复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery用ul模拟表单select列表菜单效果</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<style type="text/css">
<>
</style>
<script type="text/javascript">
$(document).ready(function(){
$('.son_ul').hide(); //初始ul隐藏
$('.select_box span').hover(function(){ //鼠标移动函数
$(this).parent().find('ul.son_ul').slideDown(); //找到ul.son_ul显示
$(this).parent().find('li').hover(function(){$(this).addClass('hover')},function(){$(this).removeClass('hover')}); //li的hover效果
$(this).parent().hover(function(){},
function(){
$(this).parent().find("ul.son_ul").slideUp();
}
);
},function(){}
);
$('ul.son_ul li').click(function(){
$(this).parents('li').find('span').html($(this).html());
$(this).parents('li').find('ul').slideUp();
});
}
);
</script>
</head>
<body>
<ul id="main_box">
<li>
<span>请选择...</span>
<ul>
<li>选项一</li>
<li>选项二</li>
<li>选项三</li>
<li>选项四</li>
<li>选项五</li>
</ul>
</li>
</ul>
</body>
</html>
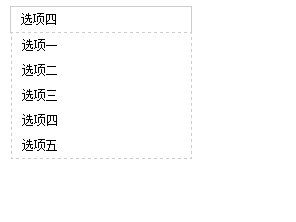
实现结果

打完收工!
【jquery+css+ul模拟列表菜单具体实现思路】相关文章:
★ javascript实现dom动态创建省市纵向列表菜单的方法
