可插入图片的TEXT文本框
摘要:今天在做类似于qq那样的评论功能时,束手无策,在网上到处找答案,最后在一个很小很小的角落里受到了启发.认识了一个新的东西contentedi...
今天在做类似于qq那样的评论功能时,束手无策,在网上到处找答案,最后在一个很小很小的角落里受到了启发.认识了一个新的东西contenteditable.
html代码如下:
复制代码 代码如下:
<div id="guo" contenteditable="true">
<img src="qqface/1.gif" />
</div>
<input type="button" value="插入" />
js代码:
复制代码 代码如下:
function insert() {
$("#guo").append("<img src='qqface/2.gif' />");
}
操作前的界面:

点击插入后的界面:

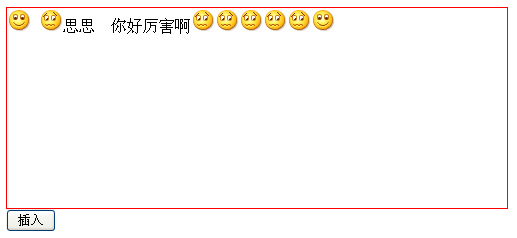
输入文字,并且插入的图片还可以复制,从一个输入框复制到另外一个输入框

收工.
【可插入图片的TEXT文本框】相关文章:
★ 图片之间的切换
★ 动态提示的下拉框
