用表格输出1-1000之间的数字实现代码(附特效)
摘要:复制代码代码如下:varcc=null;functionshow(obj){cc=obj.style.backgroundColor;obj...
复制代码 代码如下:
<html>
<head>
<title>
</title>
<script>
var cc= null;
function show(obj)
{
cc=obj.style.backgroundColor;
obj.style.backgroundColor="Red";
}
function disshow(obj)
{
obj.style.backgroundColor=cc;
}
</script>
</head>
<body>
<?php
echo "<table border=1 align=center width=800";
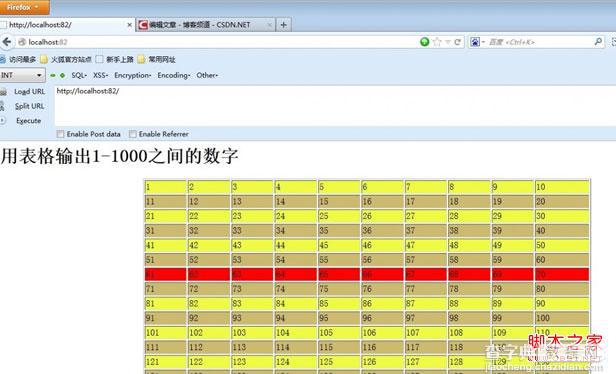
echo "<caption><h1>用表格输出1-1000之间的数字</h1></caption>";
$i=0;
$k=1;
while($i<100)
{
$i++;
if($i%2==0)
$bgc="#ccba6e";
else
$bgc="#eefa43";
echo "<tr bgcolor='".$bgc."'onmouseover='show(this)'
onmouseout='disshow(this)' >";
$j=0;
while($j<10)
{
echo "<td>".$k."</td>";
$j++;
$k++;
}
echo "</tr>";
}
echo "</table>";
?>
</body>
</html>

【用表格输出1-1000之间的数字实现代码(附特效)】相关文章:
★ 图片之间的切换
下一篇:
修改file按钮的默认样式实现代码
