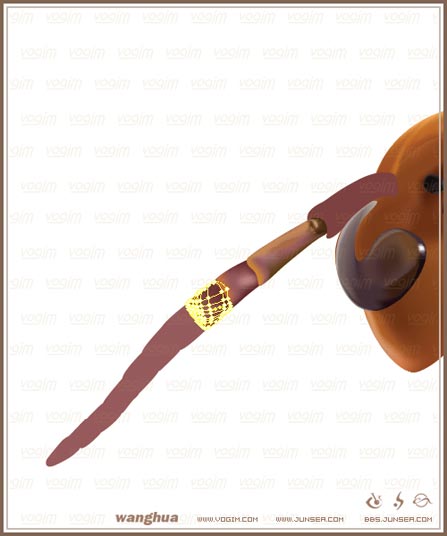
8.在眼睛图层的上方再建一个层,用钢笔工具将黄蜂的触角勾勒出来,勾勒的时候注意,为了方便到时候颜色的填充,所以两根触角分别分为单独的节来勾勒会比较好(图14)完成后用比头部颜色稍深的褐色对四段触角分别填色,填的时候可以有稍微的颜色差异!(图15)

图14

图15
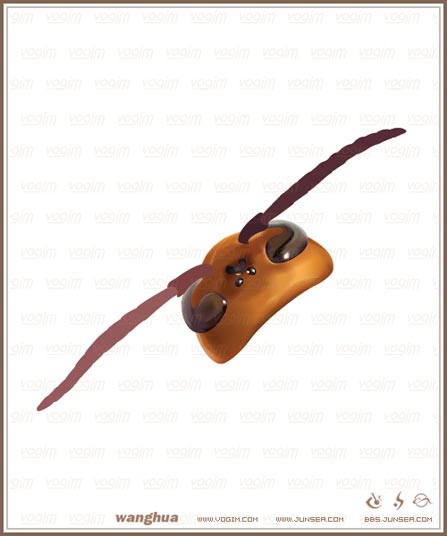
9.对触须部分的上色原理与之前的原理都差不多,只是因为每一节的颜色都差不多,所以在填完一节的颜色后,其他几节的颜色就不必每次都去打开拾色器调节了,只要将要改变颜色的节点选中后,再选择吸管工具,点击之前填好颜色的那节的部分,就能改变你所选的那几个节点的颜色了(图16),取消选择后(图17),接着就依次类推完成所有的触角填色(图18)。完成所有触角的填色后,再对最初做的头部的填色做稍微调整,主要是调整触角与头部接合部分的颜色,让他们看起来结合得更自然(图19)

图16

图17

图18

图19
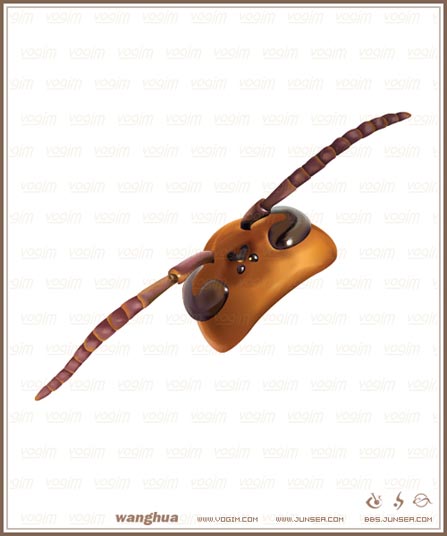
10.头部暂时告个段落,接着在头部图层的下面新建一个图层,依然用钢笔工具,勾勒出大致的黄蜂胸部的轮廓(图20)上色的过程就不重复说了!所有的原理都是跟上面讲的内容差不多的!关键是有耐心,慢慢的调节(图21)(图22)
#e#

图20

图21

图22
【Illustrator网格实战:绘制真实的黄蜂】相关文章:
