Validation是jQuery的插件,提供的方法可以大大简化验证表单的工作,功能也足够一般的需要了。rules也足够简单,很容易上手,举个简单的例子,用validation来验证注册表单。
首先确定验证的目标是:
1. 必填项不能为空
2. 注册用户名必须为6-12个字符内
3. 合格的email格式
4. 密码必须为6-18个字符
5. 确认密码必须跟密码一致
ok,目标很明确了。正片开始
复制代码 代码如下:
<script type="text/javascript" src="../lib/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="../lib/jquery.validate.min.js"></script>
<script type="text/javascript">
$(function(){
$( "#regForm" ).validate({
rules: {
// 注册用户名
username: {
required: true,
minlength: 5,
maxlength: 12
},
email: {
required: true,
email: true
},
// 密码
password: {
required: true,
minlength: 6,
maxlength: 18
},
// 确认密码
confirm_password: {
equalTo:"#password"
},
// 检验验证码
captcha: {
required: true,
remote: "checkCaptcha.php"
}
},
messages: {
// 注册用户名
username: {
required: "此项不能为空",
minlength: "不能少于5个字符",
maxlength: "不能多于12个字符"
},
email: {
required: "此项不能为空",
email: "email格式不正确"
},
// 密码
password: {
required: "此项不能为空",
minlength: "不能少于6个字符",
maxlength: "不能多于18个字符"
},
// 确认密码
confirm_password: "两次输入密码不一致",
// 检验验证码
captcha: {
required: "请输入验证码",
remote: "验证码输入错误"
}
}
});
});
</script>
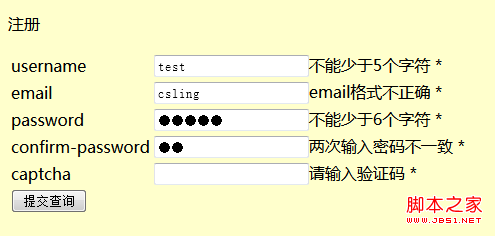
运行后,得到下面的结果

更多用法参考 http://www.jb51.net/article/24405.htm
【使用jQuery validate 验证注册表单实例演示】相关文章:
★ Javascript实现的SHA-256加密算法完整实例
★ AspNet中使用JQuery上传插件Uploadify详解
