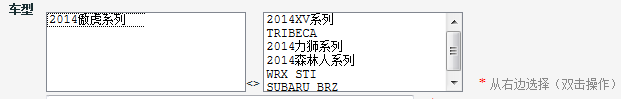
不知道怎么描述,就是有两个select下拉,做成文本域那样的,可以从一侧的结果集中选择值,添加到另一侧中;另一侧删掉后,值又重新到结果集那边了。直接看范例演示吧,相信你以前后者以后会用到的!

不多说了,上代码:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>select</title>
<script type="text/javascript" src="jquery.min.js"></script>
<script>
$(function(){
$("#car_type_list").dblclick(function(){
var s_val = this.value;
if(s_val == '') return;
$(this).children("option[value='"+s_val+"']").remove();
$("#car_type").append('<option value="'+s_val+'">'+s_val+'</option>');
//以下代码作用是 将选择到的值备份到一个id为car_type_val的input中,可以进行传值
$("#car_type_val").val($("#car_type_val").val()+s_val+"@");
alert($("#car_type_val").val())
});
$("#car_type").dblclick(function(){
var s_val = this.value;
if(s_val == '') return;
$(this).children("option[value='"+s_val+"']").remove();
$("#car_type_list").append('<option value="'+s_val+'">'+s_val+'</option>');
var now_val = $("#car_type_val").val();
now_val = now_val.replace(s_val+"@","");
$("#car_type_val").val(now_val);
alert($("#car_type_val").val())
});
})
</script>
</head>
<body>
<input type="hidden" name="car_type" value="" id="car_type_val" /><br/>
<select multiple="multiple" id="car_type">
</select><>
<select multiple="multiple" id="car_type_list">
<option value="2014森林人系列">2014森林人系列</option>
<option value="2014傲虎系列">2014傲虎系列</option>
<option value="2014力狮系列">2014力狮系列</option>
<option value="2014XV系列">2014XV系列</option>
<option value="WRX STI">WRX STI</option>
<option value="SUBARU BRZ">SUBARU BRZ</option>
<option value="TRIBECA">TRIBECA</option>
</select>
</body>
</html>
其中“<input type="hidden" name="car_type" value="" id="car_type_val" />”这个的作用相当于是一个容器,提交表单的时候可以传值。到接收值的页面,用相应的语言,比如php,就用explode函数,以“@”为分界分割成一个数组。
【两个多选select(multiple左右)添加、删除选项和取值实例】相关文章:
★ JavaScript中toString()方法的使用详解
★ Javascript获取统一管理的提示语(message)
