|
| 内部使用 |
复制代码 代码如下:
<head>
<title></title>
<link href="base.css" rel="stylesheet" type="text/css" />
<link href="jquery.tooltip.less" rel="stylesheet/less" type="text/css">
<script src="less-1.4.2.min.js" type="text/javascript"></script>
<script src="http://www.jb51.net/ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js" type="text/javascript"></script>
<script src="jquery.tooltip.js" type="text/javascript"></script>
</head>
<body>
<div id="tooltipContainer"></div>
<button>info</button>
<button>alert</button>
<button>hide</button>
<script language="javascript">
$("#tooltipContainer").tooltip(); //初始化
function tg1() {
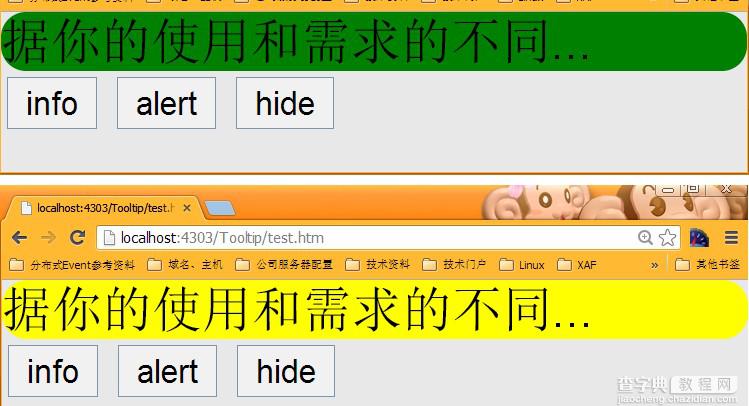
$("#tooltipContainer").tooltip("info", "据你的使用和需求的不同...");
}
function tg2() {
$("#tooltipContainer").tooltip("alert", "据你的使用和需求的不同...");
}
function tg3() {
$("#tooltipContainer").tooltip("hide");
}
</script>
</body>
css
复制代码 代码如下:
.tooltip_info
{
background:green;
font-size:20px;
border-radius: 10px;
}
.tooltip_alert
{
background:yellow;
font-size:20px;
border-radius: 10px;
}
jquery.tooltip插件js代码
复制代码 代码如下:
(function ($) {
var methods = {
init: function (options) {
return this.each(function () {
var $this = $(this);
var settings = $this.data('tooltip');
if (typeof (settings) == 'undefined') {
var defaults = {
infoCss: 'tooltip_info',
alertCss: 'tooltip_alert',
disappearTime: 1000
}
settings = $.extend({}, defaults, options);
$this.data('tooltip', settings);
} else {
settings = $.extend({}, settings, options);
$this.data('tooltip', settings);
}
$tooltip = $("#tooltip");
$tooltip.hide();
if ($tooltip.length == 0) {
$tooltip = $("<div></div>");
$('body').prepend($tooltip);
$tooltip.hide();
}
})
},
info: function (options) {
return this.each(function () {
var $this = $(this);
var setting = $this.data('tooltip');
clearTimeout($this.data("autoDisappearHandle"));
$tooltip.html(options);
$tooltip.removeClass(setting.alertCss).addClass(setting.infoCss);
$tooltip.fadeIn();
var hideTooltip = function () {
$tooltip.fadeOut();
}
$this.data("autoDisappearHandle", setTimeout(hideTooltip, setting.disappearTime));
})
},
alert: function (options) {
return this.each(function () {
var $this = $(this);
var setting = $this.data('tooltip');
clearTimeout($this.data("autoDisappearHandle"));
$tooltip.html(options);
$tooltip.removeClass(setting.infoCss).addClass(setting.alertCss);
$tooltip.fadeIn();
var hideTooltip = function () {
$tooltip.fadeOut();
}
$this.data("autoDisappearHandle", setTimeout(hideTooltip, setting.disappearTime));
})
},
hide: function () {
return this.each(function () {
var $this = $(this);
clearTimeout($this.data("autoDisappearHandle"));
$tooltip.fadeOut();
})
}
};
$.fn.tooltip = function () {
var method = arguments[0];
if (methods[method]) {
method = methods[method];
arguments = Array.prototype.slice.call(arguments, 1);
} else if (typeof (method) == 'object' || !method) {
method = methods.init;
} else {
$.error('Method ' + method + ' does not exist on jQuery.tooltip');
return this;
}
return method.apply(this, arguments);
}
})(jQuery);
【jquery插件tooltipv顶部淡入淡出效果使用示例】相关文章:
★ JavaScript中反正弦函数Math.asin()的使用简介