
bxCarousel参数说明:
move:每次滚动移动图片的数量,默认为4。
display_num:展示图片的数量,默认为4。
speed:图片滚动速度,默认为500毫秒。
margin:图片间的间距,默认为0。
auto:是否自动滚动,默认为false。
auto_interval:当设为自动滚动时,每次滚动的时间间隔(毫秒),默认为2000毫秒即2秒。
auto_dir:自动滚动的方向,默认为next,你可以试下prev。
next_image:向右滚方向按钮图片,可以用CSS设置。
prev_image:向左滚方向按钮图片,可以用CSS设置。
auto_hover:滚动时,鼠标滑上图片时是否停止滚动,默认为false。
controls:是否显示左右滚动按钮图片,默认为true。
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="图片滚动,jquery插件" />
<meta name="description" content="Helloweba演示平台,演示XHTML、CSS、jquery、PHP案例和示例" />
<title>jQuery+CSS实现的图片滚动效果</title>
<style type="text/css">
ul{margin:0;padding:0;}
.demo{width: 650px;height: 134px;margin: 60px auto;clear: both;position: relative;border:1px solid #d3d3d3}
.bx_wrap {margin-left: 10px; margin-top:10px}
.bx_wrap ul img { border: 2px solid #ddd; }
.bx_wrap ul li{text-align:center}
.bx_wrap ul li a:hover{text-decoration:none; color:#f30}
.bx_wrap a.prev {width:20px;height:24px;line-height:24px;outline-style:none;outline-width: 0;position:absolute; top:45px; left:-2px; text-indent:-999em; background: url(img/arr_left.gif) no-repeat;}
.bx_wrap a.next {width:20px;height:24px;line-height:24px; left:626px;position: absolute;top:45px; text-indent:-999em; background:url(img/arr_right.gif) no-repeat;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="bxCarousel.js"></script>
<script type="text/javascript">
$(function(){
$('#demo1').bxCarousel({
display_num: 4,
move: 1,
auto: true,
controls: false,
margin: 10,
auto_hover: true
});
$('#demo2').bxCarousel({
display_num: 4,
move: 4,
margin: 10
});
});
</script>
</head>
<body>
<div id="header">
<div id="logo"><h1><a href="http://www.helloweba.com" title="返回helloweba首页">helloweba</a></h1></div>
</div>
<div id="main">
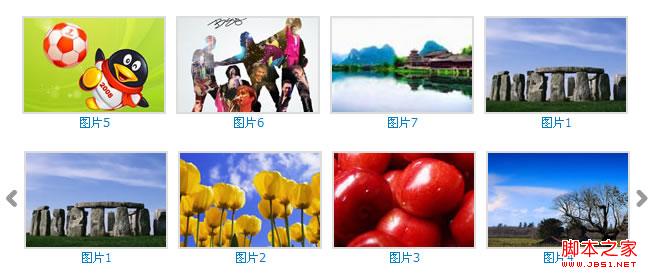
<h2><a href="http://www.helloweba.com/view-blog-139.html">jQuery+CSS实现的图片滚动效果</a></h2>
<div>
<div>
<div>
<ul id="demo1">
<li><a href="#"><img alt="#" width="140" height="94" src="img/s1.jpg"><br/>图片1</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s2.jpg"><br/>图片2</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s3.jpg"><br/>图片3</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s4.jpg"><br/>图片4</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s5.jpg"><br/>图片5</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s6.jpg"><br/>图片6</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s7.jpg"><br/>图片7</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s1.jpg"><br/>图片1</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s2.jpg"><br/>图片2</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s3.jpg"><br/>图片3</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s4.jpg"><br/>图片4</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s5.jpg"><br/>图片5</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s6.jpg"><br/>图片6</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s7.jpg"><br/>图片7</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
<div>
<ul id="demo2">
<li><a href="#"><img alt="#" width="140" height="94" src="img/s1.jpg"><br/>图片1</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s2.jpg"><br/>图片2</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s3.jpg"><br/>图片3</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s4.jpg"><br/>图片4</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s5.jpg"><br/>图片5</a></li>
<li><a href="#"><img alt="#" width="140" height="94" src="img/s6.jpg"><br/>图片6</a></li>
</ul>
</div>
</div>
</div>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
</div>
<div id="footer">
<p>Powered by helloweba.com 允许转载、修改和使用本站的DEMO,但请注明出处:<a href="http://www.helloweba.com">www.helloweba.com</a></p>
</div>
</body>
</html>
【jQuery+css实现图片滚动效果(附源码)】相关文章:
★ Javascript实现图片轮播效果(二)图片序列节点的控制实现
★ 滚动效果
