之前做一个项目,感觉里面的弹出层做的挺好,但是代码结构有问题,这次用到了,重构了一下,改成jQuery的插件形式,并增加了reLoad的功能,感觉还不错,代码如下:
复制代码 代码如下:
(function($){
$.module={
_showCoverLayer:function(){//显示遮盖层
this.coverLayer=$("#TB_overlay");
var height=$(document).height()+"px";
var width=$(document).width()+"px";
if(this.coverLayer.length>0){
this.coverLayer.css({"visibility":"visible","height":height,"width":width});
}else{
this.coverLayer=$("<div id='TB_overlay'+height+";width:"+width+"'></div>");
$("body").append(this.coverLayer);
}
},
_hideCoverLayer:function(){//隐藏遮盖层
this.coverLayer.css("visibility","hidden");
},
_showAjaxLoad:function(imgUrl){
this.ajaxLayer=$("#TB_load");
if(this.ajaxLayer.length>0){
this.ajaxLayer.css({"visibility":"visible"});
$("#TB_loadContent").css({"display":"block"});
}else{
this.ajaxLayer=$("<div id='TB_load'><div id='TB_loadContent'><img src='"+imgUrl+"' /></div></div>");
$("body").append(this.ajaxLayer);
}
},
_hideAjaxLoad:function(){
this.ajaxLayer.css("visibility","hidden");
$("#TB_loadContent").css({"display":"none"});
},
showWin:function(opt){//url,title,width,height,fixTop,fixLeft,imgUrl,top
this._showCoverLayer();
this.imgUrl=opt.imgUrl || "/image/ajax-loader.gif";
this._showAjaxLoad(this.imgUrl);
this.win=$("#TB_window");
var that=this;
if(this.win.length==0){
this.win=$("<div id='TB_window'></div>");
$("body").append(this.win);
this.win.append("<div id='TB_closeAjaxWindow' onmousedown='drag(this.parentNode,event);'><span id='TB_close'>X</span><span id='TB_title'>"+opt.title+"</span></div><div id='TB_ajaxContent'></div>");
$("#TB_close").click(function(){
that.hideWin();
});
}
this._init(opt);
$("#TB_ajaxContent").load(opt.url, function() {
that._hideAjaxLoad();
that.win.slideDown("normal");
});
},
hideWin:function(){
var that=this;
this.win.fadeOut("fast",function(){
that._hideCoverLayer();
});
},
_init:function(opt){
$("#TB_title").html(opt.title);
var top=opt.top || ( $(window).height() - opt.height ) /2+(opt.fixTop || 0);// +$(window).scrollTop() ;
var left=( $(window).width() - opt.width ) / 2+(opt.fixLeft || 0);//+$(window).scrollLeft();
this.win.css({"height":opt.height+"px",
"width":opt.width+"px",
"top":top+"px",
"left":left+"px"
});
},
reLoad:function(opt){//加载新页面
var that=this;
this.win.fadeOut("fast",function(){
that._showAjaxLoad(that.imgUrl);
that._init(opt);
$("#TB_ajaxContent").load(opt.url, function() {
that._hideAjaxLoad();
that.win.fadeIn("normal");
});
});
}
}
})(jQuery);
CSS代码如下:
复制代码 代码如下:
body {background-color:#fff;}
html, body {height:100%;}
html body{font:12px Arial, Helvetica, sans-serif;color:#333333}
html>body{font:12px Arial, Helvetica, sans-serif;color:#333333}
#TB_overlay {
position: absolute;
top: 0;
left: 0;
z-index:100;
width: 100%;
height: 100%;
background-color:#CCC;
filter:alpha(opacity=60);
-moz-opacity: 0.6;
opacity: 0.6;
}
#TB_window {
top: 0px;
left: 0px;
position: fixed;
_position: absolute;
background: #fff;
z-index: 102;
color:#000000;
display:none;
border:5px solid #666;
}
#TB_caption{
height:25px;
padding:10px 30px 10px 25px;
}
#TB_closeWindow{
height:25px;
padding:10px 25px 10px 0;
float:right;
}
#TB_closeAjaxWindow{
padding:5px 10px 7px 0;
margin-bottom:1px;
text-align:right;
background-color:#e8e8e8;
}
#TB_close{
cursor:pointer;
}
#TB_title{
float: left;
font-weight: bold;
margin-left: 10px;
}
#TB_ajaxContent{
padding:2px 15px 15px 15px;
overflow:auto;
}
#TB_load{
text-align: center;
position: fixed;
top: 50%;
left: 0px;
width: 100%;
overflow: visible;
visibility: visible;
display: block;
z-index:101;
}
/*Download by http://sc.xueit.com*/
#TB_loadContent{
margin-left: -125px;
position: absolute;
top: -50px;
left: 50%;
width: 250px;
height: 100px;
visibility: visible;
}
这样来使用:
复制代码 代码如下:
$.module.showWin({url:"/deposit/clear/"+depositId+"?"+(+new Date),
title:"清退关闭",
width:550,
height:350});
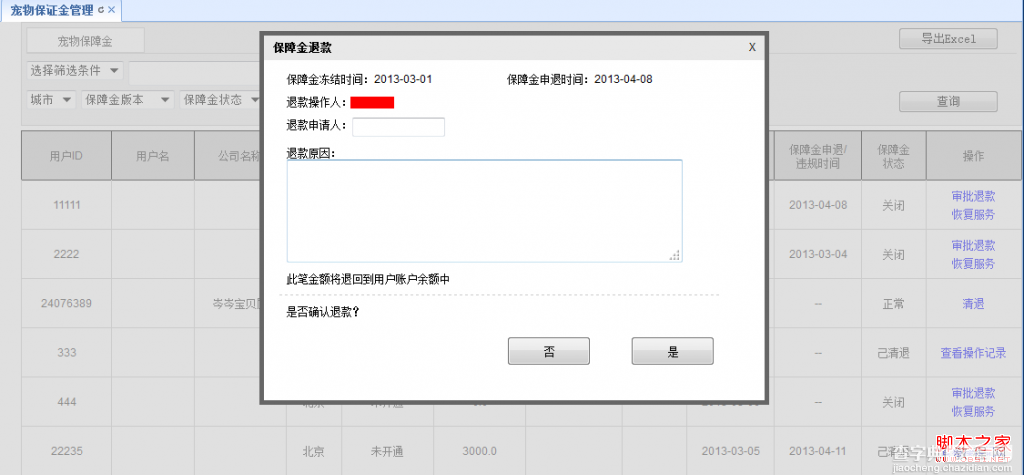
效果如下:

关闭的时候,这样调用:
复制代码 代码如下:
$.module.hideWin();
这个弹出层有几个问题:
1、因为采用的是$.load()的方式,所以只能加载同源的url
2、在单页面的情况下,可以很好的定位,如果作为在iframe中弹出,则需要传入top值来辅助定位。这个问题是因为$(window).top()在单页面下和iframe下取的值不一样导致的,也不知该怎么解决。有了解的朋友说一下,不胜感激。
【js弹出层(jQuery插件形式附带reLoad功能)】相关文章:
★ jQuery的Scrollify插件实现滑动到页面下一节点
