用Freehand创建发光字特效
摘要:本文适合于freehand5及更高版本。步骤一:上图就是我用来创建发光效果的文字,它最好与背景分离放在不同的层里。首先,将文本复制并将复制品...
本文适合于freehand 5及更高版本。
步骤一:

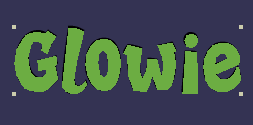
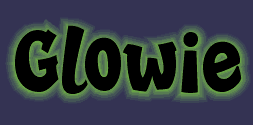
上图就是我用来创建发光效果的文字,它最好与背景分离放在不同的层里。 首先,将文本复制并将复制品转化为路径,将其解组但保持选择状态,应用 join 将它们复合成 一个对象。它就是下一步要应用发光效果的对象。
步骤二:


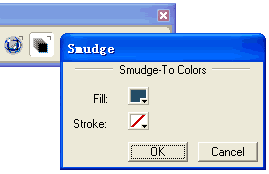
现在该设置发光色,首先给复合路径对象填上一种绿色。接着双击 Xtra Tools 面板的 Smudge tool ,在对话面板的填充色一栏,我将页面背景色拖入其中,保持笔划颜色为空,点击 OK 。
步骤三:

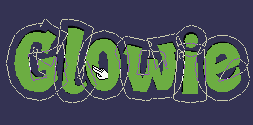
选择复合路径对象,按住快捷键alt的同时用 Smudge 工具点中对象并拖动,你会看到对象的轮廓向外扩张,按住 Alt 是为了强制对象原地扩展它的边界而不是拖动它的边界。
步骤四:


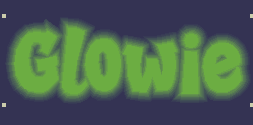
现在你可以看到发光效果,随着鼠标拖动的距离越长其发光就越柔和。当我将那些未组群的对象合并成一个复合对象时便将对象在 Smudge 后可能产生交叠的硬边现象消除了,右图就是直接对组群而非复合对象 Smudge 后所产生的效果,这个看起来不大好。
步骤五:

最后将原始文本调到最前面来,看看,效果是不是很棒?
【用Freehand创建发光字特效】相关文章:
★ 企业宣传卡设计
★ 创意八法
上一篇:
Freehand制作渐变色的曲线教程
下一篇:
Freehand“威力复制”绘制螺旋图案
