1、:first:获取第一个元素
2、示例
(1)源码
first.html:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>:first选择器</title>
<script type="text/javascript" src="jquery-2.0.3.js"></script>
<style type="text/css">
body{
width:7%;
height:100%;
font-size:24px;
font-weight:bold;
background-color:#CCCCFF;
text-align:center;
}
</style>
<script type="text/javascript">
$(function(){
//设置ul中的第一个li的背景色,运用到:first选择器
$("li:first").css("background-color","#00DDDD");
//设置ol中的第一个li的背景色,运用到:first选择器
$(".two li:first").css("background-color","#0000CC");
//设置ol中的第一个li的字体颜色,运用到:first选择器
$(".two li:first").css("color","#FFFFFF");
});
</script>
</head>
<body>
<div>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>西瓜</li>
<li>荔枝</li>
<li>葡萄</li>
<li>香蕉</li>
<li>香瓜</li>
</ul>
<ol>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>西瓜</li>
<li>荔枝</li>
<li>葡萄</li>
<li>香蕉</li>
<li>香瓜</li>
</ol>
</div>
</body>
</html>
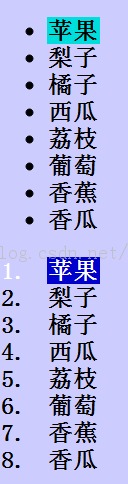
(2)显示结果如下图

【jQuery :first选择器使用介绍】相关文章:
★ JavaScript中的italics()方法的使用介绍
