基本思想就是:在JS动态创建select控件的option,通过Ajax获取在PHP从SQL数据库获取的省市区信息,代码有点长,但很多都是类似的,例如JS中省、市、区获取方法类似,PHP中通过参数不同执行不同的select语句。
index.html代码:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>省市区三级联动</title>
<META http-equiv=Content-Type content="text/html; charset=gb2312">
<script src="scripts/thumbnails.js" type="text/javascript"></script>
</head>
<body>
<div id="description">
<select onchange="sech(this.id)" id="sheng">
<option value="province">请选择省份</option>
</select>
<select onchange="sech(this.id)" id="shi">
<option value="city">请选择市区</option>
</select>
<select id="xian">
<option value="county">请选择县乡</option>
</select>
</div>
</div>
</body>
</html>
thumbnails.js代码:
复制代码 代码如下:
window.onload = getProvince;
function createRequest() {//Ajax于PHP交互需要对象
try {
request = new XMLHttpRequest();//创建一个新的请求对象;
} catch (tryMS) {
try {
request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (otherMS) {
try {
request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (failed) {
request = null;
}
}
}
return request;
}
function sech(id) {//省市改变时触发,select的onchange事件
var aa = document.getElementById(id);
if(id=="sheng"){
getCity(aa.value);//这里aa.value为省的id
}
if(id=="shi")
{
getCounty(aa.value);//这里aa.value为市的id
}
}
function getProvince() {//获取所有省
request = createRequest();
if (request == null) {
alert("Unable to create request");
return;
}
var url= "getDetails.php?ID=0";//ID=0时传递至PHP时让其获取所有省
request.open("GET", url, true);
request.onreadystatechange = displayProvince; //设置回调函数
request.send(null); //发送请求
}
function getCity(id){//获取省对应的市
request = createRequest();
if (request == null) {
alert("Unable to create request");
return;
}
var url= "getDetails.php?ID=" + escape(id);
request.open("GET", url, true);
request.onreadystatechange = displayCity;
request.send(null);
}
function getCounty(id){//获取市对应的区
request = createRequest();
if (request == null) {
alert("Unable to create request");
return;
}
var url= "getDetails.php?ID=" + escape(id);
request.open("GET", url, true);
request.onreadystatechange = displayCounty;
request.send(null);
}
function displayProvince() {//将获取的数据动态增加至select
if (request.readyState == 4) {
if (request.status == 200) {
var a=new Array;
var b=request.responseText;//将PHP返回的数据赋值给b
a=b.split(",");//通过","将这一数据保存在数组a中
document.getElementById("sheng").length=1;
var obj=document.getElementById("sheng');
for(i=0;i
obj.options.add(new Option(a[i],i+1)); //动态生成OPTION加到select中,第一个参数为Text,第二个参数为Value值.
}
}
}
function displayCity() {//将获取的数据动态增加至select
if (request.readyState == 4) {
if (request.status == 200) {
var a=new Array;
var b=request.responseText;
a=b.split(",");
document.getElementById("shi").length=1;//重新选择
document.getElementById("xian").length=1;//重新选择
if(document.getElementById("sheng").value!="province"){
var obj=document.getElementById('shi');
for(i=0;i
obj.options.add(new Option(a[i], document.getElementById("sheng").value*100+i+1)); //ocument.getElementById("sheng").value*100+i+1对应的是市的ID。
}
}
}
}
function displayCounty() {//将获取的数据增加至select
if (request.readyState == 4) {
if (request.status == 200) {
var a=new Array;
var b=request.responseText;
a=b.split(",");
document.getElementById("xian").length=1;
if(document.getElementById("sheng").value!="province"&&document.getElementById("shi").value!="city"){
var obj=document.getElementById('xian');
for(i=0;i
obj.options.add(new Option(a[i],i+1001));
}
}
}
}
getDetails.php代码:
复制代码 代码如下:
<?php
header("Content-Type: text/html; charset=gb2312");
$conn = new COM("ADODB.Connection") or die("Cannot start ADO");
$connstr = "Provider=SQLOLEDB;Persist Security Info=False;User ID=root;Password=123456;Initial Catalog=area;Data Source=localhost";
if($_REQUEST['ID']==0){//获得省列表
$conn->Open($connstr); //建立数据库连接
$sqlstr = "select name from Province"; //设置查询字符串
$rs = $conn->Execute($sqlstr); //执行查询获得结果
$num_cols = $rs->Fields->Count(); //得到数据集列数
$Province=array();
$i=0;
while (!$rs->EOF) {
$Province[$i]=$rs->Fields['name']->Value.",";
$rs->MoveNext();
$i++;
}
foreach($Province as $val)
echo $val;
$conn->Close();
$rs = null;
$conn = null;
}
if($_REQUEST['ID']>0&&$_REQUEST['ID']<35){//获得省对应的市列表
$conn->Open($connstr); //建立数据库连接
$sqlstr = "select name from City where cid=".$_REQUEST['ID']; //设置查询字符串
$rs = $conn->Execute($sqlstr); //执行查询获得结果
$num_cols = $rs->Fields->Count(); //得到数据集列数
$City=array();
$i=0;
while (!$rs->EOF) {
$City[$i]=$rs->Fields['name']->Value.",";
$rs->MoveNext();
$i++;
}
foreach($City as $val)
echo $val;
$conn->Close();
$rs = null;
$conn = null;
}
if($_REQUEST['ID']>100){//获得省市对应的县列表
$conn->Open($connstr); //建立数据库连接
$sqlstr = "select name from County where cid=".$_REQUEST['ID']; //设置查询字符串
$rs = $conn->Execute($sqlstr); //执行查询获得结果
$num_cols = $rs->Fields->Count(); //得到数据集列数
$County=array();
$i=0;
while (!$rs->EOF) {
$County[$i]=$rs->Fields['name']->Value.",";
$rs->MoveNext();
$i++;
}
foreach($County as $val)
echo $val;
$conn->Close();
$rs = null;
$conn = null;
}
?>
数据库设计,表格Province表,City表,County表。
要求:Province表需要id和name,id建议从1至34,例如北京id为1,广东id为2,以此类推;
City表需要id,name和cid,id为cid*100+1,cid为该市的上级,例如深圳的上级为广东省,cid为2的话,深圳的id就是201,以此类推。
County表需要id,name和cid,因为是三级的关系,id可以随意,建议从10001开始自增。cid为所在上级,例如宝安区的cid为201,龙岗区的cid也为201;
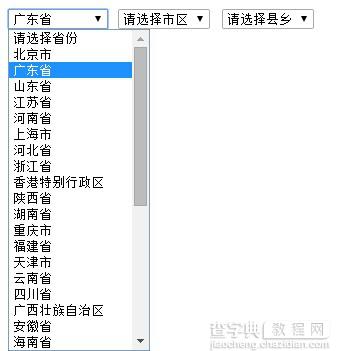
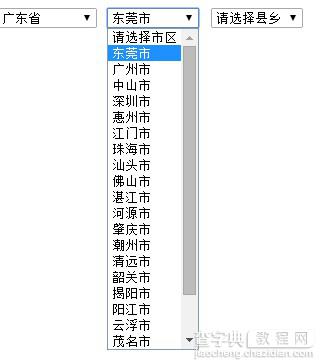
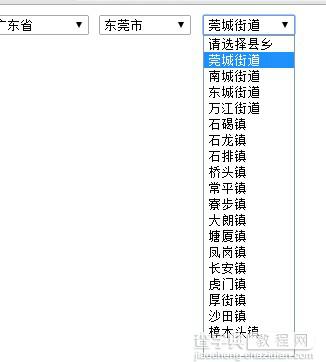
截图:
HTML效果:

完成后效果:



备注:PHP是服务器端的,建议发布网站后通过ip调试。
【PHP+Mysql+Ajax+JS实现省市区三级联动】相关文章:
★ 如何使用jQuery+PHP+MySQL来实现一个在线测试项目
