1、选择你所要加页面的模板,一般是在首页index.htm加上如下代码
<>
<div>
<dl> <dt><strong>Tags标签云</strong></dt>
<dd>{dede:tag row='45' getall='1' sort='hot'}
<a href='[field:link/]' title="[field:tag /]([field:total /])">[field:tag /]</a>
{/dede:tag}
</dd>
</dl>
</div>
<>
***或(测试通过)***
<li>
<div><h2>热门标签</h2></div>
<div>
{dede:tag row='35' sort='month'}
<a href='[field:link/]' title="[field:tag /]([field:total /])">[field:tag /]</a>
{/dede:tag}
</div>
</li>
2、在/include/common.func.php 中加入如下函数。
function getTagStyle()
{
$minFontSize=8; //最小字体大小,可根据需要自行更改
$maxFontSize=18; //最大字体大小,可根据需要自行更改
return 'font-size:'.($minFontSize+lcg_value()*(abs($maxFontSize-$minFontSize))).'px;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}
此函数的作用是输出随机的样式,包括font-size和color。
如果你想指定只显示几个字体大小,而不是完全随机,请将上面的函数代码修改为:
function getTagStyle()
{
$sizearray = array('8','9','10','11','12','20'); //自定义字体大小,可根据需要自行修改
return 'font-size:'.$sizearray[rand(0,count($sizearray))].'pt;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}
3、生成以下即可看到效果!
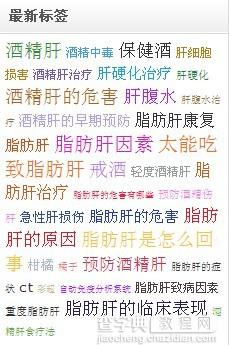
最后让大家看一下效果图:效果图

【dede标签云如何生成不同颜色、不同大小的tag标签】相关文章:
★ dedecms list增加noflag属性的方法 实现让列表标签不调用有推荐属性的文章
★ dedecms列表页标题title后加上页数其标题不重复的方法
★ dedecms标签调用大全 Dedecms5.7 使用教程
