Swaag 是一款老牌的照片分享应用,它主打为照片加标签和对比 PK 的功能,为照片增加了品牌、文字属性。国内也很快出现了类似产品(如 Nice、Pinco),可谓在 Instagram 风靡后又引起一小波热潮。Instagram 的风靡与它优秀的用户体验不无关系,它流畅的照片编辑和预上传使得整个照片上传的过程轻松流畅。Swaag 作为标签类照片分享应用的鼻祖,其用户量不少、产品形态更完善。但 Swaag 在照片上传编辑的过程却非常繁琐,在用户体验方面有不少地方值得优化。
功能模型
由于 Swaag 主打为照片加标签的功能,在照片编辑时只保留了滤镜、添加标签两个功能。这是很明智的决定。试想如果像 Instagram 一样加入亮度、对比度、色温等更高级的处理功能,标签将显得不再重要,同时也提高了照片分享的门槛,使得照片分享变得复杂。
目前的 Swaag 有两种照片分享的途径:
打开相机界面 > 拍照/选择滤镜 > 添加标签 > 发布
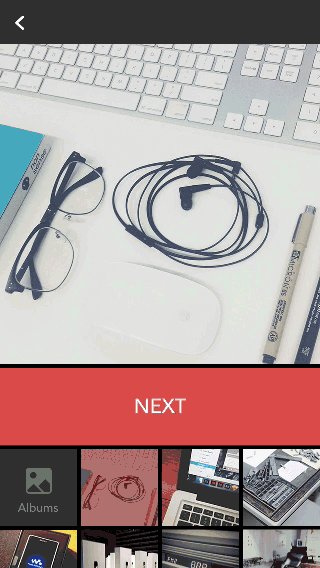
打开相机界面 > 打开相册/选择照片 > 裁切 > 选择滤镜 > 添加标签 > 发布
在我们对照片进行处理的时候,往往需要经过多个功能步骤。正如电路中的串并联结构,功能模型大致可分为一种迭代结构和一种并列结构。
迭代是重复反馈的过程,每一次迭代都更接近目标结果,每一次迭代的结果会被用作下一次迭代的初始状态。目前的 Swaag 采用的正是迭代结构,从裁切到选择滤镜到添加标签,每个步骤只负责一个功能,且必须严格遵守顺序。而 Instagram 则是并列结构的典型例子,在拍照/选择照片后,可以在同一界面中同时对照片的滤镜、对比度、亮度等参数进行调整,等调节到满意结果再进行发布。
Swaag 的照片调整功能并不丰富,而且滤镜是对照片本身进行修改,添加标签则是在照片上增加另一个维度的信息,两者属于不同的维度。而在用户界面中,添加标签需要对照片区域进行交互,而选择标签却不需要对照片区域进行控制。
因此,我认为 Swaag 更适合选择并列结构的功能模型,这不仅减少了照片分享的操作流程,也让用户体验更流畅。
全新的添加标签的交互方式
为照片加标签是 Swaag 的主打功能之一,但添加标签的体验相当糟糕。点击照片任意空白处,首先会出现品牌类别供用户选择,选择其一后可以进入该类目的目录进行寻找,如果找不到,可以手动输入文字,或选择最近添加过的标签。这里面主要存在两点问题:
品牌类别仅聊胜于无:选择品牌类别后进入目录列表按名称进行排序,排在前面的品牌自然先是数字开头的品牌,再按英文字母排列,从目录中检索品牌的耗时太长,不如手动输入。其次,品牌类别除了在添加标签时助于精确归类之外,没有任何作用,不能通过品牌类别进行照片检索。它徒增了一个交互步骤。
通过点击的方式确定标签位置,本身便不够精确,也无法预览最终标签加上去后的效果。如果在添加标签后发现标签的位置或文字需要修改,则需要把原有的标签删除,再重新添加新标签。虽然添加成功后修改的频率很低,以点击的交互方式添加标签也并不妙。
在重设计中,我改变这一交互方式——将点击添加标签的形式改为拖拽:
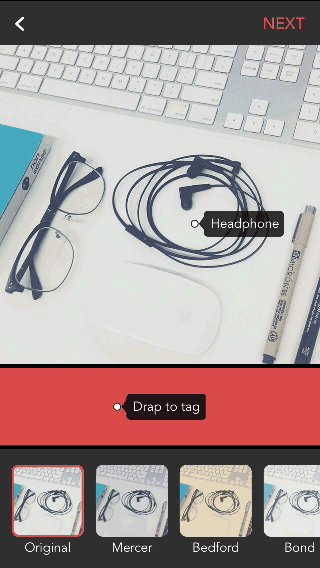
1.当拍照/在相册中选择照片后,预设的标签放在原先快门按钮的位置
2.通过拖拽,用户将标签放在他们喜欢的位置
3.手指离开屏幕,键盘和搜索页面出现,为标签添加品牌文字
在重设计中,我改变这一交互方式——将点击添加标签的形式改为拖拽:
1.当拍照/在相册中选择照片后,预设的标签放在原先快门按钮的位置
2.通过拖拽,用户将标签放在他们喜欢的位置
3.手指离开屏幕,键盘和搜索页面出现,为标签添加品牌文字
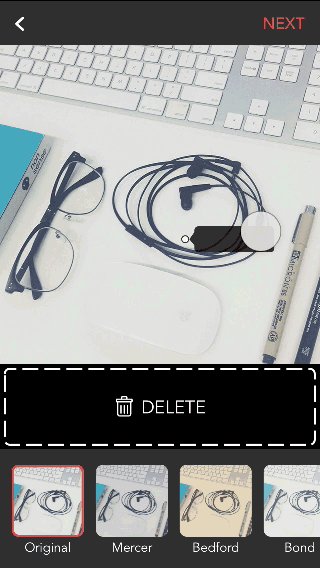
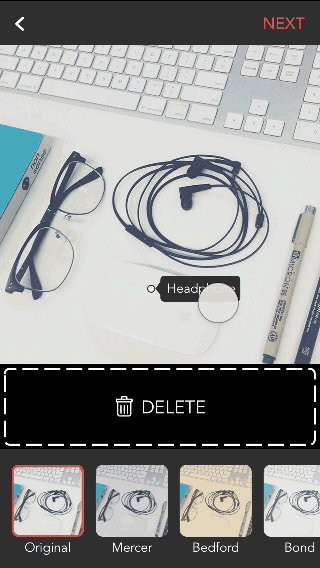
如此一来,添加标签的操作不仅简单,用户也可以直接预览标签的效果。如果需要改变已有标签的位置或删除,只要拖拽标签或把标签拖到删除区就好;如果需要修改标签内容,点击(tap)标签,键盘又将重新弹出。
为方便理解,我制作了一个小动画进行演示(图片体积稍大):

如果用户希望分享相册中的照片,照片列表则在拍照按钮的下方,用户可以直接看到最新的几张照片,往上滑也能继续浏览照片列表。同时,正方形的照片区域也融入了裁切功能,在进入下一步前便可以把照片裁切成所需要的方形,而不需要进入单独的界面进行裁切。
【照片分享应用 Swaag 重设计】相关文章:
★ 商务名片设计技巧
★ 淘宝店标怎么设计
★ 浅谈服务设计
★ 文字的编排与设计
