复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title> //在这里要注意js引入的先后顺序
<link href="css/jquery.ui.base.css" rel="stylesheet" type="text/css" />
<link href="css/jquery.ui.theme.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.9.1.js" type="text/javascript"></script>
<script src="js/jquery.ui.core.js" type="text/javascript"></script>
<script src="js/jquery.ui.widget.js" type="text/javascript"></script>
<script src="js/jquery.ui.position.js" type="text/javascript"></script>
<script src="js/jquery.ui.tooltip.js" type="text/javascript"></script>
<link href="css/demos.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.photo {
width: 300px;
text-align: center;
}
.photo .ui-widget-header {
margin: 1em 0;
}
.map {
width: 350px;
height: 350px;
}
.ui-tooltip {
max-width: 350px;
}
</style>
<script type="text/javascript">
$(function () {
$(document).tooltip({
items: "img, [data-geo], [title]",
content: function () {
var element = $(this);
if (element.is("[data-geo]")) {
var text = element.text();
return "<img alt='" + text +
"' src='http://maps.google.com/maps/api/staticmap?" +
"zoom=11&size=350x350&maptype=terrain&sensor=false¢er=" +
text + "'>";
}
if (element.is("[title]")) {
return element.attr("title");
}
if (element.is("img")) {
return element.attr("alt");
}
}
});
$('#Button1').click(function () {
$('#AName').text($('#Text1').val());
$('#AName').attr('href', "http://maps.google.com/maps?q="+$('#Text1').val()+"&z=11");
})
});
</script>
</head>
<body>
<div>
<div>
<input id="Text1" type="text" value="China,上海"/><input id="Button1" type="button" value="设置" />
<h3><a href="http://maps.google.com/maps?q=China,上海&z=11" data-geo id="AName">China,上海</a></h3>
</div>
</div>
</body>
</html>
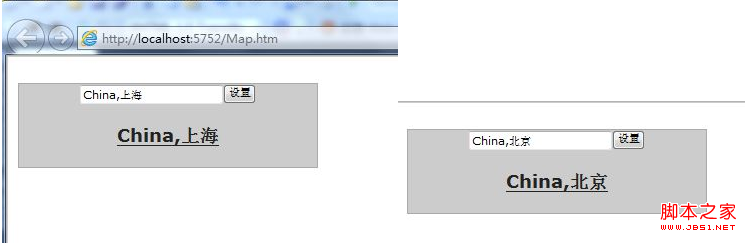
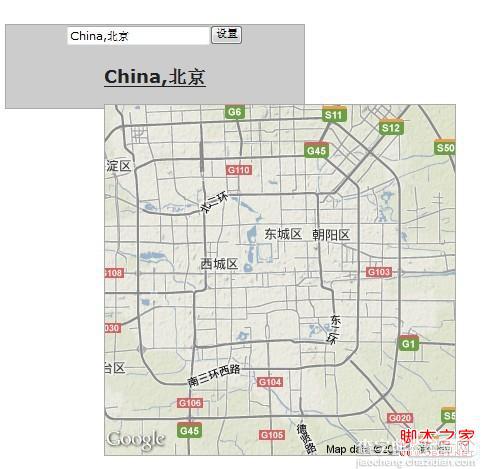
使用方法:任意输入国家和城市,用“,”分隔,点击设置下面的超链接就变为了刚设置的城市,点击可以跳到这个城市的查看地图页,鼠标移到超链接上会弹出一个350*350的地图
效果图:



【jQuery输入城市查看地图使用介绍】相关文章:
