今天做了一个左侧菜单的效果,做后台的时候应该会经常用到这个效果的,代码同样是简洁明了,复制即可用:
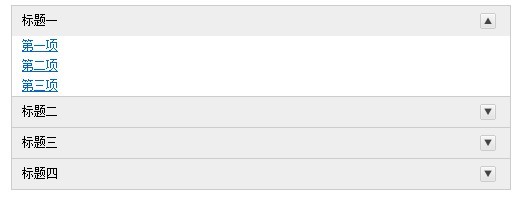
效果图如下:

代码如下:(这个上下箭头的图标如上,图标可自己换)
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>后台左侧菜单点击上下滑动显示jquery</title>
<script type="text/javascript" src="http://jt.875.cn/js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$(".box dt:first").addClass("active");
$(".box dd:not(:first)").hide();
$(".box dt").click(function(){
$(this).next("dd").slideToggle()
.siblings("dd").slideUp();
$(this).toggleClass('active')
.siblings("dt").removeClass("active");
});
});
</script>
<style type="text/css">
* { padding:0; margin:0; }
body { padding:100px; font:12px "宋体"; }
dl,dt,dd{list-style:none;}
.box { width:500px; border-bottom:1px solid #CCC; }
.box dt { height:30px; line-height:30px; padding:0 10px; font-size:12px; cursor:pointer; border:1px solid #ccc; border-bottom:none; background:#eee url(img/bg.gif) no-repeat right -27px; }
.box dt.active { background-position:right 7px; }
.box dd { border-left:1px solid #ccc; border-right:1px solid #ccc; padding:0 10px; }
.box dd p{line-height:20px; }
</style>
</head>
<body>
<div>
<dl>
<dt>标题一</dt>
<dd>
<p><a href="#">第一项</a></p>
<p><a href="#">第二项</a></p>
<p><a href="#">第三项</a></p>
</dd>
<dt>标题二</dt>
<dd>
<p><a href="#">第一项</a></p>
<p><a href="#">第二项</a></p>
<p><a href="#">第三项</a></p>
</dd>
<dt>标题三</dt>
<dd>
<p><a href="#">第一项</a></p>
<p><a href="#">第二项</a></p>
<p><a href="#">第三项</a></p>
</dd>
<dt>标题四</dt>
<dd>
<p><a href="#">第一项</a></p>
<p><a href="#">第二项</a></p>
<p><a href="#">第三项</a></p>
</dd>
</dl>
</div>
</body>
</html>
【基于jquery实现后台左侧菜单点击上下滑动显示】相关文章:
★ jquery实现点击label的同时触发文本框点击事件的方法
★ javascript实现dom动态创建省市纵向列表菜单的方法
