一、数据分析:
在分析了诺贝尔的原始数据以后,决定以时间线为导向,分别展示各年份的:
(1)该年各奖项获奖比例
(2)该年各国各奖项获奖比例
(3)该年各国按获奖年龄分布的获奖人
获奖人的数据包含(粗体为主要展示属性):
照片,名字,英文名,性别,获奖年龄,国家,奖项类别
为获奖人的属性分配可视化的“视觉通道”:
(1)获奖年龄:位置
(2)国家:位置
(3)奖项类别:颜色
(4)其他的数据信息:边栏
二、视觉结构设计:
由获奖年龄、国家、奖项类别的视觉通道:位置、位置、颜色
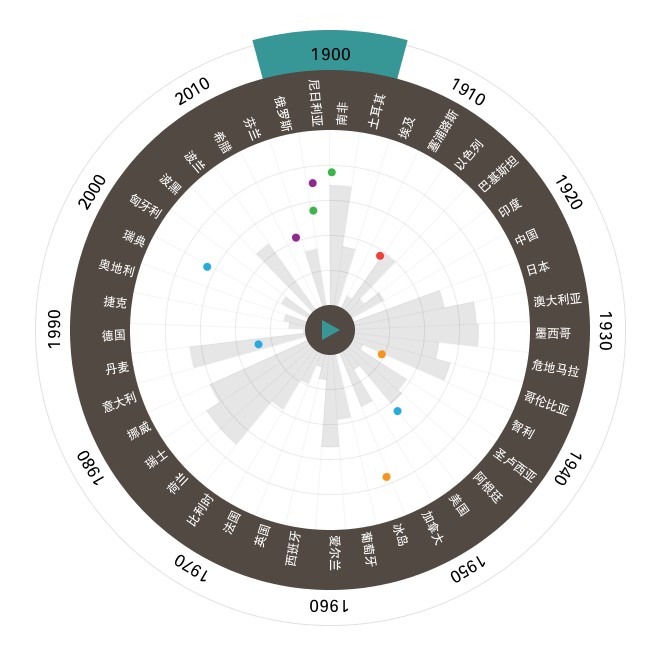
可以确定用散点图的结构会比较直观,由于国家的列表项有40多个,用横向和纵向的散点图会超出界面边界,所以把散点图折成了圆形来表现。半径表示获奖年龄,对应圆心的角度表示国家,颜色表示奖项类别。再加一层时间轴就构成了基本的数据图:

可以看到用圆形表示散点图,越靠近圆心等分的面积越小,比较受限制,可读性也不好,视觉效果也不佳。所以我把它往外拉出来一些,变成环形的散点图:

三、权衡视觉设计、交互设计、用户体验
现在的数据图不论是在视觉和可读性上,都有了提高。可是问题又出现了,时间轴放在最里面,用户操作起来很不方便。因为还需要一个可以精确点选到从1900-2013年的某一年的功能。于是在接下来的几天尝试了下面的几种解决方案:

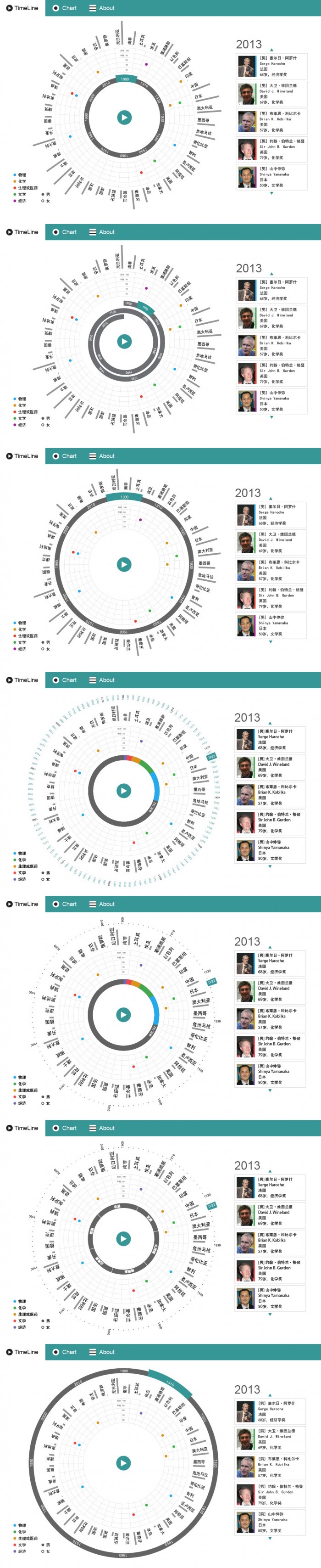
根据之前的数据图,拓扑出来了6个方案。这些图各有各的优缺点,想了好久始终是不能达到权衡视觉设计、交互设计、用户体验的最完美状态。最后选择了两个比较接近的设计,第一个和第五个。然后,加入“各国各奖项获奖比例”继续往下设计:

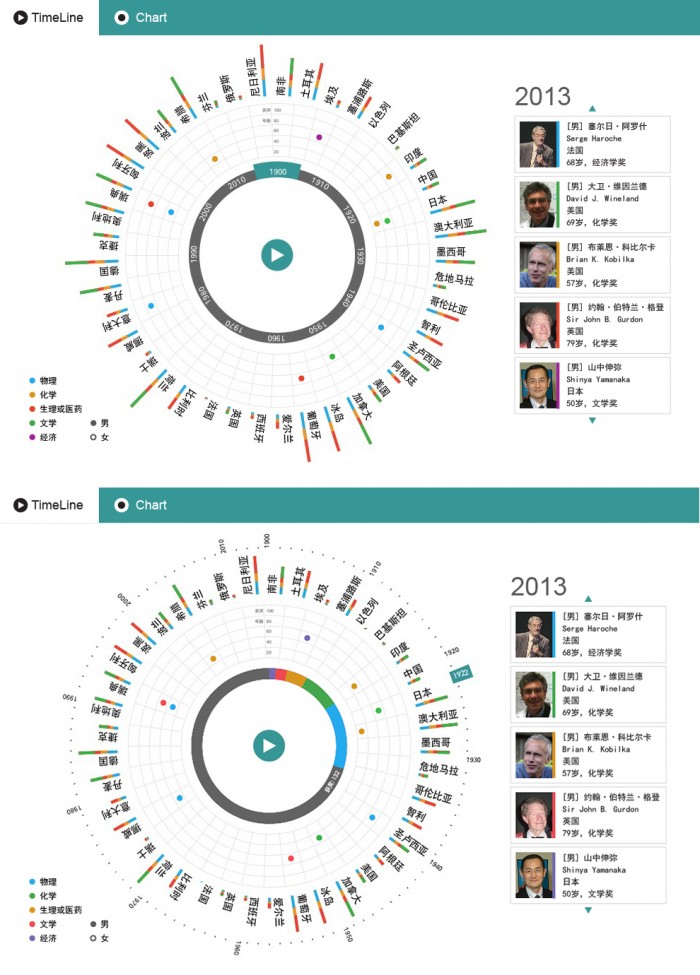
上图确定的最终方案为第二个。
四、环形文字的可读性处理:
上图中文字在环形排列的时候会有反转过来的,可读性不高。之前采用的是左右反转方式,后来采用了下面的设计方式来解决:

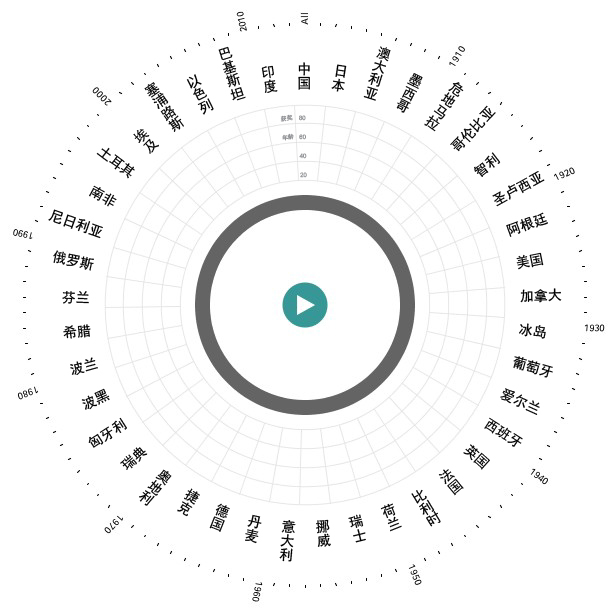
将环形用“X”分为上下左右4个部分,上下用竖排文字,左右用横排文字,文字的排列遵循从左到右和从上到下。这种方式很适合中文字体,因为中文字体基本上都是显方形的,在元素细节构图上会比较好看。如果是英文字体的话可能不会太美观,英文字体大多为长方形,所以竖排的文字会显的扁一些。
五、真实的数据往往会有“缺陷”:
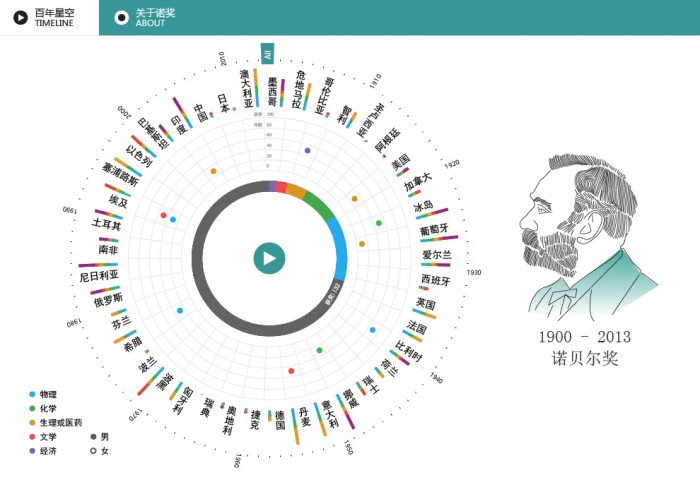
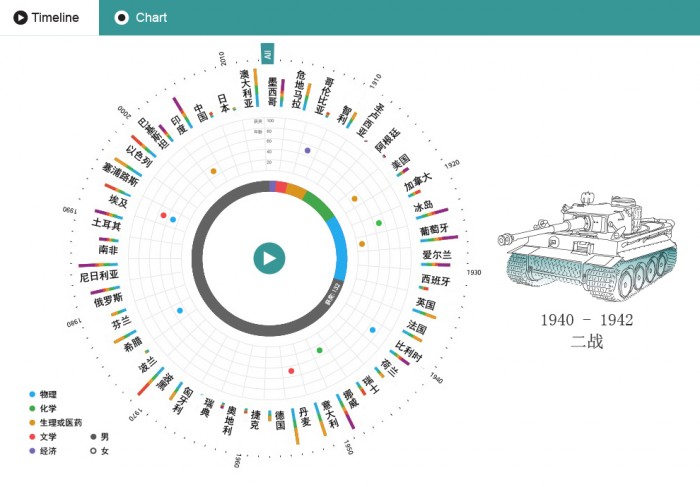
诺贝尔的数据在“1900”和“1940-1942”两个年份段会有空缺,时间在变化的时候,数据图右侧会出现两次人物列表空白。而两个年代,第一次是在开始时间1900年,第二次是在二战期间1940-1942年。
为了画面元素平衡,开始时,使用诺贝尔头像和文字标题替代右侧的空白处;二战期间,用坦克和文字标题替代右侧的空白处;都用插画风格来表现,和左侧的环形数据图相应和。插画用少面积的蓝色填充,达到画面色彩平衡:


六、整体和局部展示:
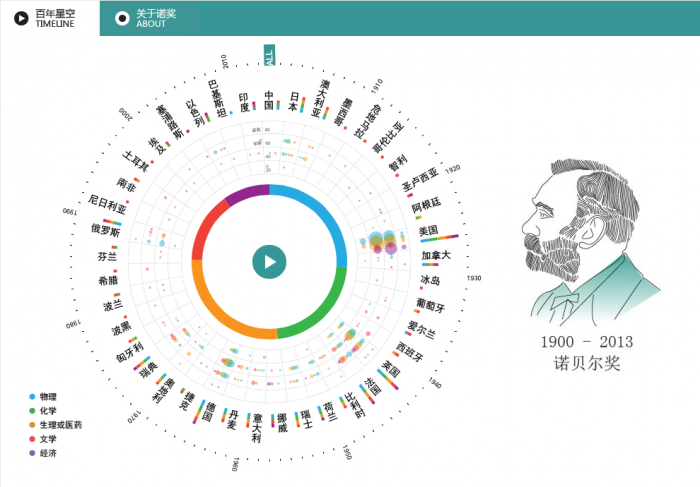
整个诺贝尔可视化的过程都是展示单个年份,没有一个整体呈现的过程。所以在一开始的时候加了一个整体概况分布:

七、用到的设计工具:
在这次项目中用到的设计工具有:Illustrator,Processing
用Processing来动态生成中间的环形散点图,用程序生成的好处是:如果你的变量设置合理的话,可以通过调节你的变量来快速改变数据图的样式。
用Illustrator来设计其他的视觉元素,例如:UI界面、插图、静态数据图。
【一幅热门信息图诞生的前世今生】相关文章:
