前面的文章中,我们编写了一个非常简单的WebPart,只是在网页中输出一段字符串。在实际的应用中没有什么作用。此文和大家分享如何开发高级的WebPart,为控件添加事件,实现有复合控件的WebPart等,使我们的WebPart更佳实用。
如果大家有开发服务器控件的基础,此文对你来说没有什么难度。想了解相关内容,参看我的《ASP.NET的服务器控件开发》系列。废话不多说,直接进入今天的主题。
Demo 1
第一个例子也很简单,点击一个按钮,显示当前系统时间。如何创建WebPart就不细说了,不清楚的朋友可以参看《SharePoint 2007图文开发教程(3)---实现简单的WebPart》。
直接看代码:
C# Code复制内容到剪贴板 usingSystem; usingSystem.Runtime.InteropServices; usingSystem.Web.UI; usingSystem.Web.UI.WebControls.WebParts; usingSystem.Web.UI.WebControls; usingSystem.Web.UI.HtmlControls; usingSystem.Xml.Serialization; usingMicrosoft.SharePoint; usingMicrosoft.SharePoint.WebControls; usingMicrosoft.SharePoint.WebPartPages; namespaceGetNow { [Guid("0708695c-869c-4e8f-a6e9-cfcf148f404c")] publicclassGetNow:System.Web.UI.WebControls.WebParts.WebPart,INamingContainer { privatestring_text; privateHtmlTableCell_tablecell=newHtmlTableCell(); privateLabellb=newLabel(); privateButtonbtn=newButton(); [WebBrowsable(true),Personalizable(true)] publicstringText { get{return_text;} set{_text=value;} } publicGetNow() { this.btn.Click+=newEventHandler(btn_Click); this.ExportMode=WebPartExportMode.All; } ///<summary> ///重写OnLoad ///</summary> protectedoverridevoidOnLoad(EventArgse) { base.OnLoad(e); if(this.Page.IsPostBack==true) { this.AddControls(); } } ///<summary> ///重写CreateChildControls ///</summary> protectedoverridevoidCreateChildControls() { this.Controls.Add(newLiteralControl("<table>"+"n")); this.Controls.Add(newLiteralControl("<tr>"+"n")); this.Controls.Add(this._tablecell); this.Controls.Add(newLiteralControl("</tr>"+"n")); this.Controls.Add(newLiteralControl("</table>"+"n")); if(this.Page.IsPostBack==false) { this.AddControls(); } } ///<summary> ///click处理函数 ///</summary> voidbtn_Click(objectsender,EventArgse) { this._text=DateTime.Now.ToString(); this._tablecell.InnerHtml=""; this.AddControls(); } ///<summary> ///重写Render ///</summary> protectedoverridevoidRender(HtmlTextWriterwriter) { base.Render(writer); } privatevoidAddControls() { this.lb.ID=this.ID+"Label"; this.lb.Text=this._text; this._tablecell.Controls.Add(this.lb); this._tablecell.Controls.Add(newLiteralControl("<br>")); this.btn.ID=this.ID+"Button"; this.btn.Text="获取当前时间:"; this._tablecell.Controls.Add(this.btn); } } }
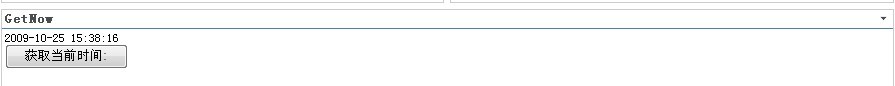
按照上文的部署方法,将GetNow的WebPart添加到SharePoint网站中:测试一下,获取时间成功!

Demo 2
第二个例子我们来实现WebPart的联动控制,也就是说通过一个WebPart来控制另外一个WebPart。还是直接看代码:
C# Code复制内容到剪贴板 usingSystem; usingSystem.Runtime.InteropServices; usingSystem.Web.UI; usingSystem.Web.UI.HtmlControls; usingSystem.Web.UI.WebControls; usingSystem.Web.UI.WebControls.WebParts; usingSystem.Xml.Serialization; usingSystem.Collections; usingSystem.Drawing; usingMicrosoft.SharePoint; usingMicrosoft.SharePoint.WebControls; usingMicrosoft.SharePoint.WebPartPages; usingGetNow; namespaceSetColor { [Guid("803617a2-9dc9-4eb8-b05c-3e064bc16642")] publicclassSetColor:System.Web.UI.WebControls.WebParts.WebPart,IPostBackEventHandler { privateIList_colorlist=newArrayList(); privateHtmlTableCell_TableCell=newHtmlTableCell(); publicSetColor() { this.GetItems(); this.ExportMode=WebPartExportMode.All; } privatevoidGetItems() { this._colorlist.Add("红色"); this._colorlist.Add("黄色"); this._colorlist.Add("蓝色"); this._colorlist.Add("绿色"); this._colorlist.Add("紫色"); } privatevoidAddRows() { for(inti=0;i<_colorlist.Count;i++) { this._TableCell.Controls.Add(newLiteralControl("<table>"+"n")); this._TableCell.Controls.Add(newLiteralControl("<tr>"+"n")); this._TableCell.Controls.Add(newLiteralControl("<tdstyle="cursor:hand"onclick=""+this.Page.ClientScript.GetPostBackEventReference(this,this._colorlist[i].ToString())+"">"+this._colorlist[i].ToString()+"</td>"+"n")); this._TableCell.Controls.Add(newLiteralControl("</tr>"+"n")); this._TableCell.Controls.Add(newLiteralControl("</table>"+"n")); } } protectedoverridevoidCreateChildControls() { this.Controls.Add(newLiteralControl("<table>"+"n")); this.Controls.Add(newLiteralControl("<tr>"+"n")); this.Controls.Add(this._TableCell); this.Controls.Add(newLiteralControl("</tr>"+"n")); this.Controls.Add(newLiteralControl("</table>"+"n")); if(this.Page.IsPostBack==false) { this.AddRows(); } } protectedoverridevoidOnLoad(EventArgse) { base.OnLoad(e); if(this.Page.IsPostBack==true) { this.AddRows(); } } protectedoverridevoidRender(HtmlTextWriterwriter) { base.Render(writer); } publicvoidRaisePostBackEvent(stringeventArgument) { for(inti=0;i<WebPartManager.WebParts.Count;i++) { if(WebPartManager.WebParts[i].Title=="GetNow") { GetNow.GetNowinstance=(GetNow.GetNow)WebPartManager.WebParts[i]; switch(eventArgument) { case"红色": instance.BackColor=Color.Red; break; case"黄色": instance.BackColor=Color.Yellow; break; case"蓝色": instance.BackColor=Color.Blue; break; case"绿色": instance.BackColor=Color.Green; break; case"紫色": instance.BackColor=Color.Purple; break; default: break; } } } } } }
代码不是很难,创建一个WebPart,向其中添加一个List,提供用户几种颜色的选择情况,然后通过用户选择的情况改变我们上面GetNow这个WebPart的背景颜色。
按照前面的方法加到SharePoint网站中:
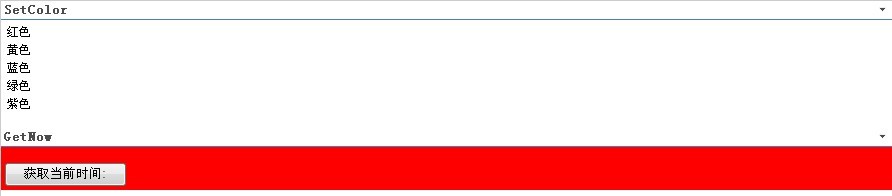
选择红色:

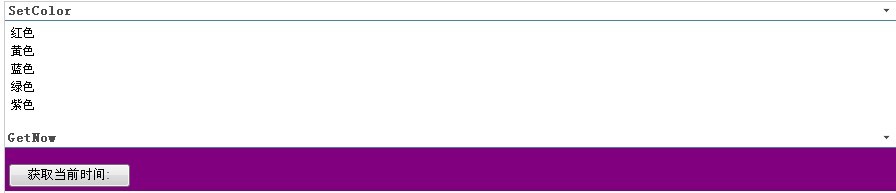
选择紫色:

ok。我们想要的效果已经实现啦!
小结:上面只是自己抛砖引玉的小例子,希望对新手有帮助。对于WebPart的开发部分就介绍这些吧,望支持。有什么不得当的地方还望大家指教。根据自己的业务需要,大家可以开发出更实用的WebPart。还有建议大家多看看服务器控件开发的文章,会有帮助!
【SharePoint 2007图文开发教程(4) 实现高级的WebPart】相关文章:
★ Microsoft Visual Source Safe 2005(VSS)安装使用图文教程
★ SharePoint 2007图文开发教程(1) 简介,安装,配置及创建Web应用程序
★ SharePoint 2007图文开发教程(7) 在SharePoint中实现Workflow
★ 彻底完全卸载 SQL Server 2005 的图文教程
★ SharePoint 2007图文开发教程(8) Excel Services扫盲
