使用jquery自定义鼠标样式满足个性需求
摘要:1、浏览器自带的鼠标样式:2、如果某些时候为了保持鼠标样式的统一,或者想指定特定的鼠标样式该怎么办呢?复制代码代码如下:$('#divCon...
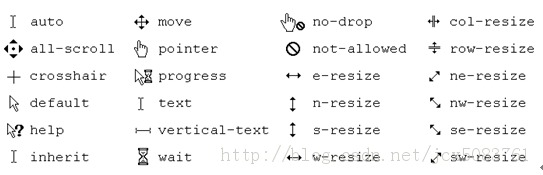
1、浏览器自带的鼠标样式:

2、如果某些时候为了保持鼠标样式的统一,或者想指定特定的鼠标样式该怎么办呢?
复制代码 代码如下:
$('#divContainer').css('cursor', 'url(../Images/CrimeAnalysis/ThematicMap/grab.cur), move');
将移到某个div或者元素上的鼠标样式修改成某个指定的.cur文件就可以了。
【使用jquery自定义鼠标样式满足个性需求】相关文章:
上一篇:
jquery实现滑动图片自己测试的例子
