photoshop制作出高光金属质感的蓝色按钮
摘要:本教程学习如何用photoshop制作金属质感按钮,主要通过photoshop的图层样式来实现,先看效果图。新建文档550550像素,背景黑...
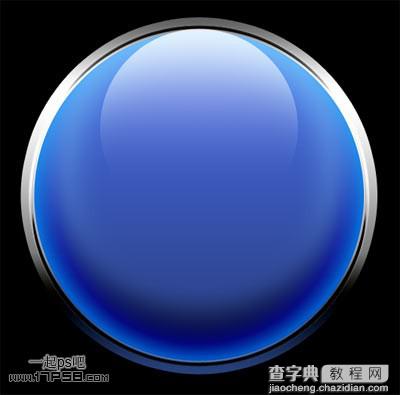
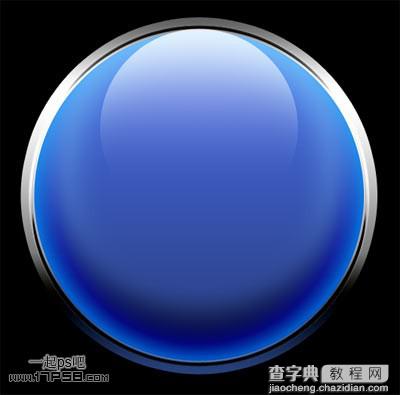
本教程学习如何用photoshop制作金属质感按钮,主要通过photoshop的图层样式来实现,先看效果图。

新建文档550550像素,背景黑色,建新层,前景色4c73f1画一个正圆形状,复制3个,副本1图层缩小5%左右,副本2层缩小位置如下,颜色改为白色。

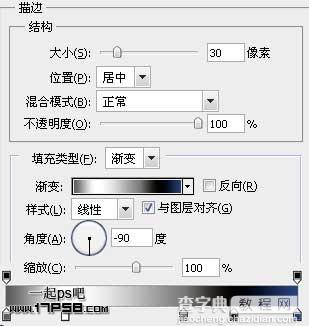
选择形状1,隐藏其它层,添加图层样式。


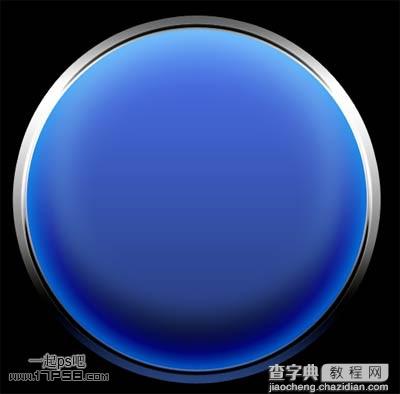
描边颜色请采样我的截图,效果如下。

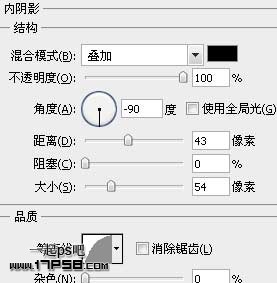
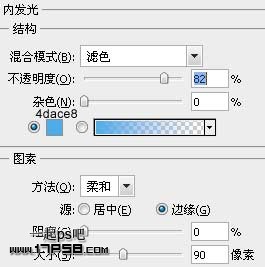
选择副本层,添加图层样式。




效果如下。

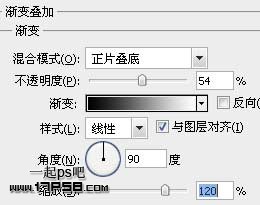
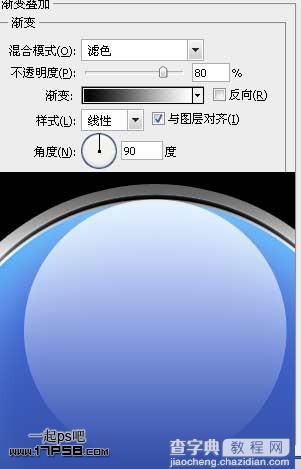
选择副本2,填充归零,添加图层样式。

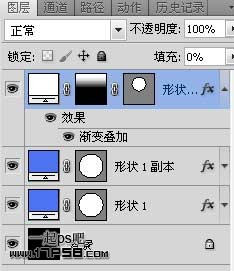
添加蒙版黑白直线渐变。

最终效果如下。

【photoshop制作出高光金属质感的蓝色按钮】相关文章:
下一篇:
PS快速制作一个水果色调的质感按钮
