波希米亚的朋友创建了Sketch软件,让你的原型制作更顺手。这里有一些 Sketch原型使用小技巧可以让你的设计工作更顺畅,快速和轻松。
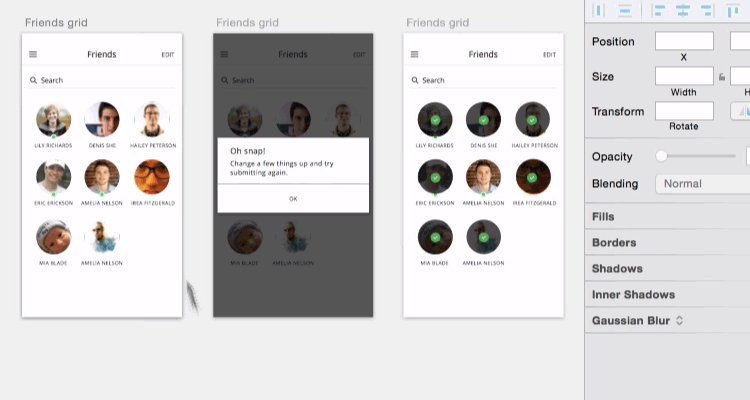
1.快速选择画布尺寸

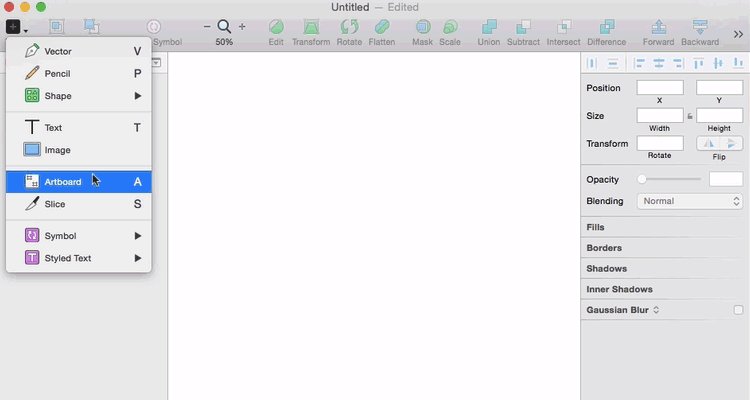
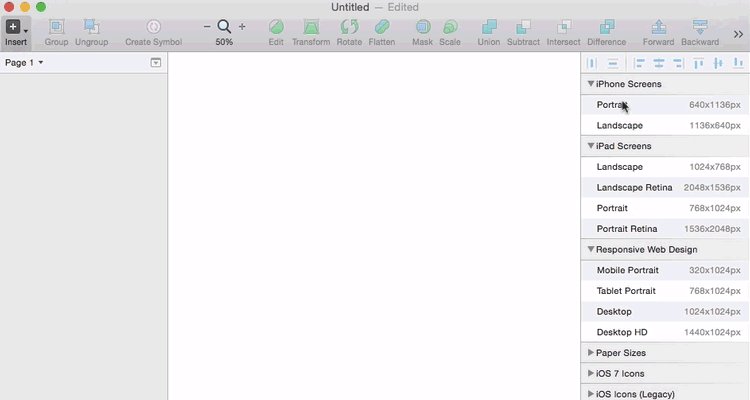
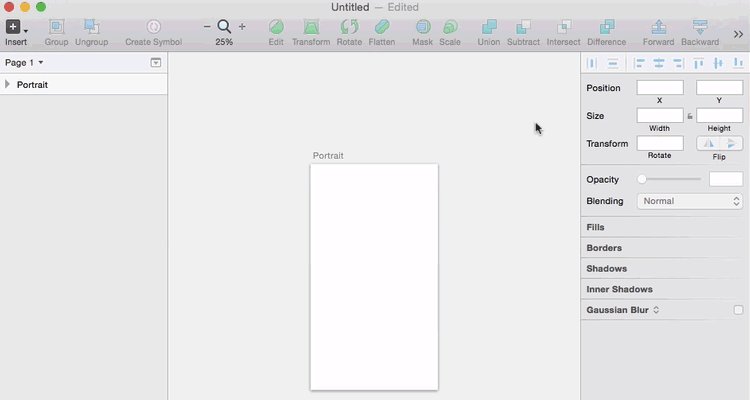
好吧,这个小技巧也许不应该出现在这个名单上,但它是最实用和重要的。Sketch提供了许多预定义画布,你只要输入快捷键“A”并选择需要的画布就可以了。
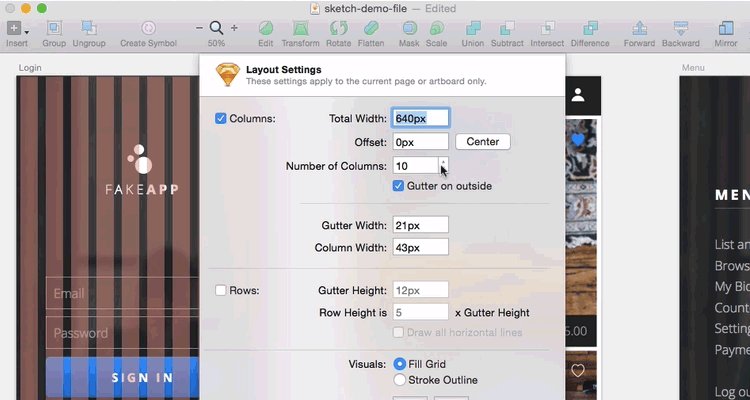
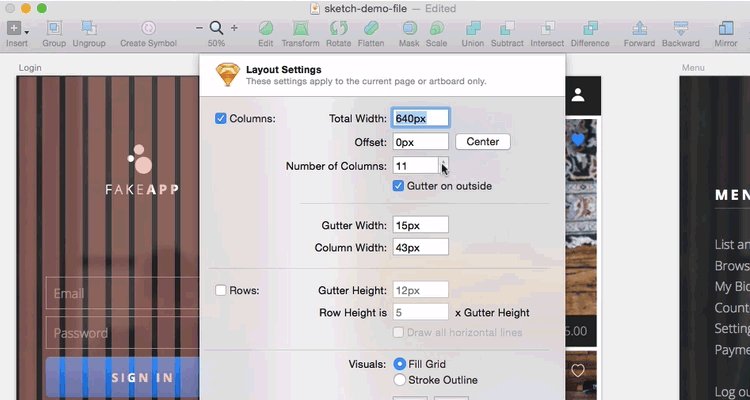
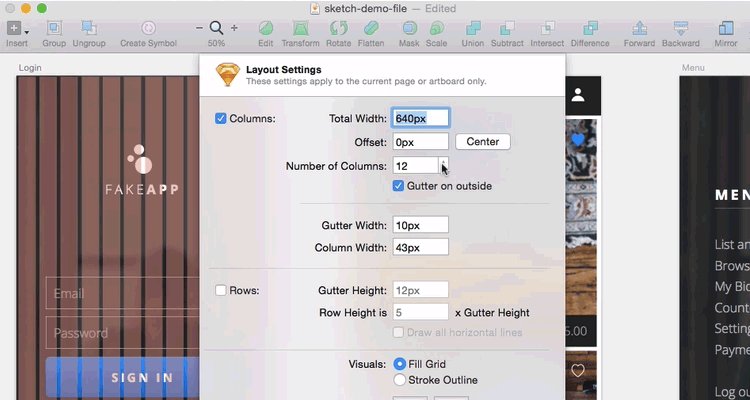
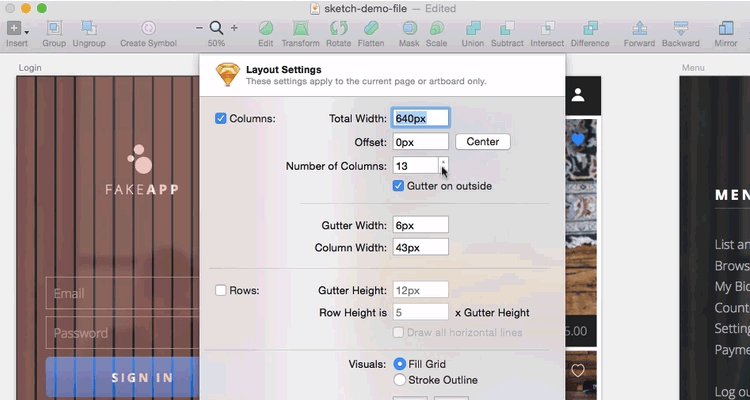
2.栅格化布局

Sketch可以非常简单的创建一个栅格图层。只要前往 View > Layout Settings 就可以设定栅格数量了,你可以按快捷键Ctrl+L 查看你的默认栅格视图。
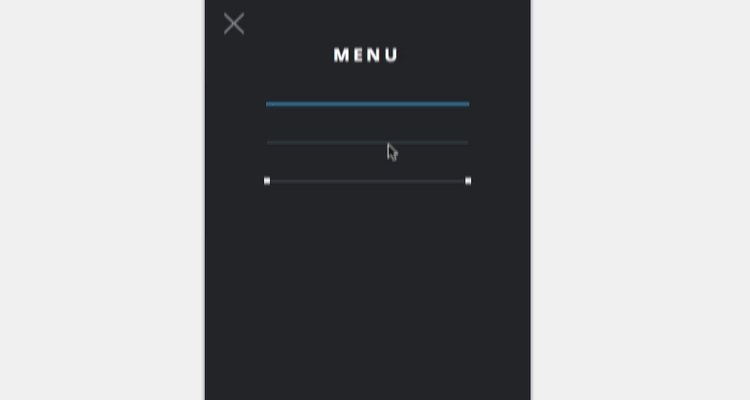
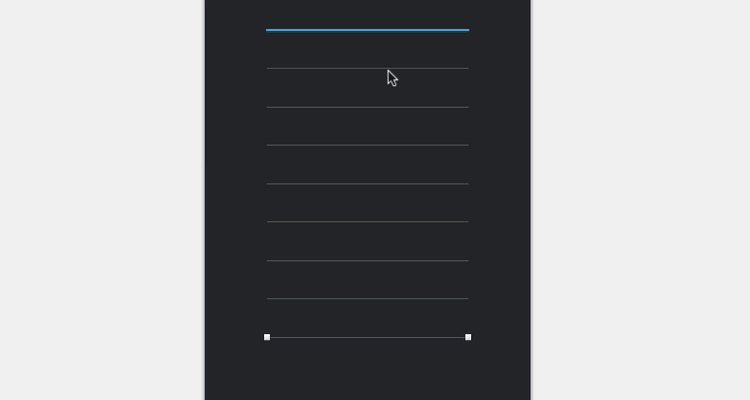
3.快速复制

多年来我在Illustrator中常使用这一招,同样可以应用到Sketch软件中。当你按住 Option键,然后单击并拖动一个元素,可以复制它。只要按 Cmd+D 就可以重复复制。
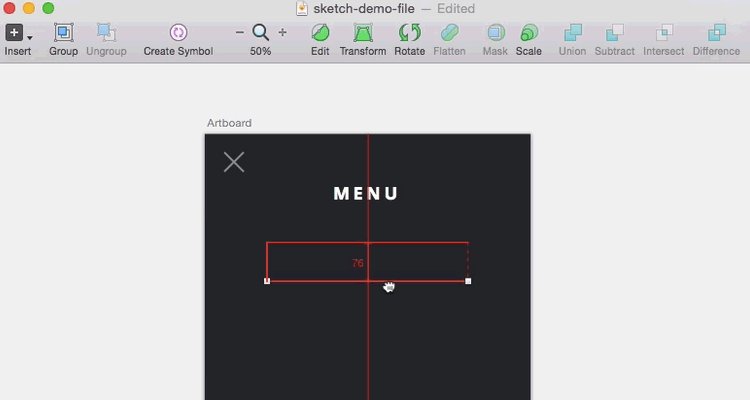
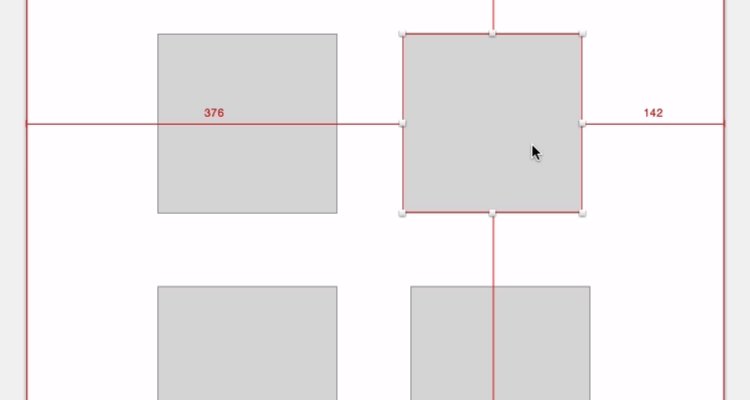
4.测量距离

注意细节才会让你的作品看起来更美观。测量网页上元素之间的距离只要按住键盘 Option。严格把控距离让绘图强迫症患者感觉好多了。
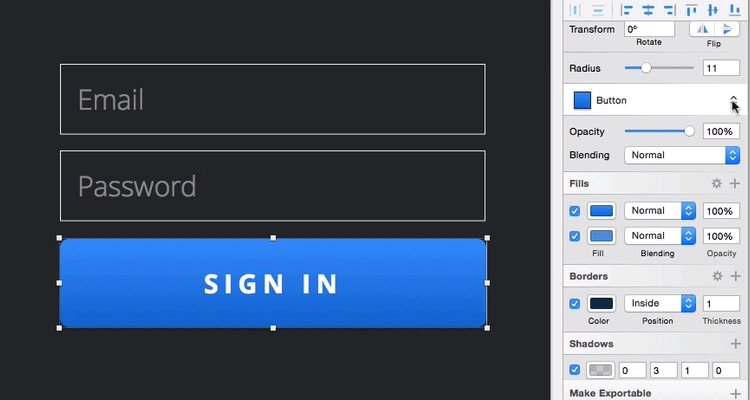
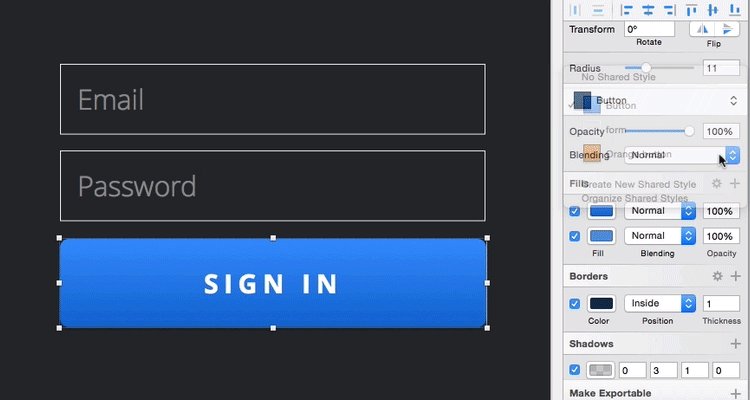
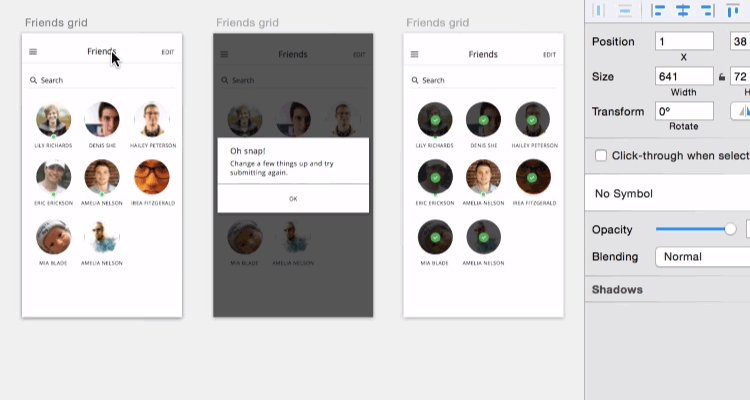
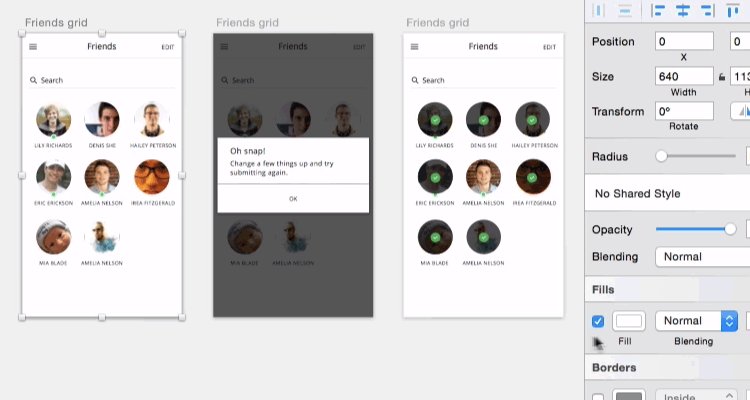
5.为了以后方便,使用共享样式

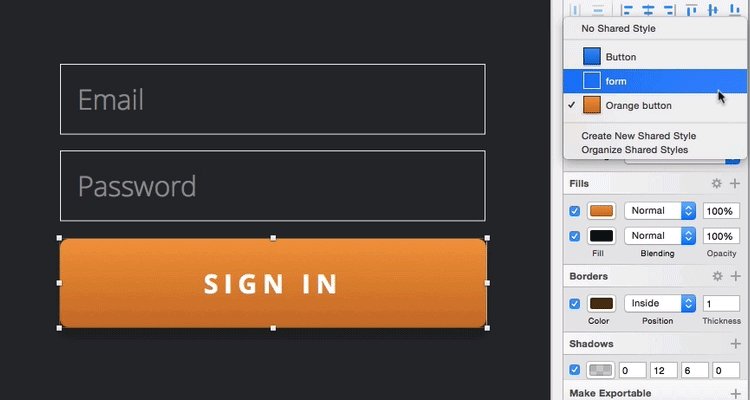
界面上有100个画布,你反复检查多次没有问题,即将要大功告成的时候,客户突然说:“能不能把所有的按钮换成蓝色?”
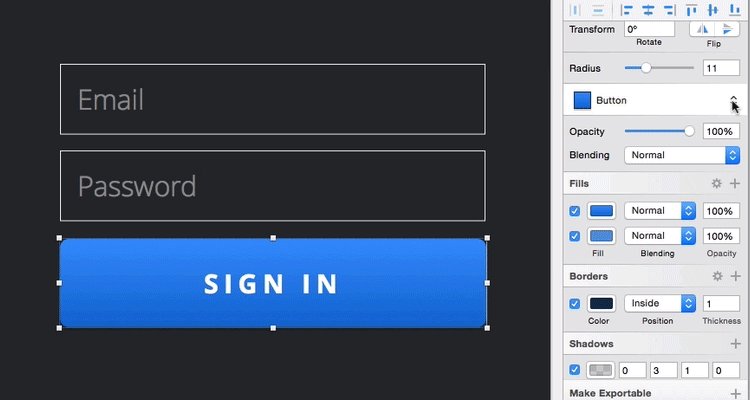
虽然这是个讨厌之极的任务,不过你在使用Sketch的时候就可以轻松的说“没问题!so easy!”,因为你所有的按钮都使用了共享样式。当你在创建UI元素的时候,你可以一次又一次的使用它,如果你想要修改,可以先选择 No Shared Style(不共享样式),然后点 Create New Shared Style(创建新共享样式),再给它起一个难忘的名字就可以了。
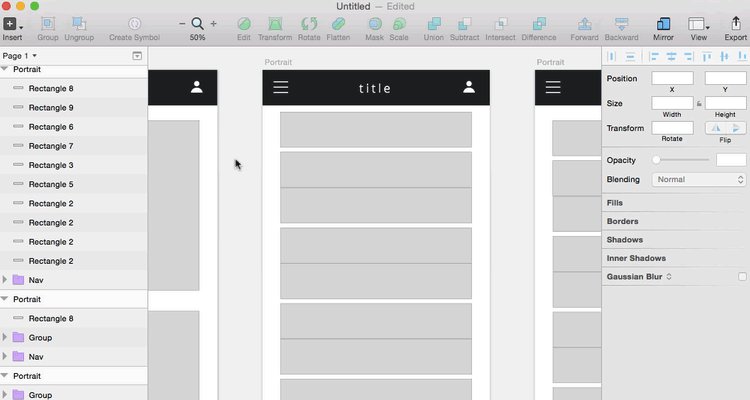
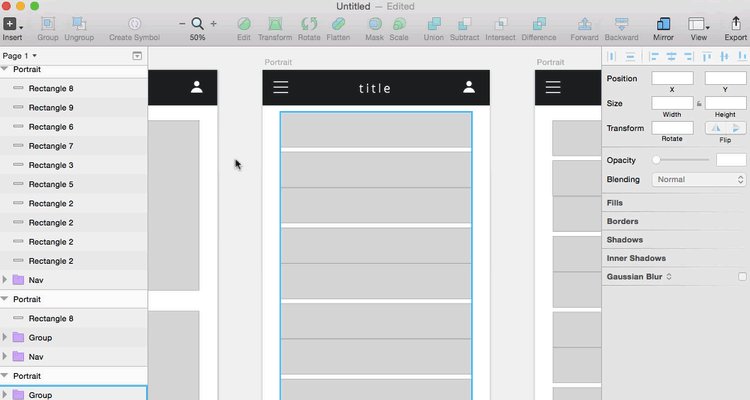
6.完全活用符号

符号对于Sketch 来说非常棒,我建议在常用的相似元素组中,使用符号功能是相当有意义的。如果你的画布上有很多说明注释、样式和选择组件,你可以使整个画布成为一个符号,复制画布并创建替换成你自己的版本。使用这种方法,你只需要修改自己的画布符合就行了,不会为了修改那些其他版本的符号而郁闷了。
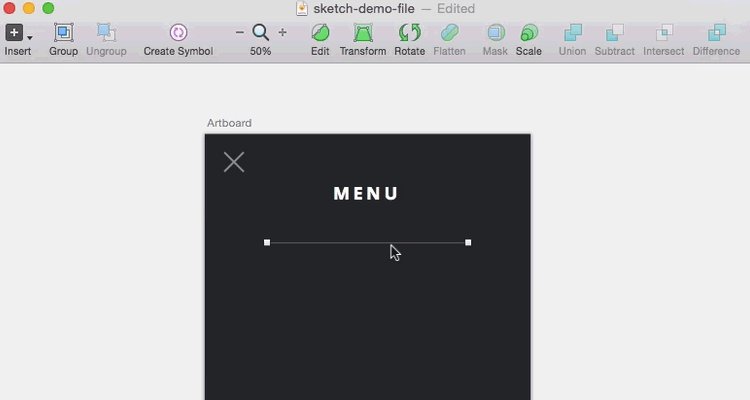
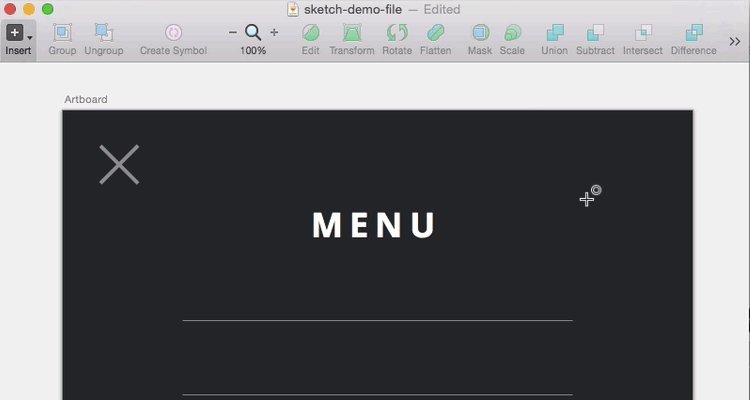
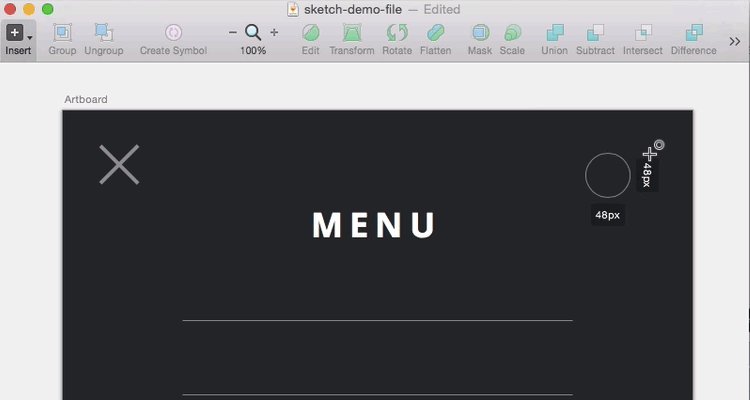
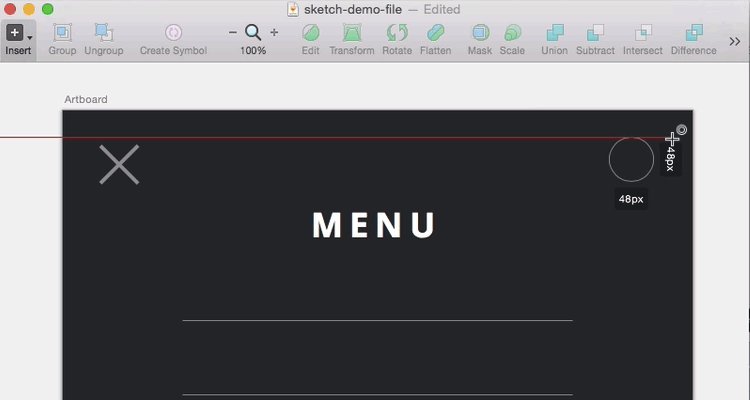
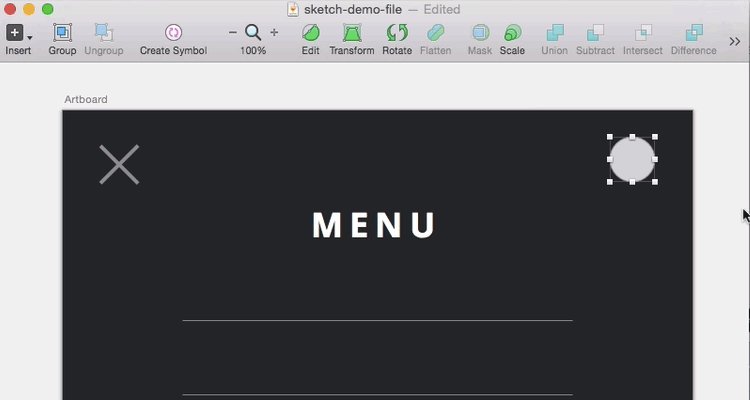
7.边画边移动调整形状

这个技巧超级实用。当你绘制一个形状(例如,一个圈),第一次绘制的位置正好是你想要的很困难的。你创建一个形状,然后按住了 spacebar (空格键)就可以移动形状,松开 spacebar (空格键)可以继续调整尺寸。
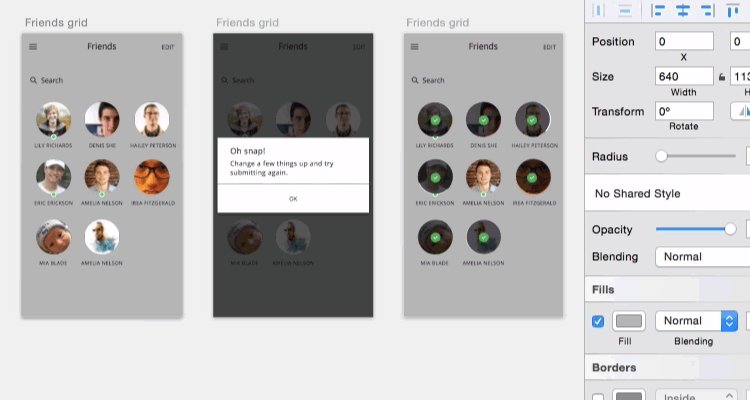
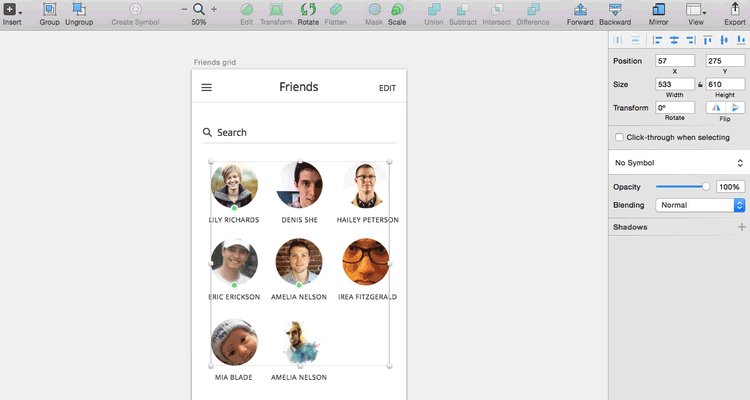
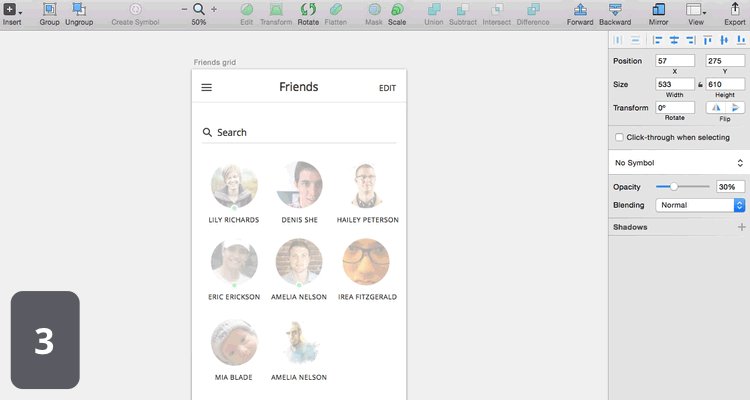
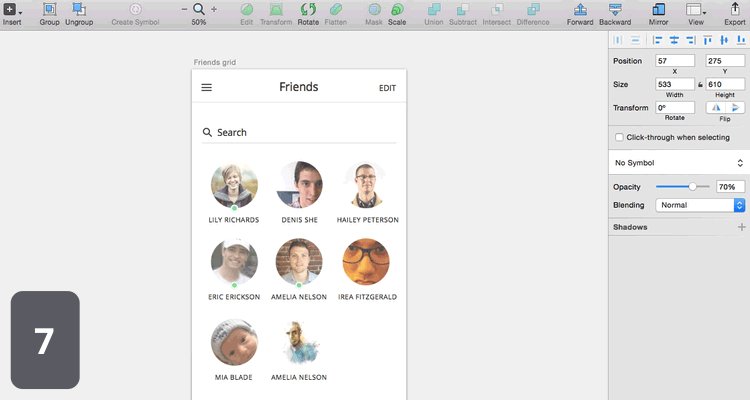
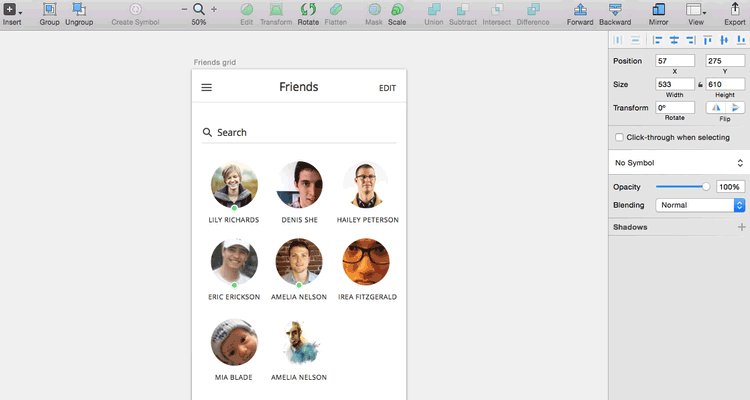
8.瞬间调整透明度

这个功能在Photoshop中就有,但是很多人都不知道。使用小键盘 number keys (1–0) 可以快速设置10%间隔的不透明度。
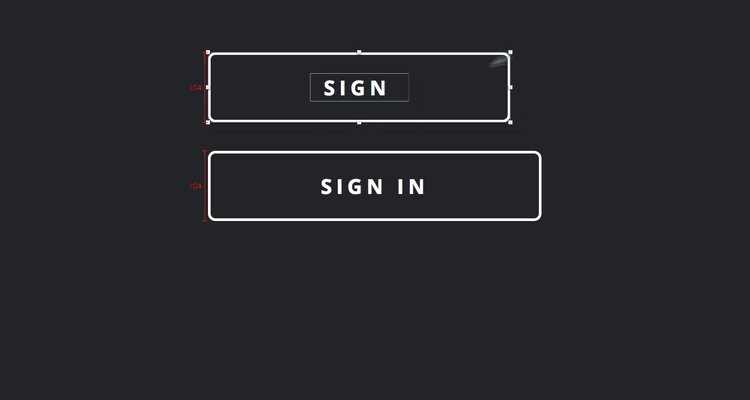
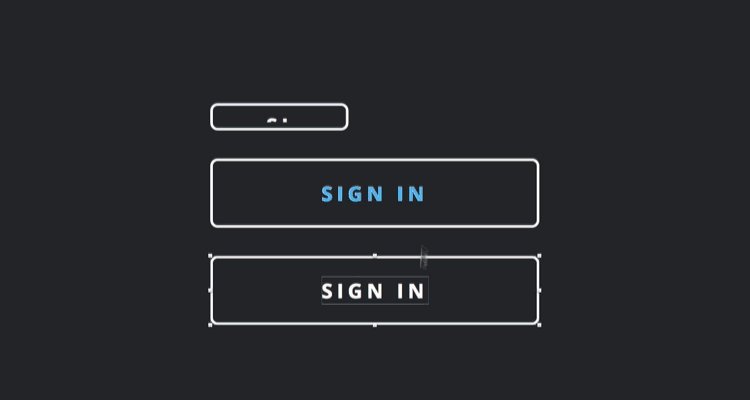
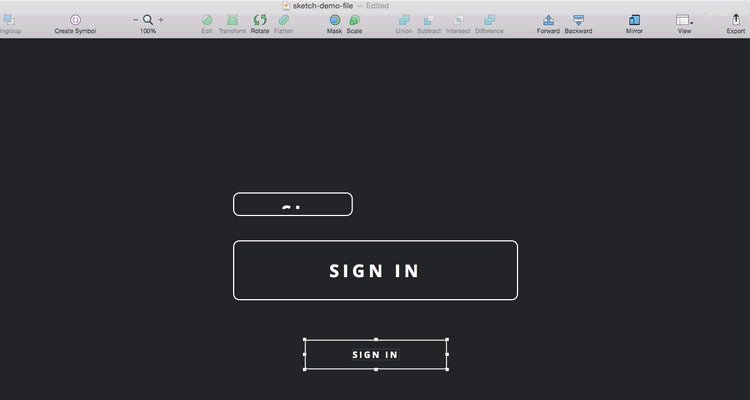
9.使用“Scale”轻松缩放

我们都犯过这样的错误,你设计了一个按钮,但是它太大了。你有20px半径的倒角和4px的描边。如果你拖动四角缩小它,就不是你想要的结果了。所以使用 Scale 调整尺寸,这样就是你想要的效果啦。
10.最大化工作视图

如果你在使用一个较小的屏幕,几乎任何应用程序都会感到局促,Sketch也不例外。隐藏左、右面板,按下Ctrl+Option+Cmd+3。或者,显示/隐藏左、右面板板分别按 Ctrl+Option+Cmd+1 和 Ctrl+Option+Cmd+2。
11.在InVision上访问Sketch 文件
你可以轻松访问Sketch 文件,并自动把你屏幕上的画板读出来。如果你想排除某个画板或页面,只需在层或网页名称上添加一个“-”减号,就像这样:“-modal exploration”。
【Sketch原型设计的11个实用建议】相关文章:
★ 如何设计红宝书
★ 设计不等于艺术
