PS打造乒乓球男团胜利瞬间
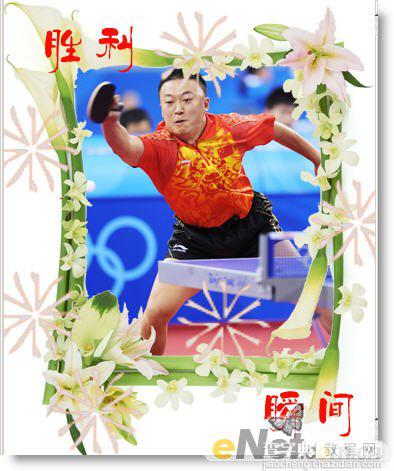
先看一下最终效果:
(编者按:这是一幅GIF动画,由于文件较大,下载可能比较慢,请大家耐心等待)

素材:




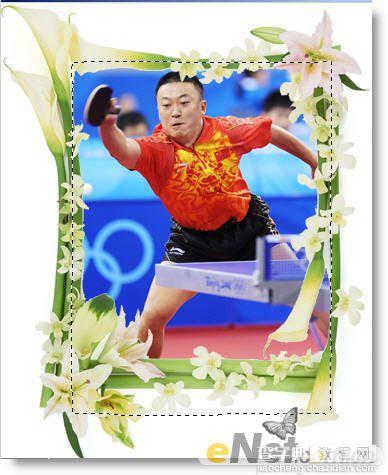
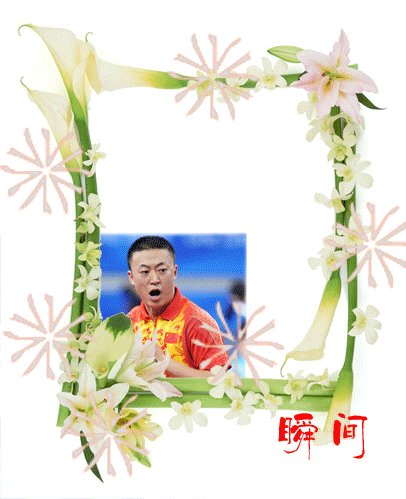
一:新建一个背景色为白色和【边框】大小相同的文件,并将其命名为【胜利瞬间】,效果如[图1]所示,然后打开【边框】,这是一张百合花组成的漂亮边框。在工具箱中选择【移动工具】将【边框】拖到【胜利瞬间】中,系统自动将其命名为【图层1】,效果如[图2]所示。(这里之所以要新建一个文件,目的有两个,一是可以保护原来的素材文件,二是方便第二步调整画布大小的操作) ;

二、点击【边框】图层使用魔棒工具(快捷键W)选取框中白色区域删除效果如[图3]所示;
三、使用移动工具(快捷键V)拖动素材1、2、3、4到文件并且调整相应位置,得到【图层2】、【图层3】、【图层4】、【图层5】效果如[图4]所示;

四、按住Shift键选择图层1至5,把五个图层链接起来,然后执行【图层-对齐-垂直居中】、【图层-对齐-水平居中】各一次,把五个图层对齐排列;效果如[图5]所示;

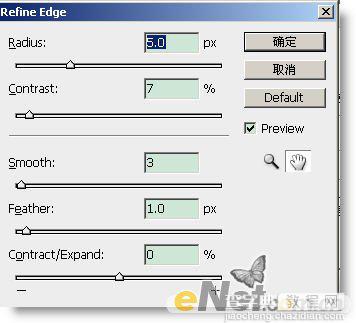
五、按住Ctrl键点击图层1得到选区,使用快捷键【Ctrl Alt R】三至四次,执行【Shift Ctrl I】得到选区,删除图层2至5的边缘,得到柔和边缘,效果如[图6]所示,设置如[图7]所示;


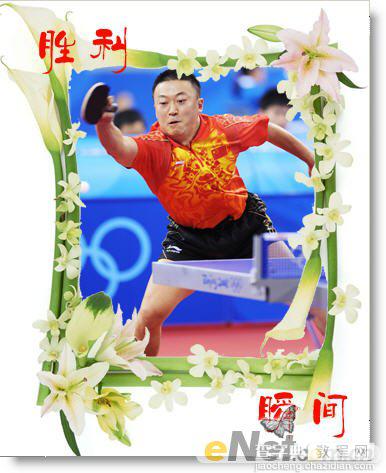
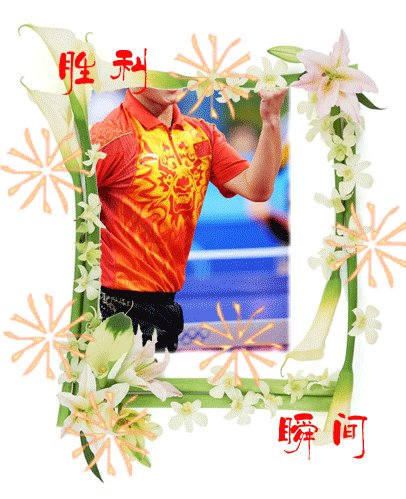
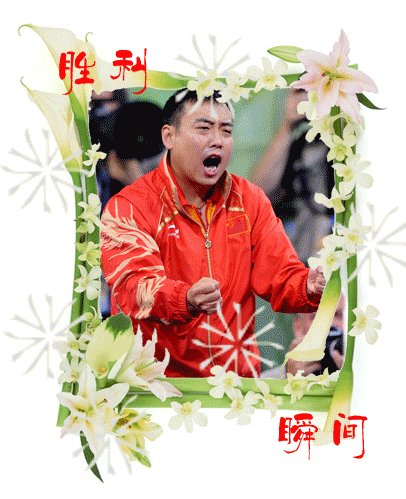
六、设置前景色为红色,字体为汉仪柏青体,输入文字胜利、瞬间,设置如[图8]所示;得到两个文字图层,把文字移动到图片的相应位置,效果如[图9]所示;


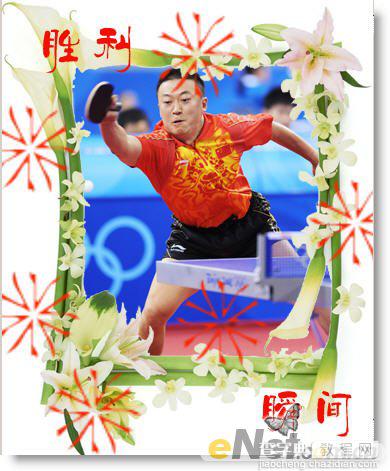
七、新建图层,使用笔刷工具(快捷键B),选择星光笔刷,设置笔头大小为100像素,在图片上随意点刷,得到【图层6】效果如[图10]所示;

八、复制【图层6】得到【图层6】副本,执行【图像-调整-色相饱和度】,再次复制【图层6】得到【图层6】副本2,再次执行【图像-调整-色相饱和度】,得到三个颜色不同的星光笔刷图层,效果如[图11]所示;

九、前期准备工作完成了,现在执行【窗口-动画】,调出动画面板;设置第1帧关闭所有运动员图层与胜利文字图层,效果如[图12]所示;

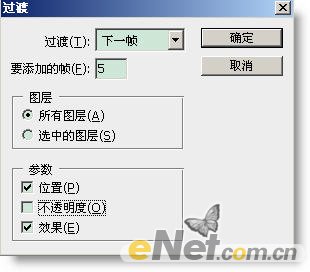
十、新建第2帧,显示【图层2】,并调整位置到右下角,新建第3帧,把图层2位置调整至图片正中,点击动画面板上【动画过渡帧】按钮,设置如[图13]所示,设置第1帧为【选择帧延迟时间为0.2秒】秒,设置第2帧至第7帧【选择帧延迟时间为0.1秒】,设置第8帧【选择帧延迟时间为0.5秒】;设置效果如[图14]所示;


十一、新建第9帧,调整【图层3】位置至左下角,新建第10帧把【图层3】调整至图片正中,点击动画面板上【动画过渡帧】按钮,设置如[图13]所示,设置第9帧至第14帧【选择帧延迟时间为0.1秒】,设置第15帧【选择帧延迟时间为0.5秒】;设置效果如[图15]所示;

十二、新建第16帧,调整【图层4】位置至左上角,新建第17帧把【图层4】调整至图片正中,点击动画面板上【动画过渡帧】按钮,设置如[图13]所示,设置第16帧至第21帧【选择帧延迟时间为0.1秒】,设置第22帧【选择帧延迟时间为0.5秒】;设置效果如[图16]所示;

十三、新建第23帧,调整【图层5】位置至右上角,新建第24帧把【图层5】调整至图片正中,点击动画面板上【动画过渡帧】按钮,设置如[图13]所示,设置第23帧至第28帧【选择帧延迟时间为0.1秒】,设置第29帧【选择帧延迟时间为0.5秒】;设置效果如[图17]所示;

十四、注:交替显示【胜利】、【瞬间】两文字图层,显示两帧,关闭一帧;
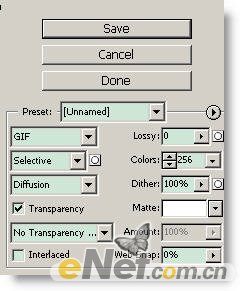
十五、点击【动画面板-插放动画】按钮,执行【文件-存储Web所用格式】,设置效果如[图18]所示;得到最终效果图;

最终效果:

【photoshop动画制作教程:图片切换】相关文章:
