前言
阿里巴巴,web前端实习生要在线考试了。确实对于菜鸟的我还是恶补一下知识先。所以百度谷歌了之前阿里巴巴校招的前端笔试题,觉得自己真的被鄙视了,完全做不懂的。啊里巴巴的web前端是在线的笔试,是不是给我们百度谷歌的机会呢?
看见这道题目的时候,觉得确实自己应该去封装一些你常用的方法,就像jquery那样。做出一些方法,是实现浏览器兼容的,或者是工具类,确实对以后开发还是有利的。
HTML
为了方便说明,我们先写下HTML
复制代码 代码如下:
<p>find me</p>
<div>also find me</div>
css我们就省略了,我们的重点有不是css样式是怎么写,我们要的是用javascript通过样式名去寻找结点集合。
实现的方法
1 getElementsByClassName
复制代码 代码如下:
console.log(document.getElementsByClassName("A"));
console.log(document.getElementsByClassName("A B"));
出现的结果(firefox 27.0)

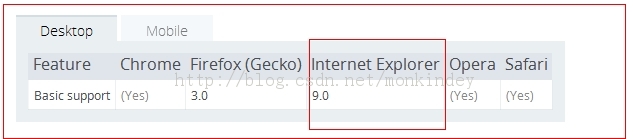
确实这个方法,我觉得应该就能解决上面的问题了,但是看了它的兼容性,我觉得应该还是另找方法吧。

2 querySelectorAll
复制代码 代码如下:
console.log(document.querySelectorAll (".A"));
console.log(document.querySelectorAll (".B,.A"));
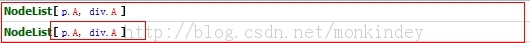
我们来看看结果是什么?跟上面有什么区别?

第二个的结果不一样,原来querySelectorAll参数,如果有两个的话,要用逗号分隔,其实它表示的意思是有A样式或者B样式的结点都可以匹配。
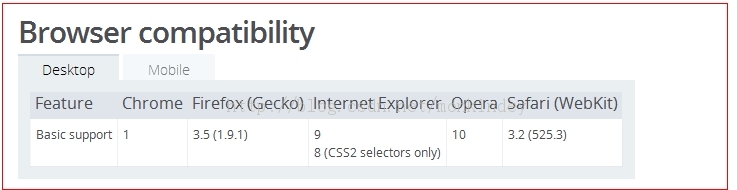
其实这个方法的兼容性也不是很好

基于上面兼容性的问题(毕竟在中国浏览器ie6/7/8还是占多数的嘛) ,我还不如自己做一个方法去实现呢。
3 queryNodesByClass
我觉得应该先说下我的思路
(1) 先获取整个页面每个节点
(2) 遍历每个节点,获取它的className字符串
(3)操作className字符串,先以空格来分割成数组,再用一个对象,设置其key为每个数组元素,那么对应的value为true
(4)现在的问题就是根据你传入的参数(比如一个参数就是"selector",两个的话就是"selector_1 selector_2",以此类推),然后将它也转变成数组,每个数组元素做为之前我们结点className字符串对应的对象的key值,如果匹配的话,就是true,没有的话就是undefined。
那现在我们给出我们的代码
复制代码 代码如下:
function StringToObj(string){
var arr = string.split(" ").sort();
var result = {};
for(var i=arr.length-1;arr[i];i--){
result[arr[i]] = true;
}
return result;
}
复制代码 代码如下:
function StringToArray(string){
var arr = string.split(" ").sort();
var result = [];
for(var i=arr.length-1;arr[i];i--){
result.push(arr[i]);
}
return result;
}
复制代码 代码如下:
function queryNodesByClass(classname){
//思路(1)
var all = document.getElementsByTagName("*"),len = all.length,result = [];
var cname = StringToArray(classname);//思路(4)
for(var i=0;i<len;i++){//遍历每个节点 对应思路(2)
//对应的是思路(3)也就是StringToObj方法起的作用
var dom_cname = StringToObj(all[i].className),cname_len = cname.length;
for(var j=0;j<cname_len;j++){
if(!dom_cname[cname[j]])
break;
}
if(j == cname_len)
{
result.push(all[i]);
}}
return result;
}
【查找页面中所有类为test的结点的方法】相关文章:
