limit.js代码
复制代码 代码如下:
//txt:文本框jquery对象
//limit:限制的字数
//isbyte:true:视limit为字节数;false:视limit为字符数
//cb:回调函数,参数为可输入的字数
function InitLimit(txt,limit,isbyte,cb){
txt.keyup(function(){
var str=txt.val();
var charLen;
var byteLen=0;
if(isbyte){//原文博客:blog.csdn.net/bluceyoung
for(var i=0;i<str.length;i++){
if(str.charCodeAt(i)>255){
byteLen+=2;
}else{
byteLen++;
}
}
charLen = Math.floor((limit-byteLen)/2);
}else{
byteLen=str.length;
charLen=limit-byteLen;
}
cb(charLen);
});
}
页面代码:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script src="http://code.jquery.com/jquery-1.8.2.min.js" type="text/javascript">
</script>
<script type="text/javascript" src="limit.js"></script>
<script type="text/javascript">
$(document).ready(function(){
InitLimit($("#txt"),10,true,function(c){
if(c>=0){
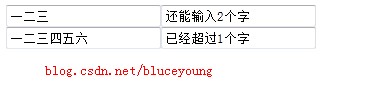
$("#show").val("还能输入"+c+"个字");
}else{
$("#show").val("已经超过"+(-c)+"个字");
}
});
InitLimit($("#txt1"),10,true,function(c){
if(c>=0){
$("#show1").val("还能输入"+c+"个字");
}else{
$("#show1").val("已经超过"+(-c)+"个字");
}
});
});
</script>
</head>
<body>
<input type="text" id="txt"/><input id="show" type="text"/><br/>
<input type="text" id="txt1"/><input id="show1" type="text"/>
</body>
</html>

【Jquery实现仿新浪微博获取文本框能输入的字数代码】相关文章:
