---- 精思巧形LOGO 从视觉传达及符号学角度解读标志设计 转载请注明
* 我们训练是从易到难,在设计标志的过程中,往往是先考虑图形的同构手法,然后才是表现效果和形式美感。但是为了便于把握,我们从表现效果入手训练,这个阶段只考虑标志视觉效果与感觉的关系,不争论图形符号的选择与同构。
* 这个阶段我们主要训练“点化效果,线化效果,面化效果,色彩表现,质感表现,体积空间表现,时间运动表现,……”等手法。
* 明确一点,以上这些手法都是为了塑造标志图形的感觉,都是标志图形中创造感觉的手段。比如,有的标志希望表现“雄伟”,或者“辽阔”的感觉,你就必须知道针对图形的那些方面处理,可以塑造出这种感觉,如果仅仅只是停留在通过色彩意象象征来表现,那标志重复撞车的几率就很大,任何一种感觉,都可以分化在我们的八种感观里,除了基本的视觉上的形状感,色彩感,质感之外,还有空间感,运动感、平衡感的感受,这些都是形成最终感觉的必要条件,所以我们还要通过调整这些方面来塑造感觉,如果要塑造出“雄伟辽阔”,还要处理出图形的体积和空间感,那在图形里有多少手法,可以塑造体积和空间呢?如果某一种不适合,还可以有其他手法吗?这就是我们训练的目的!
在训练的过程中,应该明确每种手法可以塑造出的感觉,多搜集例子,多看,多练,将每种方法存储在脑子里,这样,在以后的标志问题中就不用担心没有解决难题的办法了。
点化效果
用点线面来抽象概括事物,是基本的表现手法。点线面,是描绘事物的手段,不仅仅是在描绘事物的形状,更是在描绘事物的形式张力,用简洁的点线面概括事物特征,揭示事物结构张力的美。平面设计专业的平面构成上来就学的是点线面表现,关于点的特性的教程,我收集了一些讲的比较好的国内外教程,归总到博文里《符号语构元素--点》(点击标题链接即可参考博文)。点线面在标志使用的最极致,是最极致的表现形式。所以对点线面的敏感度,是标志设计师必备的能力。
运用点线面揭示张力。关于点线面的张力,康定斯基的《论点线面》是最好的教程,抽象主义绘画的鼻祖从艺术的角度分析了这些基本性质的张力特性在绘画中的作用,也许是艺术家出身的缘故,虽然是教程但其语言表述确实有些意识化,不易理解。 标志设计中,设计师是在构建张力结构(形式),那就需要看懂,点线面的张力特性,知道这些抽象极致的形状本身是如何表达张力的,为了方便设计师把握,我将《论点线面》中的部分内容,总结成一篇博文《如何看点线面的张力》 (点击标题链接即可参考博文) 来帮助设计师把握张力。
我们可以在以上的两篇博文中,找到点常用的表现效果(感觉)。下面的标志例子我们就不在探究点化能表达什么感觉,而是归纳常用技法。
现在来看标志设计中常用的点化效果。我们的标志使用到的符号就三种,具象符号,抽象符号,文字符号。我们也从这三个方面来举例子。
具象图形符号的点化

抽象图形符号的点化

具象文字符号的点化

常用点化手法:
具象图形符号的点化
用点化效果来描绘一个具象符号,常见的有:
* 事物特征本身就具备点效果,只需要用点来表现特征即可,如下图左面的斑点狗和长颈鹿。
* 还有就是利用适形或填充手法来塑造点化效果,在一个事物的外形里填充点化效果。如下图右面的两幅标志。

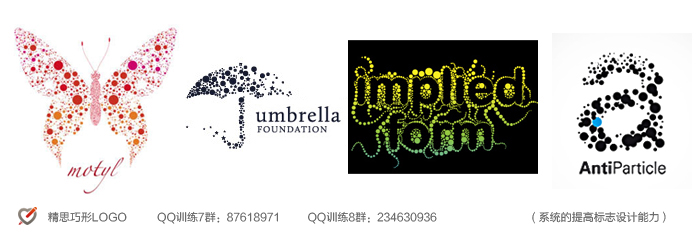
表现事物形态时,可以用疏密来表现事物的高光和阴影,如上图的灯泡和下图中的伞。 图形里面的点可能有大有小,毫无规律,如果图形简单那就手动组合这些无规律的点,如果非要追求随机性,可以借用PS画笔设置来做,形状动态--大小抖动,加上散布设置即可,一遍遍画,总能找到理想的随机感。

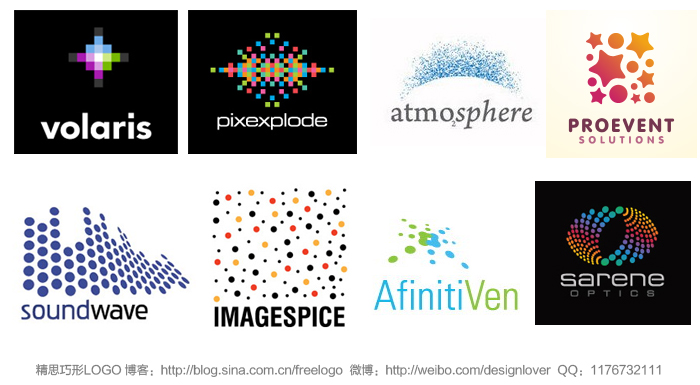
* 像素化(数字化点阵化),也是常见的处理方式,常用来表达科技效果,也来自艺术派别里的点彩派,和印象派的绘画手法。这种点大小一致,有规律,好处理。如下图的左边两个标志(杯子与蜜蜂),这种效果可以通过PS里滤镜--马赛克得到。

* 网点化,这种效果模仿印刷网点处理手法。如上图右面的两幅(鹿与树)。印刷网点是横竖均匀分布的,通过变化网点的大小,来表现图像高光和阴影的层次,这种效果可以通过ps的滤镜像素化--彩色半调得到,(这种滤镜模仿四色印刷,有青品黄黑的四层网点,以及分别的网点旋转角度设置),先将要处理的图像色彩处理清晰,拉开图像的高光和阴影的对比,如果想得到横竖均匀的网点效果,就将PS里滤镜彩色半调的四色通道的网角都调整一样的角度数值,如果想得到水平和垂直的就都设置成“0”即可。比如下图我们将格瓦拉头像,一步就可以处理出来。我们得到效果后,再到矢量软件里处理即可。滤镜像素化里的的很多效果都可以直接拿来处理点化效果,这里仅介绍这两种,其他的建议大家自己摸索。还可能有些软件技巧,比PS里还简单些,大家知道的请发上来。

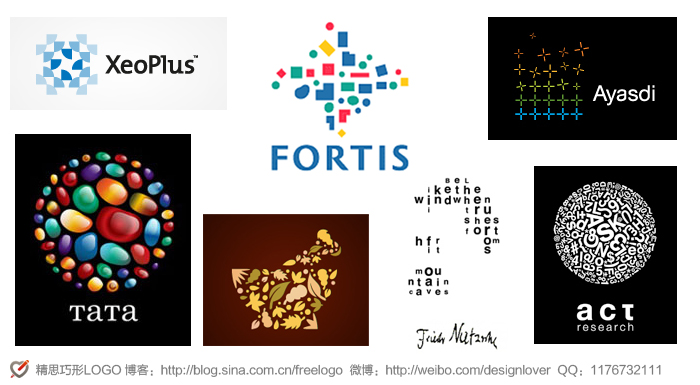
在上面的方法中,我们可以总结出两种表达高光和阴影的方法,一种是利用点的疏密来表现高光阴影,在无规律的点化中,就是把点密集化,在网点化(有规律的点化)中,因为点的位置不动,就利用网点的大小,来塑造阴影和高光,如上图的格瓦拉的网点。另一种是在点(无论是圆形的网点,还是像素化的方点,还是其他任意形状的点)的大小都一致的情况下,利用色彩的明度来表现层次感,如下图:

抽象图形符号的点化
抽象图形常利用点化效果来表现气氛,光感,色感,比如音乐感等等,这需要良好的形式感觉,如下图:

点线面的特性里,有一节是专门介绍视错觉的,所以很多标志喜欢利用点来塑造视幻效果,这种效果,有部分来自点彩派的技法,有的纯粹利用常见的错觉现象来塑造。一些相对复杂的点化标志利用视幻手法,可以增加标志的趣味性。如上图中第二标志,和最后一个标志,都有视幻感。
点的形状
当然点可以是任意形状,我们用圆与方来举例只是方便训练和把握。下面的图中举例子一些其他形态的点化标志。在标志中如果选用的点是具体某种事物,如下图的石头、药材、或字母,都意味着我们在前期的标志构思中使用了两类或两类以上的符号,这种点化效果,其实是来自于使用的适形填充的同构手法。在图形同构(编码)思维,与图形效果表现之间,当然是图形思维在前考虑。所以,在后面的两类以上的图形同构手法中,我们还会讲到适形填充最容易体现的效果就是点化效果。这里不赘述。

---- 精思巧形LOGO 标志图形训练 点化效果 转载请注明
【标志图形的点化效果表现】相关文章:
★ 浅谈图标字体化
