关于websocket等反向ajax技术介绍
在实时web应用中,常见的方法是反向Ajax。反向Ajax的定义:
反向Ajax(Reverse Ajax)本质上则是这样的一种概念:能够从服务器端向客户端发送数据。在一个标准的HTTP Ajax请求中,数据是发送给服务器端的,反向Ajax可以某些特定的方式来模拟发出一个Ajax请求,这些方式本文都会论及,这样的话,服务器就可以尽可能快地向客户端发送事件(低延迟通信)。
反向Ajax技术主要有两点内容:一是服务器端保持住TCP连接直到其有数据发送给客户端(可以使用循环和睡眠实现),二是客户端js编程技巧。
websocket是html5的规范,也属于反ajax技术。
socket.io实现反向AJAX技术实例
socket.io官方介绍:
Socket.IO aims to make realtime apps possible in every browser and mobile device, blurring the differences between the different transport mechanisms. It's care-free realtime 100% in JavaScript. In order to provide realtime connectivity on every browser, Socket.IO selects the most capable transport at runtime, without it affecting the API. WebSocket Adobe® Flash® Socket AJAX long polling AJAX multipart streaming Forever Iframe JSONP Polling
简单来说socket.io是一个基于nodejs的库,其对多种反向ajax技术进行了包装并统一了接口。在运行时候socket.io自动根据浏览器的情况选择合适的反向ajax技术与socket.io服务器进行交互。如果说websocket等技术是规范的话,那么socket.io则属于应用。
下面说一下如何安装(作者使用Linux Mint 16):
安装node.js:
复制代码 代码如下:sudo apt-get install nodejs
输入命令nodejs即可进入shell模式。
安装npm:
复制代码 代码如下:sudo apt-get install npm
安装socket.io:
复制代码 代码如下:sudo npm install socket.io
安装包存放在~/node_modules目录下,客户端socket.io.js存放在~/node_modules/socket.io/node_modules/socket.io-client/dist目录下。
socket.io示例
以下示例来自官方网站并做了适当修改。
首先建立server端(服务端)代码(文件test.js):
复制代码 代码如下:
var io = require('socket.io').listen(8080);
io.sockets.on('connection', function (socket) {
socket.emit('news', { hello: 'world' });
socket.on('my other event', function (data) {
console.log(data);
});
});
服务端test.js绑定了8080端口,当一个客户端连接服务端test.js时候,服务端test.js向客户端发出news指令并传送数据{ hello: 'world' };而服务端test.js收到my other event指令时候会调用回调函数function (data) { console.log(data);}来处理接收到的数据data。
笔者搭建了nginx服务器,其使用的80端口,web根目录为/usr/share/nginx/html。将~/node_modules/socket.io/node_modules/socket.io-client/dist下的socket.io.min.js复制到web根目录,并在在web根目录下建立文件index.php(作为客户端),内容如下:
复制代码 代码如下:
<html>
<head>
</head>
<script src="socket.io.min.js"></script>
<body>
<script>
var socket = io.connect('http://localhost:8080');
socket.on('news', function (data) {
console.log(data);
console.log(data["hello"]);
socket.emit('my other event', { my: 'data' });
});
</script>
</body>
</html>
上面代码中,socket绑定了8080端口,也就是绑定了server端。socket.on()指定了当收到news指令时候,应该如何处理收到的指令对应的数据,socket.emit()向server端发送指令和数据。
运行server端:
复制代码 代码如下:$ nodejs test.js
运行客户端并进行观察:打开浏览器,进入http://127.0.0.1访问index.php,并打开firebug查看信息。
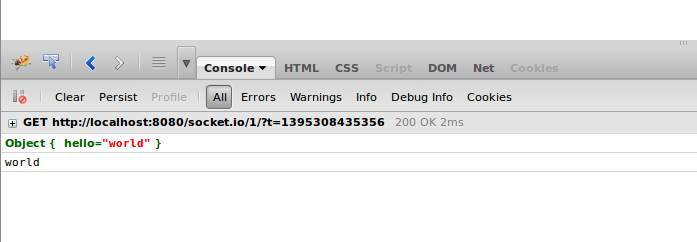
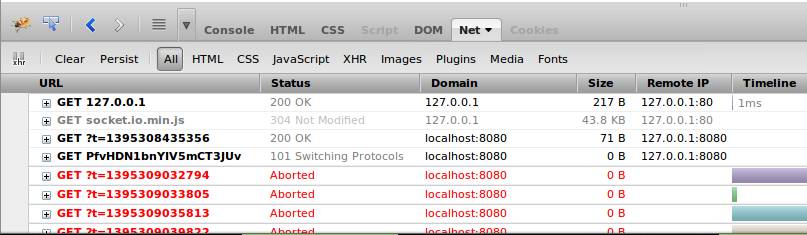
 上图来自firebug,表明了客户端index.php连接服务端test.js后收到了来自服务端test.js的数据{hello:"world"}。同时也能够看到index.php访问server的网址并非简单的http://localhost:8080。
上图来自firebug,表明了客户端index.php连接服务端test.js后收到了来自服务端test.js的数据{hello:"world"}。同时也能够看到index.php访问server的网址并非简单的http://localhost:8080。

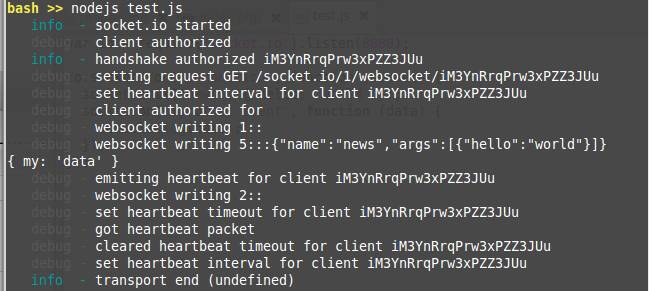
上图显示了服务端test.js的处理过程。
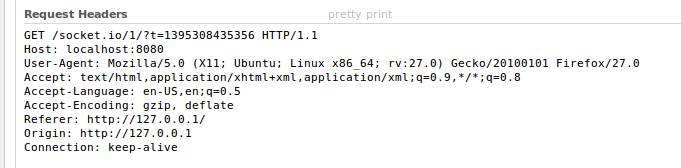
 上图是客户端index.php第一次向服务端test.js发送的http头。
上图是客户端index.php第一次向服务端test.js发送的http头。

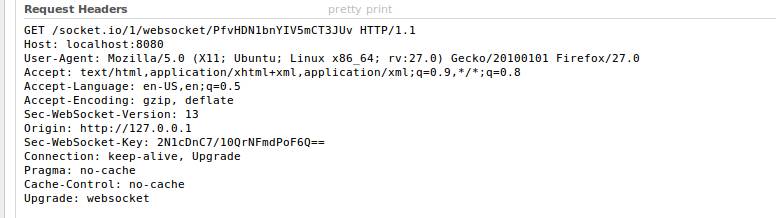
上图是客户端index.php第2次向服务端test.js发送的http头。使用了websocket规范。
 当关掉服务端test.js时候客户端index.php出现很多Aborted状态(红字部分)。
当关掉服务端test.js时候客户端index.php出现很多Aborted状态(红字部分)。
分析结束。
【node.js中的socket.io入门实例】相关文章:
★ javascript带回调函数的异步脚本载入方法实例分析
