在设计ExtJS应用程序时最常做的事情就是注册事件处理程序,因为在ExtJS的世界里,几乎完全由时间组成。因此,ExtJS的设计者使注册事件变得非常容易(同时还提供了非常不容易的方式任你选择)——on/un,也就是上与下两种方式,或是addListener与removeListener,Element的所有子类都可以使用。例如有一个<div/>希望在用户按下时能够给予简单的反馈:
<divid="happyDiv"class="happyStyle"/>
如何替这个<div/>注册鼠标单击事件呢?首先必须取得这个div的Element实例:
varhappyDiv=Ext.get('happyDiv');
然后是定义事件处理程序:
复制代码 代码如下:
varclickHandler=function(event,eventTarget){
Ext.MessageBox.alert("Click","Youclicked:"+eventTarget.id);
}
再用on()将事件处理函数与Element实例连接起来:
复制代码 代码如下:
happyDiv.on('click',clickHandler);
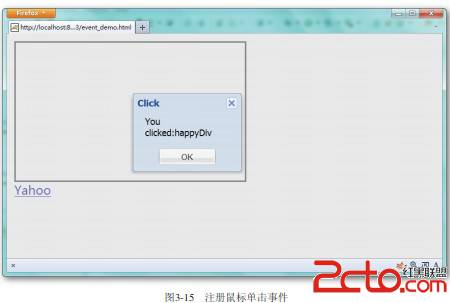
程序执行时,单击<div/>会出现图3-15所示的结果。

很简单,对吧?示例文件为ch03/event_demo.html。如果要移除这个事件处理程序,只需要把on()改为un()即可。移除时没有对应click事件的事件处理程序也没有关系,底层的EventManager会自行判断。事件处理程序被调用时会接收三个参数——event、eventTarget和optionObj,示例中只用到两个,第三个参数会在讨论EventManager时加以说明。这里先将焦点放在event与eventTarget上,event的类型是Ext.Event,eventTarget则是HTML元素。浏览器在用户按下<div/>时触发click事件并且调用clickHanlder(),对于clickHanlder()而言,接收到的event就是浏览器触发的click事件。evnetTarget就是事件目标,也就是<div/>,eventTarget.id的值就是“happyDiv”。至于事件的根类,应该去哪里寻找呢?答案
【JS注册/移除事件处理程序(ExtJS应用程序设计实战)】相关文章:
★ Javascript实现的SHA-256加密算法完整实例
