版本:extjs3.4
接触过extjs的同志们都知道每个panel都有一个tbar(top bar 上面工具栏) ,bbar(bottom bar 底部工具栏)
大家做查询页面,一般都是啥样子的?
最基本的是一个table,来显示数据。
再进一步:
添加对数据的操作,比如添加按钮
再进一步:
一般查询都会有查询条件,查询条件可以快速定位。
那对于extjs来说,extjs中封装了很多组件,其中组件的概念很类似于java swing,比如panel,button,component,container等这种东西。
对于上述的查询页面,做java开发,相比一点问题都没有,三个table,或三个div即可。
那对于extjs呢?
其实extjs也灰常简单,显示数据的,使用gird组件,查询按钮,使用button组件,查询条件,文本格式啊,但是若把添加按钮和查询搜索条件放在一个tbar上,这样也可以,至少功能实现了。
但是一切都是为客户着想,着想最明显的行为:把用户想成傻瓜,一切傻瓜式操作。比如傻瓜式相机,傻瓜式装系统,不是挺火的啊。
那为了信达雅,到底如何把执行按钮和查询搜索条件分别放在两个tbar上呢?
网上有一种在grid中添加两个tbar的代码,对于项目着急的新手来说,本人有个简单的做法,一样实现信达雅:
最简单的做法是:使用listeners监听器方式。
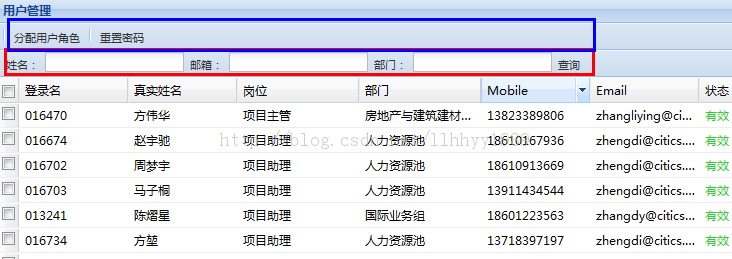
第一:把执行按钮,比如添加按钮,放在panel自带的tbar上。
第二:自定义工具栏,在其上放查询搜索条件。
第三:自定义工具栏监听panel自带的tbar【即第二监听第一】
代码如下:
复制代码 代码如下:
tbar:new Ext.Toolbar({items:['-']}),
//把查询工具栏写在按钮工具栏下面
listeners: {
render: function(){
queryBar.render(this.tbar);
}
}
//我们项目部分主要代码如下:
mnguser.panel = new Ext.Panel({
id :'mngmenuDiv',
title : '用户管理',
region : 'center',
layout : 'fit',
style : 'padding:3px;',
bodyBorder : true,
border : true,
items : _grid,
tbar:new Ext.Toolbar({items:['-']}),
//把查询工具栏写在按钮工具栏下面
listeners: {
render: function(){
queryBar.render(this.tbar);
}
}
});
mnguser.body = Ext.extend(Ext.Viewport, {
layout : 'border',
initComponent : function() {
this.content = mnguser.panel;
menuOpt(this.content); //在自带tbar上添加执行按钮
Ext.apply(this, {
items : [this.content]
});
mnguser.body.superclass.initComponent.call(this);
}
});
效果如下:

【extjs两个tbar问题探讨】相关文章:
★ 探索angularjs+requirejs全面实现按需加载的套路
